vue-router createWebHashHistory
https://next.router.vuejs.org/zh/installation.html

创建项目是选上vue-router,没有选择vue-router的话要手动安装
npm install vue-router@4
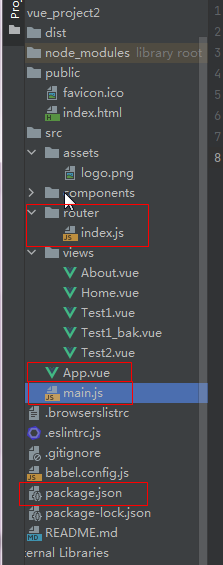
package.json

App.vue
<template> <div id="nav"> <!-- 导航 --> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> | <router-link to="/test1_bak">Test1_bak</router-link> | <router-link to="/test1">Test1</router-link> | <router-link to="/test2">Test2</router-link> </div> <!-- 路由出口 --> <router-view/> </template> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; } #nav { padding: 10px; background-color: lightskyblue; } #nav a { font-weight: bold; color: #2c3e50; } #nav a.router-link-exact-active { color:orangered; } </style>
index.js
//引入
import { createRouter, createWebHashHistory } from 'vue-router'
import Home from '../views/Home.vue'
//创建路由对象
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
//路由重定向
{
path: '/home',
redirect:'/'
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
},
{
path: '/test1_bak',
name: 'Test1_bak',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/Test1_bak.vue')
},
{
path: '/test1',
name: 'Test1',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/Test1.vue')
},
{
path: '/test2',
name: 'Test2',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/Test2.vue')
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
//导出路由对象
export default router
main.js
import { createApp } from 'vue'
import App from './App.vue'
//引入路由对象
// import router from './router'
import router from './router/index.js'
createApp(App).use(router).mount('#app')