vue项目时常用的npm配置
vue项目时常用的npm配置
1、npm全局模块、cache的存放路径配置
在nodejs文件夹下,新建“node_global”及"node_cache"两个文件夹
然后运行以下两条命令
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"

2、配置npm淘宝镜像
输入以下命令:
npm config set registry=http://registry.npm.taobao.org 回车(配置)
npm config get registry 回车(查看)
![]()
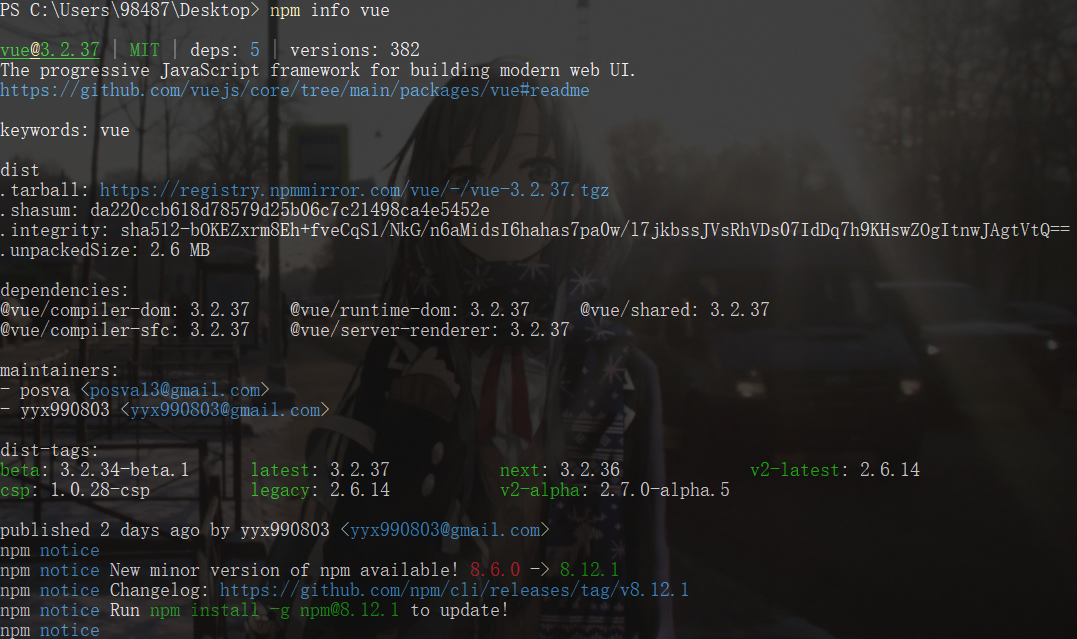
检查镜像站能不能用命令:npm info vue(查看vue的信息)

以下命令全局安装vue(已经安装了,就不截图了):
npm install vue -g
以下命令安装yarn(是facebook发布的一款取代npm的包管理工具):
npm install -g yarn