CSS属性pointer-events允许作者控制特定的图形元素在何时成为属性事件的target。
当未指定该属性时,SVG内容表现如同visiblePainted。
除了指定元素不成为鼠标事件的目标,none值还指示鼠标事件穿过该元素,并指向位于元素下面的元素。
效果
pointer-events:none的作用不只是禁用链接hover,打开链接等效果,是真实意义上的将onlick事件去掉了。
但是,他不会关闭键盘时间,比如点击"tab"键会切换<a>标签,设置了pointer-events:none的元素同样有反应。
我们看一下例子:

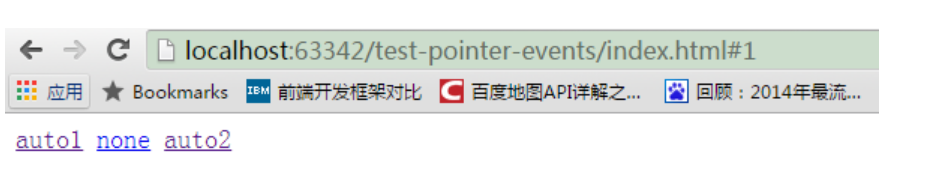
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> .none{ pointer-events: none; } </style> </head> <body> <a href="#1" class="auto">auto1</a> <a href="#2" class="none">none</a> <a href="#3" class="auto">auto2</a> </body> </html>
注:要想真的将元素鼠标和键盘事件都去掉,可以使用:无href + pointer-events:none
实际应用
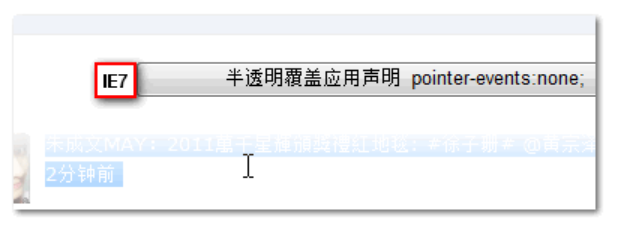
在IE浏览器下,filter滤镜实现的半透明渐变背景元素本身就是镂空的穿透的,即我们可以使用鼠标选择或点击半透明背景后面的元素,如下截图:

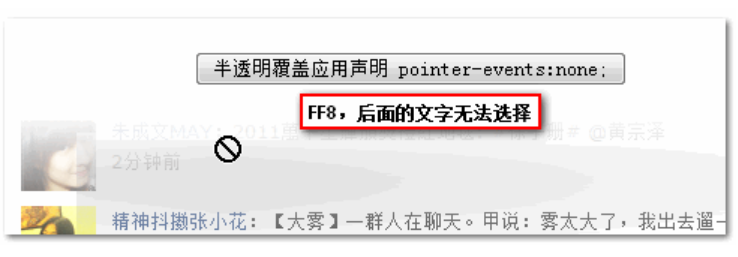
但是对于FireFox或是Chrome等现代浏览器,则半透明覆盖下面的元素会被遮住,无法选择或点击:

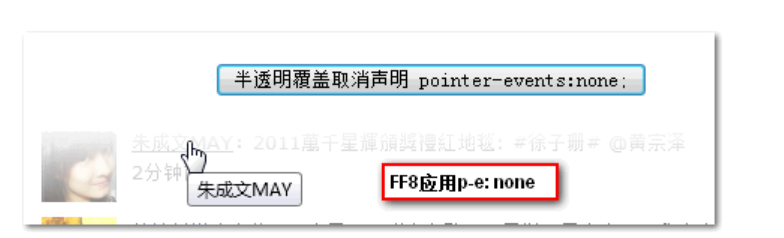
此时,我们可以利用pointer-events:none的“幻影”特性,对半透明覆盖元素应用pointer-events:none声明使其可以鼠标穿透,于是,半透明覆盖后面的文字可以选择了,链接也可以点击了:

转自:https://www.cnblogs.com/shytong/p/5152476.html



