Ext.MessageBox.show的用法

能写的都写在上面了,下面就举几个例子:
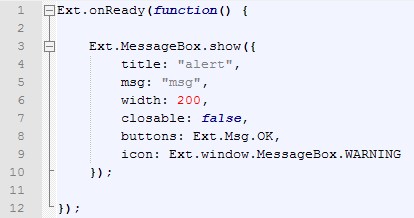
例一:

用 show( ) 弄了个 alert( ) 的样子,效果如下:

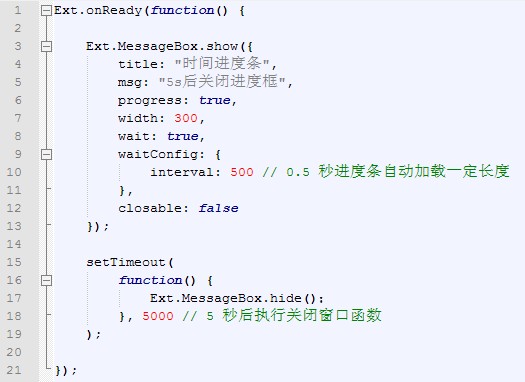
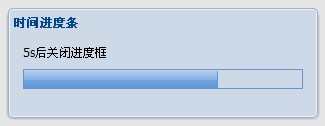
例二:

窗口上安放一个进度条,每 0.5 秒动一下,5 秒后隐藏,效果如下

最后关于那个waitConfig的参数,在此说明下:
1.interval:进度的频率
2.duration:执行进度的持续时间,超过这个时间后,interval失效,不再产生进度效果,但进度狂也不会消失。
3.fn:duration的时间到后执行的函数
所以,上面的通过时间控制进度另外一种写法为:
Ext.get("btn1").on(
"click",
function(){
Ext.MessageBox.show({
title:"时间进度条",
msg:"5s后关闭进度框",
progress:true,
width:300,
wait:true,
waitConfig:{
interval:600,
duration:5000,
fn:function(){
Ext.MessageBox.hide();//让进度条消失
}},
closable:true
});
//setTimeout(function(){Ext.MessageBox.hide()},5000);
}
);



