小程序手机密码正则及引入icon
<!--index.wxml--> <view class="wrap"> <view class="bgimg"> logo </view> <view class="userinfo"> <view class="iconfont iconshouji" style="font-size:42rpx;color:gray"></view> <view> <input placeholder="请输入手机号" bindinput ="phone"></input> </view> </view> <view class="userinfo"> <view class="iconfont iconsuo1" style="font-size:42rpx;color:gray"></view> <view> <input placeholder="请输入密码" type="password" bindinput ="password"></input> </view> </view> <view class="userinfobtn" bindtap="userinfobtn">登录</view> </view> //index.js //获取应用实例 const app = getApp() Page({ data: { phone:'', password:'' }, //手机号 phone(e){ this.setData({ phone: e.detail.value }) }, //密码 password(e){ this.setData({ password: e.detail.value }) }, userinfobtn(){ var phone = this.data.phone; var password = this.data.password; if (phone == '') { wx.showToast({ title: '手机号不能为空', icon: 'none', duration: 1500 }) return false } else if (phone.length != 11) { wx.showToast({ title: '手机号长度有误!', icon: 'none', duration: 1500 }) return false; }else if (password == '') { wx.showToast({ title: '请输入密码!', icon: 'none', duration: 1500 }) return false } else if (password.length < 6) { wx.showToast({ title: '密码长度需在6-18之间!', icon: 'none', duration: 1500 }) return false; } //let str = /^[a-zA-Z0-9_.-]+@[a-zA-Z0-9-]+(\.[a-zA-Z0-9-]+)*\.[a-zA-Z0-9]{2,6}$/ //邮箱正则 //let str = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/ //身份证号正则 //let str = /^[A-Za-z0-9]+\w{7}$/ //验证密码正则 // 以字母开头,长度在6-18之间,只能包含字符、数字和下划线 var reg = /^[a-zA-Z]\w{5,17}$/; if (!reg.test(password)) { wx.showToast({ title: '密码需以字母开头,包含字符、数字和下划线!', icon: 'none', duration: 2200 }) return false; }else{ this.setData({ password:password }) console.log('手机号:'+password) } //手机号正则 var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9]{1}))+\d{8})$/; if (!myreg.test(phone)) { wx.showToast({ title: '手机号有误!', icon: 'none', duration: 1500 }) return false; }else{ this.setData({ phone:phone, }) wx.setStorageSync('phone', phone)//同步数据存储 console.log('密码:'+phone) } return true; } }) //css .userinfobtn{ width: 86vw; height: 80rpx; line-height: 80rpx; margin-left: 7vw; margin-top: 50rpx; text-align: center; border-radius: 40rpx; color: white; letter-spacing: 7rpx; font-size: 32rpx; background-color: rgb(51, 138, 238); /* 不支持线性的时候显示 */ background-image: linear-gradient(to right, rgb(85, 198, 226), #6495ed); box-shadow: 10rpx 10rpx 10rpx rgba(141, 161, 167, 0.9); }
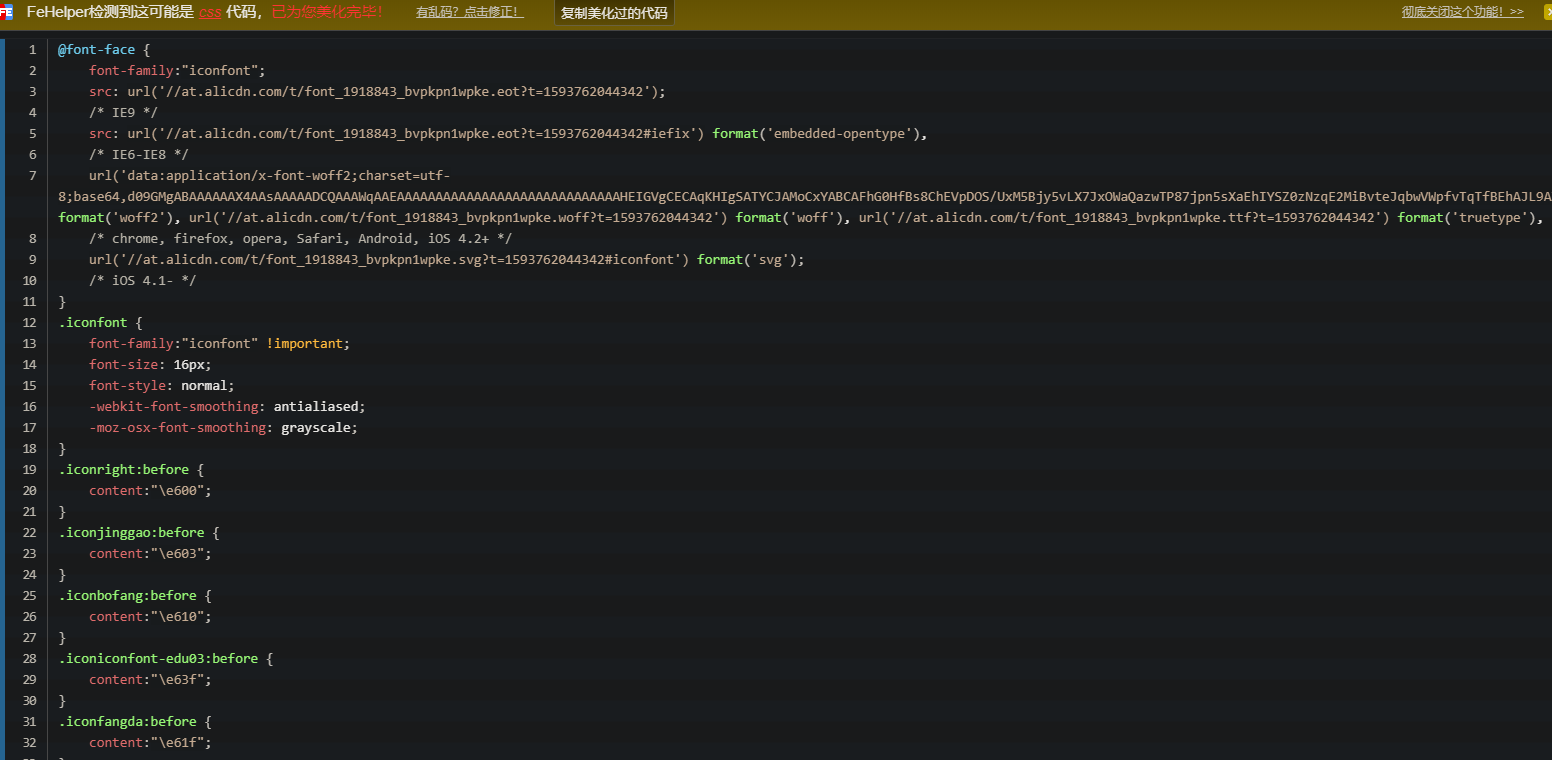
引入icon



然后再app.wxss中@import "/icon/icon.wxss";即可

