wpfui:一个开源免费具有现代化设计趋势的WPF控件库
wpfui介绍
wpfui是一款开源免费(MIT协议)具有现代化设计趋势的WPF界面库。wpfui为wpf的界面开发提供了流畅的体验,提供了一个简单的方法,让使用WPF编写的应用程序跟上现代设计趋势。截止写这篇文章,该项目获得了6.7k starts。

最近我也在使用wpfui,整体使用下来感觉非常不错,因此想写一篇文章介绍一下wpfui。

wpfui项目概览
将该项目fork一份,克隆到本地,打开之后,项目的结构如下所示:

带有Demo的,我们可以运行看一看,非常适合学习。
Wpf.Ui.Demo.Console
项目结构:

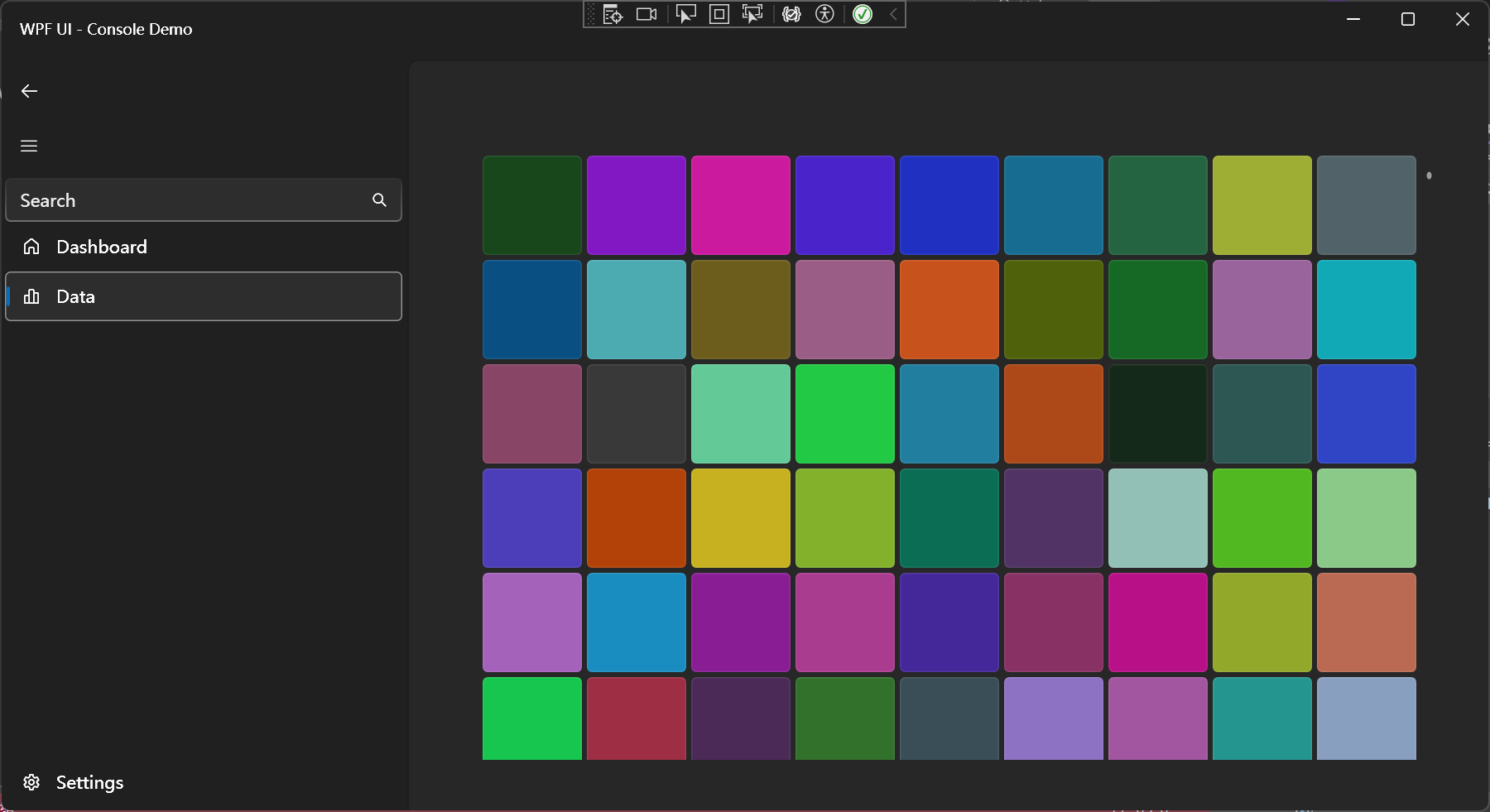
运行效果:

Wpf.Ui.Demo.Mvvm
可以根据这个Demo学习与理解Mvvm模式。
项目结构:

运行效果如下:

Wpf.Ui.Demo.Simple
如果觉得mvvm模式太麻烦了,或者不想使用mvvm,那么可以看这个demo。
项目结构:

运行效果:

Wpf.Ui.Gallery
Wpf.Ui.Gallery是wpfui中控件的集合示例,可以在上面查看不同控件的使用方式,以个人经验来看,配合这个使用wpfui体验感还是很不错的。
项目结构:

运行效果:

官方还在Microsoft Store中提供了WPF UI Gallery,可以使用它测试所有功能。

下载地址:https://apps.microsoft.com/store/detail/wpf-ui/9N9LKV8R9VGM?cid=windows-lp-hero
下载安装之后,可以直接打开这个应用,学习控件的使用。
实践
前面的只是对这个项目一个简单的介绍,重点还是我们如何在自己的WPF项目中使用它。
添加字典
XAML和WPF都对资源字典进行操作。这些类似HTML的文件描述控件的外观和各个方面。
WPF UI添加了自己的这些文件集,以告知应用程序控件的外观。
在我们的应用程序中应该有一个名为 App.xaml 的文件。使用WPF UI ControlsDictionary 和 ThemesDictionary 类向其添加新字典:
<Application
...
xmlns:ui="http://schemas.lepo.co/wpfui/2022/xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ui:ThemesDictionary Theme="Light" />
<ui:ControlsDictionary />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
你可以在这里选择一个颜色主题, Light 或 Dark 。
添加命名空间
在窗口中添加一个新的名称空间,以告知解释器您将使用来自某个地方的控件,例如WPF UI库。
<Window
...
xmlns:ui="http://schemas.lepo.co/wpfui/2022/xaml" />
添加控件
从WPF UI库添加新控件,您只需输入其类名,并使用 ui: 前缀作为前缀:
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:ui="http://schemas.lepo.co/wpfui/2022/xaml"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<ui:SymbolIcon Symbol="Fluent24"/>
</Grid>
</Window>
效果如下:

比如我现在想要使用一个带图标的Button该怎么做呢?
可以打开WPF UI Gallery,搜索Button,找到想要使用的样式,点击Source code,如下所示:

直接复制到xaml如下所示:
<ui:Button Content="WPF UI button" Icon="Fluent24"/>
效果如下:

发现并没有显示图标。
可能是我们的使用方式错了,这时候就可以点击上方的Xaml soure code 与 C# source code了,代码不会骗人。

先来看一下C# source code:

没找到我们想要的。
再来看看Xaml soure code:

在这个地方找到了原因,复制过来,如下所示:
<ui:Button Content="WPF UI button" Icon="{ui:SymbolIcon Fluent24}"/>
现在就有图标了,如下所示:

如果想换图标,只需搜索Icons,找到一个图标,替换图标的名字即可,如下所示:

<ui:Button Content="WPF UI button" Icon="{ui:SymbolIcon AirPlane20}"/>
现在效果如下:

剩下的控件可以在使用过程中进行探索。
参考
2、[WPF UI Docs | WPF UI (lepo.co)](



 浙公网安备 33010602011771号
浙公网安备 33010602011771号