WebSocket入门详解
一、WebSocket 介绍
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
WebSocket 协议在2008年诞生,2011年成为国际标准。所有浏览器都已经支持了。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
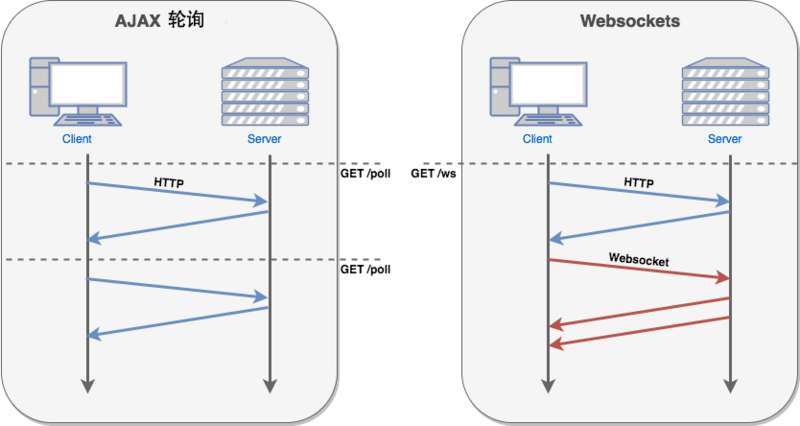
很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。(定时器+Ajax),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。

它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。
其他特点包括:
-
建立在 TCP 协议之上,服务器端的实现比较容易。
-
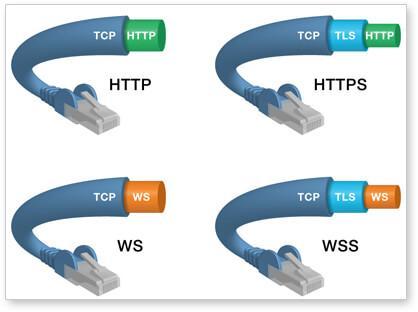
与 HTTP 协议有着良好的兼容性,默认端口也是80和443。
-
数据格式比较轻量,性能开销小,通信高效。
-
可以发送文本,也可以发送二进制数据。
-
没有同源限制,客户端可以与任意服务器通信。
-
协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
wss://echo.websocket.org

二、WebSocket API
-
WebSocket 构造函数
WebSocket 对象作为一个构造函数,用于新建 WebSocket 实例。
var Socket = new WebSocket('wss://echo.websocket.org');执行上面语句之后,客户端就会与服务器进行连接。
-
webSocket.readyState
CONNECTING:值为0,表示正在连接。 OPEN:值为1,表示连接成功,可以通信了。 CLOSING:值为2,表示连接正在关闭。 CLOSED:值为3,表示连接已经关闭,或者打开连接失败。下面是一个示例。
switch (Socket.readyState) { case WebSocket.CONNECTING: console.log('正在连接!') break; case WebSocket.OPEN: console.log('连接成功!') break; case WebSocket.CLOSING: console.log('连接正在关闭!') break; case WebSocket.CLOSED: console.log('连接已经关闭!') break; default: // this never happens break; } -
WebSocket 事件
事件 事件处理程序 描述 open Socket.onopen 连接建立时触发 message Socket.onmessage 客户端接收服务端数据时触发 error Socket.onerror 通信发生错误时触发 close Socket.onclose 连接关闭时触发 实例对象的
onopen属性,用于指定连接成功后的回调函数。Socket.onopen = function () { console.log('Hello Word!'); };如果要指定多个回调函数,可以使用
addEventListener方法。Socket.addEventListener('open', function (event) { console.log('Hello Word!'); }); -
WebSocket 方法
方法 描述 Socket.send() 使用连接发送数据 Socket.close() 关闭连接 发送文本的例子。
Socket.send('your message');发送 Blob 对象的例子。
var file = document.querySelector('input[type="file"]').files[0]; Socket.send(file);
三、WebSocket 应用
- 即时聊天
- 天气
- 后台统计数据更新
- 消息推送(抢购、秒杀提醒)
- 商城后台商品编辑是锁定
四、扩展
-
EventSource 服务端与客户端通信
EventSource 是 HTML5 中 Server-sent Events 规范的一种技术实现。EventSource 接口用于接收服务器发送的事件。它通过HTTP连接到一个服务器,以text/event-stream 格式接收事件, 不关闭连接。通过 EventSource 服务端可以主动给客户端发现消息,使用的是 HTTP协议,单项通信,只能服务器向浏览器发送; 与 WebSocket 相比轻量,使用简单.
-
Webpack 热更新功能
Node 通过中间件
webpack-hot-middleware/middleware.js实现Node端通信,打开 webpack-hot-middleware/client.js 的代码实现:source = new window.EventSource(options.path); source.onopen = handleOnline; source.onerror = handleDisconnect; source.onmessage = handleMessage;修改文件保存后,发现控制台 Webpack 马上重新编译了,UI 无刷新更新了。
1.这时候会发现 Webpack 编译结果多了两个update的文件, 而且文件名包含上面的 hash 信息。
4.73c528ba5b06e7e9ab26.hot-update.js 73c528ba5b06e7e9ab26.hot-update.json2.同时,chrome-dev-tool 请求面板下多了两个请求,其中 hot-update.json 为 ajax请求, hot-update.js 为 GET 请求, 也就是插入 script 链接到文档中的script 请求。
3.页面内容插入了
4.73c528ba5b06e7e9ab26.hot-update.jsscript文件进行多次热更新后,可以发现服务端发送的消息(EventStrean) 的 hash 将作为下次 hot-update.json 和 hot-update.js 文件的 hash。



