vue安装sass-loader报错解决方法
一、深坑的出现
如果初次安装sass-loader依赖后就报错,那很大概率应该是由于版本问题导致。 你应该是采用如下几个命令安装:
npm install node-sass --save-dev //安装node-sass
npm install sass-loader --save-dev //安装sass-loader
npm install style-loader --save-dev //安装style-loader
注:采用上面安装方法完毕后大概率会各种报错
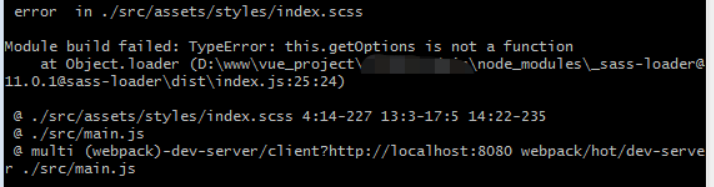
报错可能有如下2种情况:
1、下面这个sass-loader版本过高

2、下面这个Node Sass版本过高

二、解决方案:
解决方案就是:在安装Node Sass和sass-loader时锁定版本
前文的方法不加版本号的安装默认通常是安装的最新版本
如果已安装以上依赖,先卸载:
npm uninstall sass-loader //卸载当前的sass-loader版本 npm uninstall node-sass //卸载当前的Node Sass版本
根据我实践解决问题,sass-loader依赖于node-sass,sass-loader的7.3.1和Node Sass的4.14.1这两个版本一起安装不存在问题。
锁定版本号安装:
npm install sass-loader@7.3.1 --save-dev npm install node-sass@4.14.1
按照以上解决方法处理应该没有问题了,如果还有问题,试试
在build文件夹下的webpack.base.conf.js的rules里面添加如下配置:
{ test: /\.sass$/, loaders: ['style', 'css', 'scss'] }
原文链接:https://blog.csdn.net/weixin_44585369/article/details/114282238


