HTML5之SVG
1、背景
SVG是Scalable Vector Graphics的缩写,意为可缩放矢量图形。1998年,万维网联盟成立了一个工作组,研发一种通过 XML来表现矢量图形的技术——SVG!由于SVG也是一种XML文件,所以SVG也继承了XML的开放性、可移植性和交互性的优点。如今几乎所有主流的 浏览器都支持SVG,大家可以从这里得到更多的兼容信息,其中包括:
- 使用<embed>或者<object>元素来显示基本的SVG图形;
- 使用<img>来显示SVG图形;
- 将SVG图形应用为CSS背景图;
- 直接在HTML文档中使用<svg>标签(需要HTML5支持);
- 对使用CSS或者外部对象元素的HTML元素使用SVG变换、滤镜等特效;
- 对SVG对象使用类似photoshop的效果,包括模糊和色彩处理;
- 对SVG图像使用动画;
- 使用SVG格式的字体;
2、图形系统
目前在计算机上主要有两种形式来表现图形,一种是栅格图形,另一种是矢量图形。
2.1 栅格图形
在栅格图形中,图像用像元或者像素的矩形阵列来表示,每个像素代表一个RGB颜色值或者是一个指向颜色列表的索引。通常以一种压缩格式来存储(如JPEG, GIF, PNG等),由于现在大部分的显示设备都是栅格设备,所以显示这些图形只需要做解压处理就可以了。
2.2 矢量图形
在矢量图形系统中,图形被描述为一些列的形状,它是特定坐标的集合。显示矢量图形需要按照特定的命令来绘制这些坐标,然后显示在屏幕上。矢量图形是对象,而不是一系列的像素。它们可以改变颜色、形状还有大小,图形中的文字都是可以被检索的,这些与栅格图形都有很大的不同。
2.3 为什么要使用矢量图形
绝大部分情况下,我们都在使用栅格图形,而且创建栅格图形的工具更容易获得和使用。但是矢量图形有一个栅格图形无法替代的优势:无论如何的缩放,矢量图形都不会失真。这使得当我们需要具有精确测量以及看清图形细节的放大能力时,矢量图形显得尤其重要。
3、创建一个SVG图形
下面首先创建一个SVG图形,这里我并不会详细的讲解各个标签,只是先给一个感性的认识,随后的章节会对SVG的语法做详细的介绍。看代码:
1 <?xml version="1.0"?> 2 <!DOCTYPE svg PUBLIC "//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> 3 <svg width="140" height="170" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg"> 4 <title>cat</title> 5 <desc>Stick Figure of a Cat</desc> 6 <circle cx="70" cy="95" r="50" style="stroke: black; fill: none;"/> 7 <circle cx="55" cy="80" r="5" style="stroke: black; fill: #339933"/> 8 <circle cx="85" cy="80" r="5" style="stroke: black; fill: #339933"/> 9 <g id="whiskers"> 10 <link x1="75" y1="95" x2="135" y2="85" style="stroke: black;"/> 11 <link x1="75" y1="95" x2="135" y2="105" style="stroke: black;"/> 12 </g> 13 <use xlink:href="#whiskers" transform="scale(-1,1) translate(-140,0)" /> 14 <!-- ears --> 15 <polyline points="108 62, 90 10,70 45, 50 10, 32 62" style="stroke: black; fill: none;" /> 16 <!-- mouth --> 17 <polyline points="35 110, 45 120, 95 120, 105 110" style="stroke: black; fill: none;" /> 18 <!-- nose --> 19 <path d="M 75 90 L 65 90 A 5 10 0 0 0 75 90" style="stroke: black; fill: #ffcccc;" /> 20 <text x="60" y="165" style="font-family:sans-serif; font-size:14pt;"> 21 Cat 22 </text> 23 </svg>
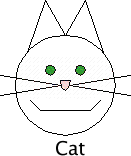
可能大家已经看出来了,这实际上是一个标准的XML文件,在浏览器中浏览,会看到一只猫的图案,如下图:

另外,由于很多人习惯了HTML5式的文档模式,即
1 <!DOCTYPE HTML> 2 <html lang="en-US"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 9 </body> 10 </html>
将命令空间省略,这里强烈的建议写SVG的时候保留命名空间,即
xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg"
后面你会看到因为忽略命令空间而引发的异常。
4、应用SVG图形
如何才能够在HTML文档中引入SVG呢?一般有一下几种方法
- 包含在<svg>标签内部
这是一种最直接的方法,但是需要浏览器支持HTML5中的<svg>标签,如:
1 <!DOCTYPE HTML> 2 <html lang="en-US"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>SVG DEMO</title> 6 </head> 7 <body> 8 <svg width="140" height="170"> 9 <title>cat</title> 10 <desc>Stick Figure of a Cat</desc> 11 <circle cx="70" cy="95" r="50" style="stroke: black; fill: none;"/> 12 <circle cx="55" cy="80" r="5" style="stroke: black; fill: #339933"/> 13 <circle cx="85" cy="80" r="5" style="stroke: black; fill: #339933"/> 14 <g id="whiskers"> 15 <link x1="75" y1="95" x2="135" y2="85" style="stroke: black;"/> 16 <link x1="75" y1="95" x2="135" y2="105" style="stroke: black;"/> 17 </g> 18 <use xlink:href="#whiskers" transform="scale(-1,1) translate(-140,0)" /> 19 <!-- ears --> 20 <polyline points="108 62, 90 10,70 45, 50 10, 32 62" style="stroke: black; fill: none;" /> 21 <!-- mouth --> 22 <polyline points="35 110, 45 120, 95 120, 105 110" style="stroke: black; fill: none;" /> 23 <!-- nose --> 24 <path d="M 75 90 L 65 90 A 5 10 0 0 0 75 90" style="stroke: black; fill: #ffcccc;" /> 25 <text x="60" y="165" style="font-family:sans-serif; font-size:14pt;">Cat</text> 26 </svg> 27 </body> 28 </html>
- 通过<embed>或者<object>标签嵌入
其中DEMO1.svg是先前创建的SVG文件。
1 <!DOCTYPE HTML> 2 <html lang="en-US"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>SVG DEMO</title> 6 </head> 7 <body> 8 <embed src="DEMO1.svg" type="image/svg+xml" width="140" height="170"> 9 <object data="DEMO1.svg" type="image/svg+xml" width="140" height="170"></object> 10 </body> 11 </html>
- 通过<img>标签的src属性
1 <!DOCTYPE HTML> 2 <html lang="en-US"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>SVG DEMO</title> 6 </head> 7 <body> 8 <img src="DEMO1.svg" width="140" height="170" alt=""> 9 </body> 10 </html>
- 通过CSS:background: url(...)
1 <!DOCTYPE HTML>
2 <html lang="en-US">
3 <head>
4 <meta charset="UTF-8">
5 <title>SVG DEMO</title>
6 <style type="text/css">
7 #cat{
8 width: 140px;
9 height: 170px;
10 background: url(DEMO1.svg) no-repeat;
11 }
12 </style>
13 </head>
14 <body>
15 <div id="cat"></div>
16 </body>
17 </html>
所有的方法都产生同样的结果,如上图所示。
1、背景
SVG是Scalable Vector Graphics的缩写,意为可缩放矢量图形。1998年,万维网联盟成立了一个工作组,研发一种通过 XML来表现矢量图形的技术——SVG!由于SVG也是一种XML文件,所以SVG也继承了XML的开放性、可移植性和交互性的优点。如今几乎所有主流的 浏览器都支持SVG,大家可以从这里得到更多的兼容信息,其中包括:
- 使用<embed>或者<object>元素来显示基本的SVG图形;
- 使用<img>来显示SVG图形;
- 将SVG图形应用为CSS背景图;
- 直接在HTML文档中使用<svg>标签(需要HTML5支持);
- 对使用CSS或者外部对象元素的HTML元素使用SVG变换、滤镜等特效;
- 对SVG对象使用类似photoshop的效果,包括模糊和色彩处理;
- 对SVG图像使用动画;
- 使用SVG格式的字体;
2、图形系统
目前在计算机上主要有两种形式来表现图形,一种是栅格图形,另一种是矢量图形。
2.1 栅格图形
在栅格图形中,图像用像元或者像素的矩形阵列来表示,每个像素代表一个RGB颜色值或者是一个指向颜色列表的索引。通常以一种压缩格式来存储(如JPEG, GIF, PNG等),由于现在大部分的显示设备都是栅格设备,所以显示这些图形只需要做解压处理就可以了。
2.2 矢量图形
在矢量图形系统中,图形被描述为一些列的形状,它是特定坐标的集合。显示矢量图形需要按照特定的命令来绘制这些坐标,然后显示在屏幕上。矢量图形是对象,而不是一系列的像素。它们可以改变颜色、形状还有大小,图形中的文字都是可以被检索的,这些与栅格图形都有很大的不同。
2.3 为什么要使用矢量图形
绝大部分情况下,我们都在使用栅格图形,而且创建栅格图形的工具更容易获得和使用。但是矢量图形有一个栅格图形无法替代的优势:无论如何的缩放,矢量图形都不会失真。这使得当我们需要具有精确测量以及看清图形细节的放大能力时,矢量图形显得尤其重要。
3、创建一个SVG图形
下面首先创建一个SVG图形,这里我并不会详细的讲解各个标签,只是先给一个感性的认识,随后的章节会对SVG的语法做详细的介绍。看代码:
1 <?xml version="1.0"?> 2 <!DOCTYPE svg PUBLIC "//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd"> 3 <svg width="140" height="170" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg"> 4 <title>cat</title> 5 <desc>Stick Figure of a Cat</desc> 6 <circle cx="70" cy="95" r="50" style="stroke: black; fill: none;"/> 7 <circle cx="55" cy="80" r="5" style="stroke: black; fill: #339933"/> 8 <circle cx="85" cy="80" r="5" style="stroke: black; fill: #339933"/> 9 <g id="whiskers"> 10 <link x1="75" y1="95" x2="135" y2="85" style="stroke: black;"/> 11 <link x1="75" y1="95" x2="135" y2="105" style="stroke: black;"/> 12 </g> 13 <use xlink:href="#whiskers" transform="scale(-1,1) translate(-140,0)" /> 14 <!-- ears --> 15 <polyline points="108 62, 90 10,70 45, 50 10, 32 62" style="stroke: black; fill: none;" /> 16 <!-- mouth --> 17 <polyline points="35 110, 45 120, 95 120, 105 110" style="stroke: black; fill: none;" /> 18 <!-- nose --> 19 <path d="M 75 90 L 65 90 A 5 10 0 0 0 75 90" style="stroke: black; fill: #ffcccc;" /> 20 <text x="60" y="165" style="font-family:sans-serif; font-size:14pt;"> 21 Cat 22 </text> 23 </svg>
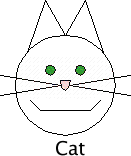
可能大家已经看出来了,这实际上是一个标准的XML文件,在浏览器中浏览,会看到一只猫的图案,如下图:

另外,由于很多人习惯了HTML5式的文档模式,即
1 <!DOCTYPE HTML> 2 <html lang="en-US"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 9 </body> 10 </html>
将命令空间省略,这里强烈的建议写SVG的时候保留命名空间,即
xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg"
后面你会看到因为忽略命令空间而引发的异常。
4、应用SVG图形
如何才能够在HTML文档中引入SVG呢?一般有一下几种方法
- 包含在<svg>标签内部
这是一种最直接的方法,但是需要浏览器支持HTML5中的<svg>标签,如:
1 <!DOCTYPE HTML> 2 <html lang="en-US"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>SVG DEMO</title> 6 </head> 7 <body> 8 <svg width="140" height="170"> 9 <title>cat</title> 10 <desc>Stick Figure of a Cat</desc> 11 <circle cx="70" cy="95" r="50" style="stroke: black; fill: none;"/> 12 <circle cx="55" cy="80" r="5" style="stroke: black; fill: #339933"/> 13 <circle cx="85" cy="80" r="5" style="stroke: black; fill: #339933"/> 14 <g id="whiskers"> 15 <link x1="75" y1="95" x2="135" y2="85" style="stroke: black;"/> 16 <link x1="75" y1="95" x2="135" y2="105" style="stroke: black;"/> 17 </g> 18 <use xlink:href="#whiskers" transform="scale(-1,1) translate(-140,0)" /> 19 <!-- ears --> 20 <polyline points="108 62, 90 10,70 45, 50 10, 32 62" style="stroke: black; fill: none;" /> 21 <!-- mouth --> 22 <polyline points="35 110, 45 120, 95 120, 105 110" style="stroke: black; fill: none;" /> 23 <!-- nose --> 24 <path d="M 75 90 L 65 90 A 5 10 0 0 0 75 90" style="stroke: black; fill: #ffcccc;" /> 25 <text x="60" y="165" style="font-family:sans-serif; font-size:14pt;">Cat</text> 26 </svg> 27 </body> 28 </html>
- 通过<embed>或者<object>标签嵌入
其中DEMO1.svg是先前创建的SVG文件。
1 <!DOCTYPE HTML> 2 <html lang="en-US"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>SVG DEMO</title> 6 </head> 7 <body> 8 <embed src="DEMO1.svg" type="image/svg+xml" width="140" height="170"> 9 <object data="DEMO1.svg" type="image/svg+xml" width="140" height="170"></object> 10 </body> 11 </html>
- 通过<img>标签的src属性
1 <!DOCTYPE HTML> 2 <html lang="en-US"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>SVG DEMO</title> 6 </head> 7 <body> 8 <img src="DEMO1.svg" width="140" height="170" alt=""> 9 </body> 10 </html>
- 通过CSS:background: url(...)
1 <!DOCTYPE HTML>
2 <html lang="en-US">
3 <head>
4 <meta charset="UTF-8">
5 <title>SVG DEMO</title>
6 <style type="text/css">
7 #cat{
8 width: 140px;
9 height: 170px;
10 background: url(DEMO1.svg) no-repeat;
11 }
12 </style>
13 </head>
14 <body>
15 <div id="cat"></div>
16 </body>
17 </html>
所有的方法都产生同样的结果,如上图所示。




