自定义加载等待框(MBProgressHUD)
一、网上下载 MBProgessHUD 类文件,直接导入到工程即可
二、示例分析
在我的工程中示例如下:
1)在ShowImageViewController.h头文件代码如下:
#import <UIKit/UIKit.h>
#import "MBProgressHUD.h"
@interface ShowImageViewController : UIViewController<MBProgressHUDDelegate> {
NSString *_picUrlString;
UIImageView *_imageView;
MBProgressHUD *_progressHUD;
}
@property (nonatomic, copy) NSString *picUrlString;
@property (nonatomic, retain) IBOutlet UIImageView *imageView;
@property (nonatomic, retain) MBProgressHUD *progressHUD;
//请求图片资源
-(void)imageResourceRequest;
//显示图片信息
-(void)displayImage:(UIImage *)image;
- (IBAction)dismissModealView:(id)sender;
-(void)removeModalView;
@end
2)在ShowImageViewController.m实现文件代码如下:
#import "ShowImageViewController.h"
#import <QuartzCore/QuartzCore.h>
@implementation ShowImageViewController
@synthesize picUrlString = _picUrlString;
@synthesize imageView = _imageView;
@synthesize progressHUD = _progressHUD;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
self.view.backgroundColor = [UIColor grayColor];
self.view.alpha = 0.8;
//设置图片为圆角
self.imageView.backgroundColor = [UIColor clearColor];
self.imageView.layer.borderColor = [UIColor lightGrayColor].CGColor;
self.imageView.layer.borderWidth = 5.0;
self.imageView.layer.masksToBounds = YES;
self.imageView.layer.cornerRadius = 10.0;
}
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
//当进入视图时,重新设置imageView
[self.imageView setImage:nil];
[self.imageView setFrame:CGRectMake(160, 200, 0, 0)];
//显示加载等待框
self.progressHUD = [[MBProgressHUD alloc] initWithView:self.view];
[self.view addSubview:self.progressHUD];
[self.view bringSubviewToFront:self.progressHUD];
self.progressHUD.delegate = self;
self.progressHUD.labelText = @"加载中...";
[self.progressHUD show:YES];
//开启线程,请求图片资源
[NSThread detachNewThreadSelector:@selector(imageResourceRequest) toTarget:self withObject:nil];
}
//请求图片资源
-(void)imageResourceRequest
{
NSAutoreleasePool *pool = [[NSAutoreleasePool alloc] init];
//根据网络数据,获得到image资源
NSData *data = [[NSData alloc] initWithContentsOfURL:[NSURL URLWithString:self.picUrlString]];
UIImage *image = [[UIImage alloc] initWithData:data];
[data release];
//回到主线程,显示图片信息
[self performSelectorOnMainThread:@selector(displayImage:) withObject:image waitUntilDone:NO];
[image release];
[pool release];
}
//显示图片信息
-(void)displayImage:(UIImage *)image
{
//若self.progressHUD为真,则将self.progressHUD移除,设为nil
if (self.progressHUD){
[self.progressHUD removeFromSuperview];
[self.progressHUD release];
self.progressHUD = nil;
}
//图片慢慢放大动画效果
[self.imageView setImage:image];
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:0.5];
[self.imageView setFrame:CGRectMake(40, 100, 240, 160)];
[UIView commitAnimations];
}
- (void)viewDidUnload
{
[self setImageView:nil];
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
// Return YES for supported orientations
return (interfaceOrientation == UIInterfaceOrientationPortrait);
}
- (IBAction)dismissModealView:(id)sender {
//设置定时器,当动画结束时,子视图从父视图中移除
[NSTimer scheduledTimerWithTimeInterval:0.5 target:self selector:@selector(removeModalView) userInfo:nil repeats:NO];
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:0.5];
[self.imageView setFrame:CGRectMake(160, 200, 0, 0)];
[UIView commitAnimations];
}
-(void)removeModalView
{
[self.view removeFromSuperview];
}
#pragma mark -
#pragma mark MBProgressHUDDelegate methods
- (void)hudWasHidden:(MBProgressHUD *)hud {
NSLog(@"Hud: %@", hud);
// Remove HUD from screen when the HUD was hidded
[self.progressHUD removeFromSuperview];
[self.progressHUD release];
self.progressHUD = nil;
}
- (void)dealloc
{
[_picUrlString release];
[_imageView release];
[super dealloc];
}
@end
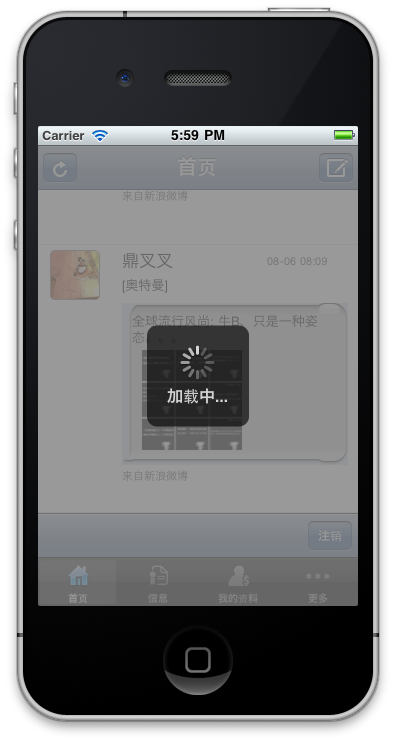
三、效果展示

四、总结
利用MBProgressHUD实现加载等待框,视觉效果大大提高



