苹果手机第一次fixed没有达到预期效果,滚动下页面就正常了
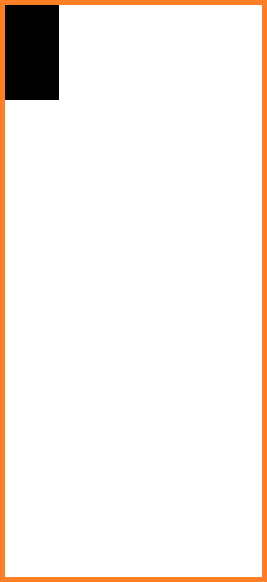
我们用ul li实现了一个视频列表,一共两列,点击其中一个播放时,会将该li设置为position: fixed;width:90%;也就是变成了一个弹窗的样式。安卓手机一切正常,然而当看到苹果,我……内心一万个不相信,但是看着缩在左上角的视频,陷入了沉默。无意识的摸了下屏幕,嗯?样式又正常了???这是什么操作……

我命由我不由天!调整!
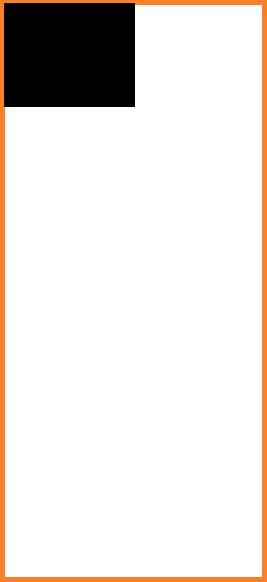
1、调整宽度、偏移的单位为vw,不再用百分比。这回终于看到完整的了,但是宽度仍然不对;

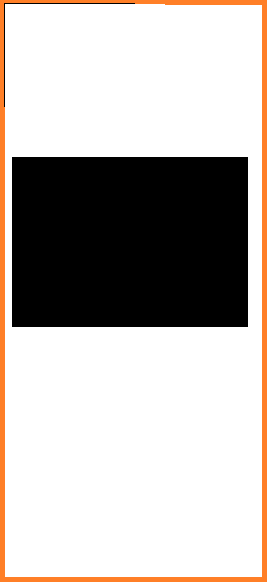
2、万般无奈之下,我们将这个li直接放到了body中,原来的位置先用一个空li占着。结果完美的我们想哭。这就是我们想要的啊!再将宽度等用百分比表示,样式仍然正常,可见不是因为宽度写法的问题。

总之:想要position:fixed;的元素,如果样式不符预期,不妨试一下放在body中,或许这个方法也适合你呢?





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通