CSS元素类型
前面有一篇文章讲到在css世界中,html元素的表现都是一个个盒子,而css中盒子的显示方式有三种方式,分别是块元素、行内元素和行内块元素。本文总结这三种显示方式的特征和区别。
1 写在前面
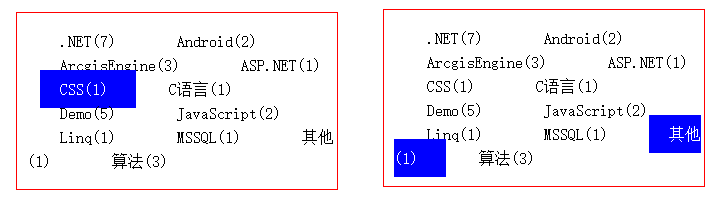
最近在整理cnblogs上页面的样式,默认右侧【随笔分类】中的标签是每行显示一个,而我想把右侧【随笔分类】中的标签设置为一行显示多个标签,至于显示多少个则随标签的大小而定,并且每个标签在鼠标放上去的时候会有背景颜色的变化。效果如下图。

下面我们就来分析一下如何让左边的标签显示方式变为右边这样的吧
2 块元素
在分析块元素之前我们首先建立html网页,以便后面的分析。html代码如下。
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body{
width:500px;
margin:20px auto;
color:black;
}
a{
color:inherit;
text-decoration:none;
}
div{
width:320px;
border:1px solid red;
}
div ul {
padding-left:10px;
}
</style>
<link rel="stylesheet" type="text/css" href="pagestyle.css">
</head>
<body>
<div>
<ul>
<li><a href="#">.NET(7)</a> </li>
<li><a href="#">Android(2)</a> </li>
<li><a href="#">ArcgisEngine(3)</a> </li>
<li><a href="#">ASP.NET(1)</a> </li>
<li><a href="#">CSS(1)</a> </li>
<li><a href="#">C语言(1)</a> </li>
<li><a href="#">Demo(5)</a> </li>
<li><a href="#">JavaScript(2)</a> </li>
<li><a href="#">Linq(1)</a> </li>
<li><a href="#">MSSQL(1)</a> </li>
<li><a href="#">其他(1)</a> </li>
<li><a href="#">算法(3)</a> </li>
</ul>
</div>
</body>
</html>
当然这段html我们给他设置一些简单的样式,去掉列表符号,和a标签的下划线。目前pagestyle.css文件中还没有任何代码,上面这段代码的效果如下。

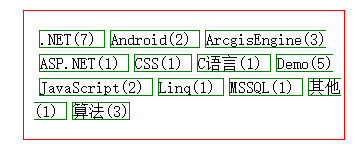
我们可以发现,每个列表li元素都是呈单行显示的,并且他们的高度和内部的内容相当,现在我们给li元素增加一个外边框并适当的设置一下padding,在pagestyle.css中写如下代码。
li{
border:1px solid green;
margin-top:2px;
padding:5px 0 5px 0;
}
效果如下。

通过给li元素设置边框,可以知道li元素默认是占一行的,它的宽度和父容器的宽度一样,而高度则是他们实际内容+padding的高度。li元素属于c块元素。下面总结一下css块元素有哪些特征。
- 块元素默认占据一行,宽度与父容器一致,高度为内容+padding的高度。
- 块元素可以通过设置margin和padding的值来控制块元素与其他元素的边距以及自身边框与内容的留白(内边距)。
- 块元素可以设置宽度和高度。
- 块元素设置高度,padding,margin会撑大父容器的文档流,当然这要在父容器没有设置固定高度的前提下。
上面说了块元素总是要占据一行的,宽度与父容器一致。当我们把li元素的宽度手动设置成很小的宽度,那么下面那个li元素会不会跑到上面来呢?答案是肯定不会跑上来的,因为块元素总是那么的霸道,即使自己宽度很小,也要独占一行的,不信看下面的代码和效果。
li{
border:1px solid green;
margin-top:2px;
padding:5px 0 5px 0;
width:150px;/*手动设置宽度*/
}
我们把li元素的宽度设置为150,效果如下。

我们可以看到li元素的宽度变了,但是它依然是独占一行的。
常见的块元素有div,h1-h6,p,ul,ol,li等等。一般布局中的父元素都是采用块元素。
3 行内元素
上面第2节讲到li元素是块元素并且独占一行的,而博客园的标签都是使用li元素。那我们需要把博客园的标签变为一行显示多个,该怎么办呢?下面开始轮到行内元素上场了。
行内元素,顾名思义即在一行内显示的元素。在css中,有一个display的属性,他可以更改html元素默认的显示方式,可以把块元素变为行内元素,行内元素变为块元素。display属性有四个值可选,分别是block:块元素;inline:行内元素;inline-block:行内块元素;none:元素不显示。
下面我们把li元素的css样式添加一个display属性看看效果。代码如下。
li{
border:1px solid green;
margin-left:5px;/*左边距*/
margin-top:7px;/*设置高度*/
display:inline;
}
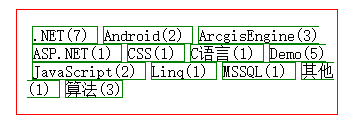
效果如下。

通过设置li元素的display属性,将其改变为行内元素,li元素就可以一行显示多个,一个挨着一个,从效果中发现,我们设置了margin-left:5px这个左边距是有效果,而设置margin-top:7px是没有效果。这就是行内元素的特点。
- 对行内元素设置高度相关的都是没有效果的,如设置margin-top,margin-bottom,padding-top,padding-bottom,height这些属性都是无效的。
- 对行内元素设置宽度也是无效的,行内元素的宽度只有左右内边距和内容宽度来决定。
行内元素对其高度有关的属性设置都无效,导致li元素两行之间都紧靠在一起,显然在美观上不能满足我们的要求。但是css提供了另外一个属性也就是行高line-height,该属性可以设置行与行之间的高。,下面我给li元素的父容器ul元素设置行高。代码如下。
ul{
line-height:1.5em;
}
li{
border:1px solid green;
margin-left:5px;
margin-top:7px;
display:inline;
}
效果如下。

通过设置ul元素的行高,实现了行内元素上下之间的间隔。虽然离我理想中的效果差不太远了,但是还是有些不近人意。上下边框和元素的内容挨的太近(内边距无),当鼠标移动到上面的时候,效果可能会不太好。不过我们还是按照我们理想中的效果试试。代码如下。
ul{
line-height:1.5em;
}
li{
/*border:1px solid green;*//*不要边框的显示*/
margin-left:13px;
display:inline;/*行内元素*/
padding:11px 20px;
}
li:hover{
background-color:blue;
color:white;
}
效果如下。

前面说到设置行内元素与高度相关的属性都是无效的,但是上面设置的padding-top和padding-bottom好像是有效果的哈。但是实质上设置padding的上下内边距并没有增加行高,也没有撑大父容器的文档流,而且我们可以看到背景颜色显示的时候,还有覆盖了上下li元素的内容了。
行内元素设置padding的上下边距,并不会撑大父容器的文档流,但是会有效果,在上一篇文章CSS盒子模型中说到html中所有元素都是一个盒子,而背景颜色显示的范围是padding+content的范围。
上面的效果我们再美化一下css效果(修改行高和上下边距),差不多就能够达到我们想要的效果了,但是从上面效果图的右边来看,有时候一个行内元素在一行中没显示完的时候,会有一小部分在下面一行显示,如果最后出现效果图右边这种情况,那就比较尴尬了。
常见的行内元素有:a、img、input、select等。
4 行内块元素
行内块并不是兼具两者都有的特征,从字面上来理解,就是可以在行内显示的块元素,在第2节讲到块元素即使设置了宽度,也会独占一行,并会跟其他元素同行,那么行内块元素在这点上就与块元素不同。
- 行内块元素对其设置高度,宽度,padding和margin都是有效果的。
- 行内块元素不会独占一行,如果该行内块元素在设置完宽度、padding、margin之后,父容器后面的宽度还能够容的下第二元素,那么第二个元素就会与第一个元素同行显示,否则,另起一行。
- 两个同行显示的行内块元素,对其上下的元素的间隔距离,以其中最大的间距为主。
关于第三点特征我们可以写代码实验一下。把ul元素下面的第一个li元素设置class属性。代码如下:
<li class="first"> <a href="#">.NET(7)</a> </li>
css的代码如下。
li{
/*border:1px solid green;*//*不要边框的显示*/
margin-left:13px;
display:inline-block;/*行内块元素*/
}
li:hover{
background-color:blue;
color:white;
}
ul .first{
margin-bottom:50px;/*设置第一个li元素的下边距50px*/
}
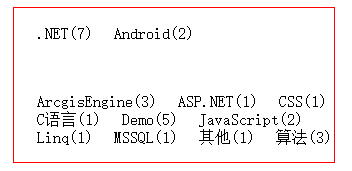
效果如下。

我们可以发现第一行有两个li元素,第一li元素我们设置了下边距为50px,而第二个没有设置默认为0,导致最终这一行与下一行的边距为第一个li元素的下边距50px,和我们预想的效果一致。
经过对行内块元素的总结,发现行内块元素能够很好的满足我们的需求。下面把li元素设置为行内块显示方式,对其进行美化,代码如下。
li{
display:inline-block;/*行内块元素*/
margin-bottom:5px;/*下边距5px*/
padding:5px 7px;/*上下内边距5p,左右内边距7px*/
border-radius:5px;/*圆角*/
}
li:hover{
background-color:blue;
color:white;
}
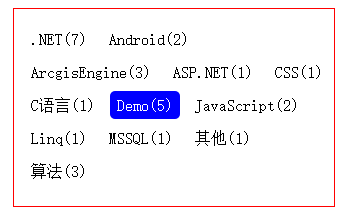
效果如下。

其实css默认的元素类型只有两种,块元素和行内元素,而行内块元素需要我们使用display去设置的。
5 总结
经过一天的时间整理自己的博客风格,将博客风格整理成非常简洁的样式,页面都是黑白风格,当鼠标交互时,相应的元素会变成浅蓝色,个人挺喜欢这种风格。也通过这次整理,重新温习了css里面几个比较重要的概念,比css盒子模型,选择器,元素类型等。


