CSS圣杯布局、双飞翼布局详解
三栏布局中,经典中的经典应该就是圣杯布局、双飞翼布局没跑了。双飞翼布局和圣杯布局其实是一样的,只不过在写法上有些不同,其布局都是左右固定宽度,中间宽度自适应。
先熟悉一下圣杯布局、双飞翼布局中的特点:
- 两侧定宽,中间自适应
- 主要内容优先渲染
圣杯布局
<div class="container">
<div class="main">main</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
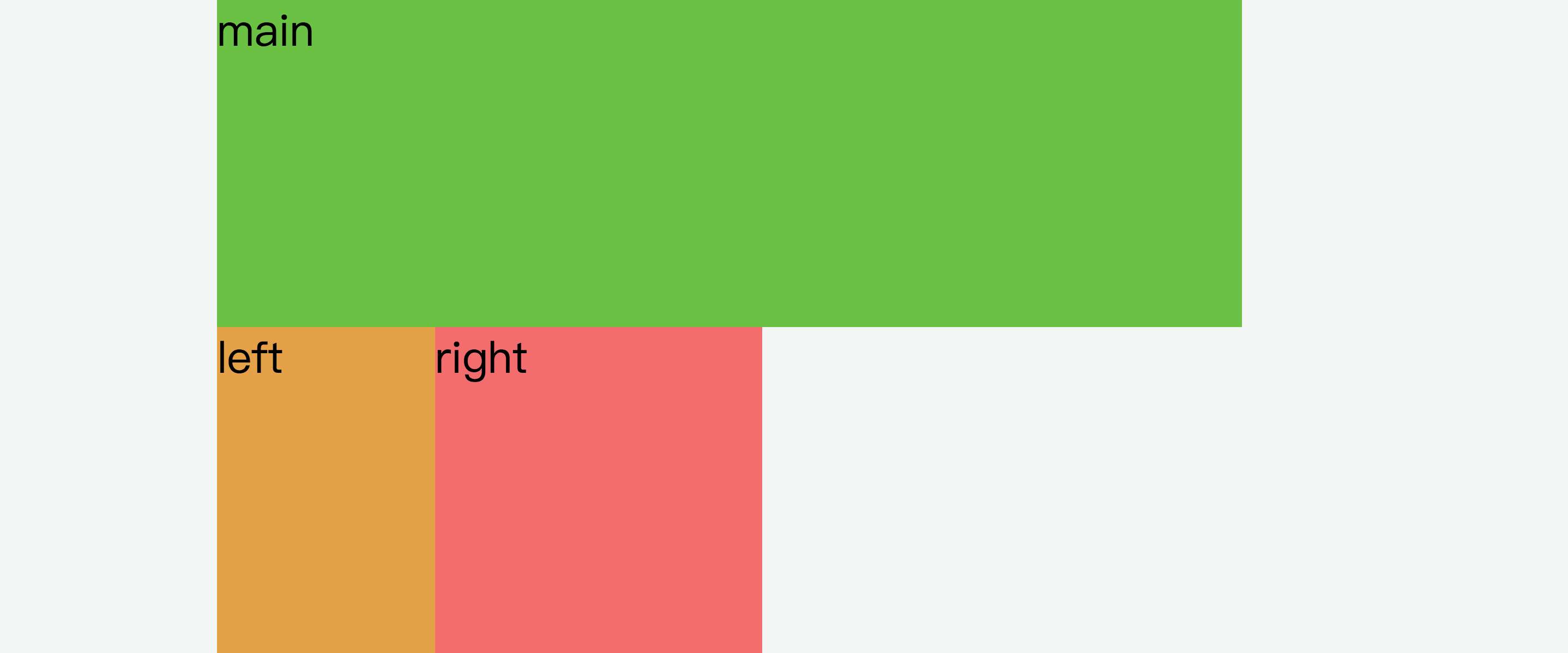
第一步
首先设置好.main、.left、.right的宽度并浮动,为左右两列预留出空间。
.container {
padding-left: 200px; /* 预留左侧空间,为.left宽度*/
padding-right: 300px; /* 预留右侧空间,为.right宽度*/
}
.main {
float: left;
width: 100%;
height: 300px;
background: #67c23a;
}
.left {
float: left;
width: 200px;
height: 300px;
background: #e6a23c;
}
.right {
float: left;
width: 300px;
height: 300px;
background: #f56c6c;
}

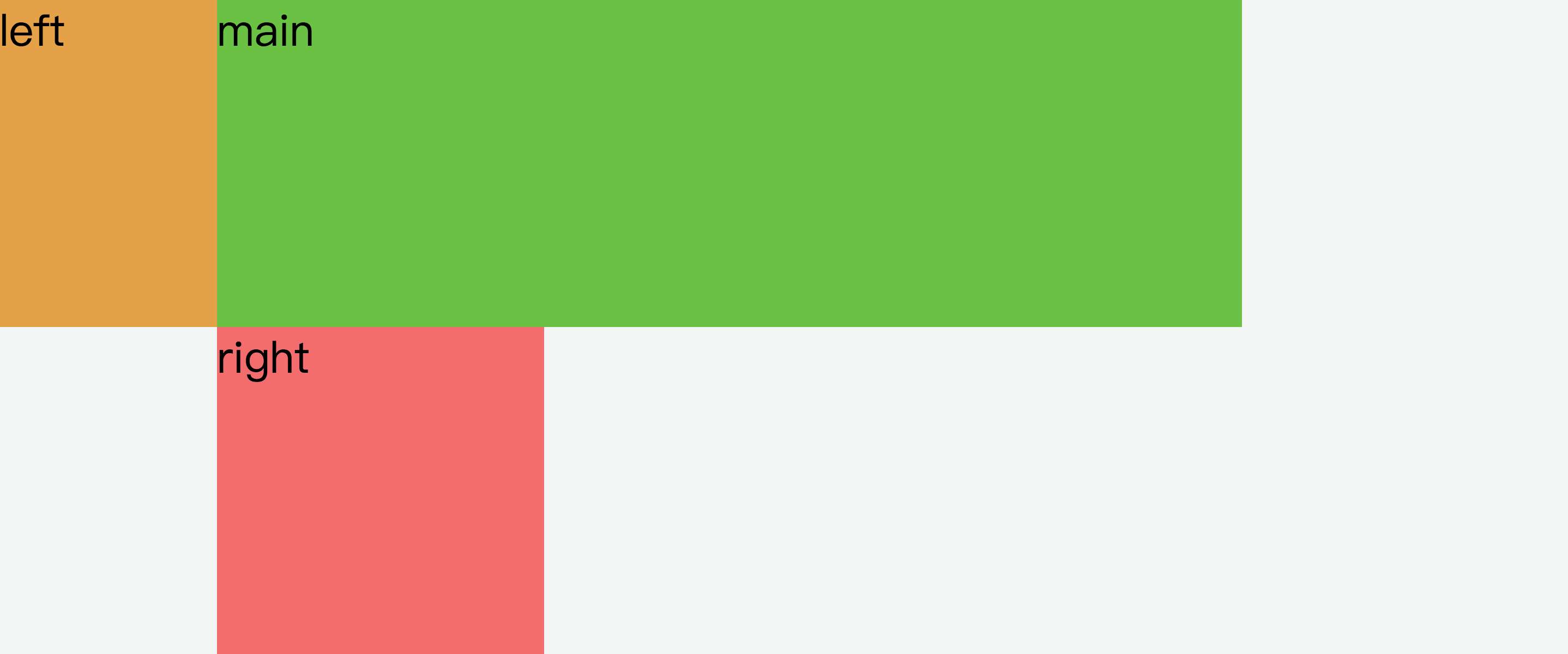
第二步
通过负margin、position把<div class="left">left</div>移动到左侧预留位置。
.left {
float: left;
margin-left: -100%; /* 移动到左侧,100%是一个父元素宽度,这里也就是.container的宽度 */
position: relative; /* 因为.container设置了padding */
right: 200px; /* 所以需要再向左移动自身宽度,left: -200px;也是可以的 */
width: 200px;
height: 300px;
background: #e6a23c;
}

第三步
通过负margin把<div class="right">right</div>移动到右侧预留位置。
.right {
float: left;
margin-right: -300px; /* 移动到右侧,自身宽度*/
width: 300px;
height: 300px;
background: #f56c6c;
}

完整代码:
.container {
padding-left: 200px; /* 预留左侧空间,为.left宽度*/
padding-right: 300px; /* 预留左侧空间,为.right宽度*/
}
.main {
float: left;
width: 100%;
height: 300px;
background: #67c23a;
}
.left {
float: left;
margin-left: -100%; /* 移动到左侧,100%是一个父元素宽度,这里也就是.container的宽度 */
position: relative; /* 因为.container设置了padding*/
right: 200px; /* 所以需要再向左移动自身宽度,left: -200px;也是可以的 */
width: 200px;
height: 300px;
background: #e6a23c;
}
.right {
float: left;
margin-right: -300px; /* 移动到右侧,自身宽度*/
width: 300px;
height: 300px;
background: #f56c6c;
}
双飞翼布局
<div class="main-wrap">
<div class="main">main</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
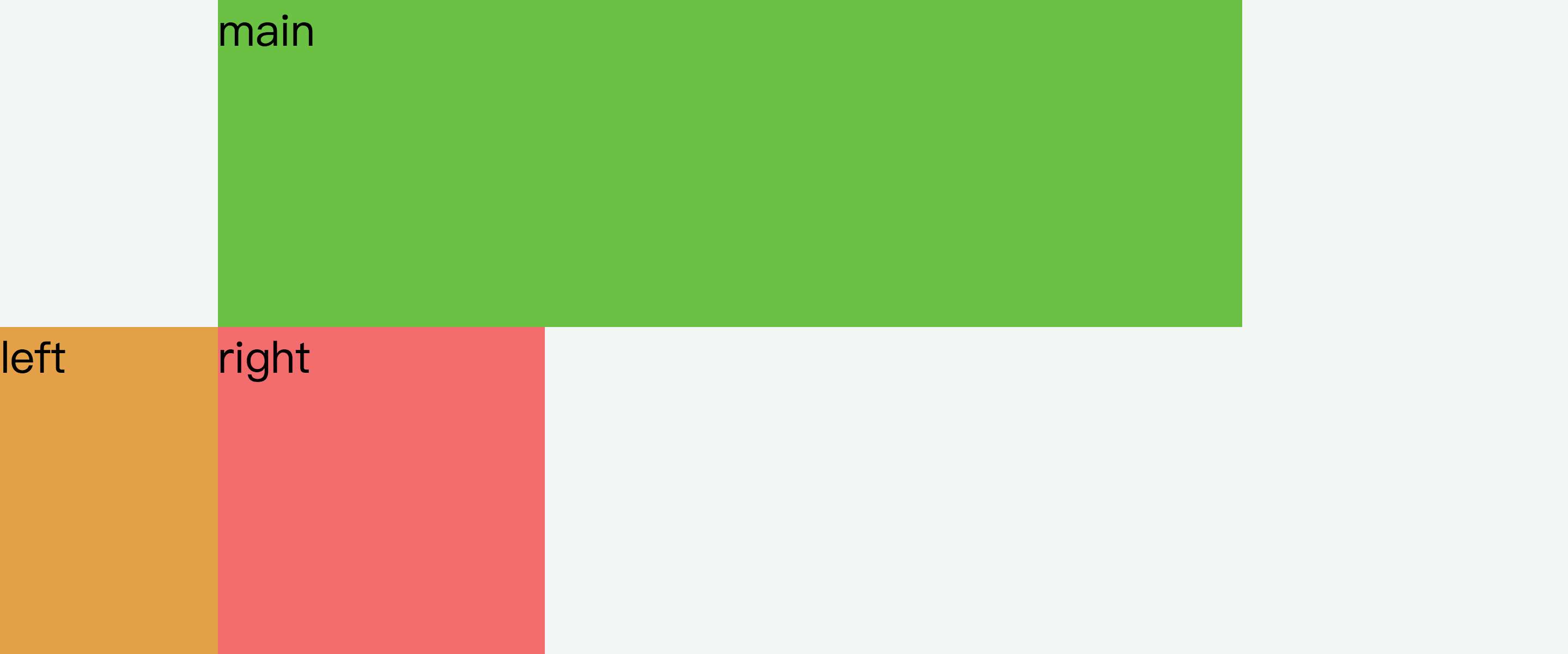
第一步
首先设置好.wrap、.main-wrap、.left、.right的宽度并浮动,为左右两列预留出空间。
.main-wrap {
float: left;
width: 100%; /* 这个必须设置,不然浮动起来,没宽度 */
}
.main {
margin-left: 200px; /* 预留左侧空间,为.left宽度 */
margin-right: 300px; /* 预留左侧空间,为.right宽度 */
height: 300px;
background: #67c23a;
}
.left {
float: left;
width: 200px;
height: 300px;
background: #e6a23c;
}
.right {
float: left;
width: 300px;
height: 300px;
background: #f56c6c;
}

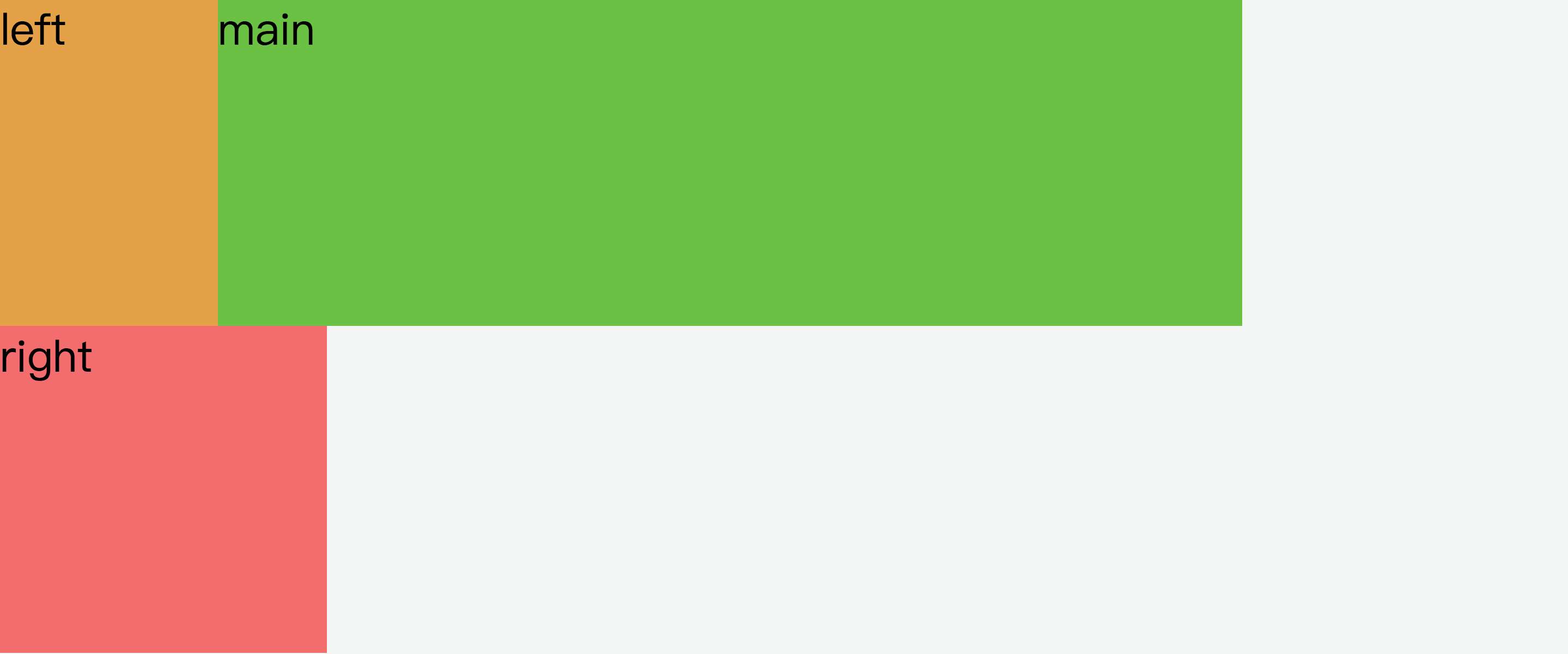
第二步
通过负margin把<div class="left">left</div>移动到左侧预留位置。
.left {
float: left;
margin-left: -100%; /* 移动到左侧,100%是一个父元素宽度,这里也就是body的宽度*/
width: 200px;
height: 300px;
background: #e6a23c;
}

第三步
通过负margin把<div class="right">right</div>移动到右侧预留位置。
.right {
float: left;
margin-left: -300px; /* 移动到右侧,自身宽度*/
width: 300px;
height: 300px;
background: #f56c6c;
}

完整代码:
.main-wrap {
float: left;
width: 100%;
}
.main {
margin-left: 200px; /* 预留左侧空间,为.left宽度*/
margin-right: 300px; /* 预留左侧空间,为.right宽度*/
height: 300px;
background: #67c23a;
}
.left {
float: left;
margin-left: -100%; /* 移动到左侧,100%是一个父元素宽度,这里也就是body的宽度*/
width: 200px;
height: 300px;
background: #e6a23c;
}
.right {
float: left;
margin-left: -300px; /* 移动到右侧,自身宽度*/
width: 300px;
height: 300px;
background: #f56c6c;
}



