前端 CSS 优先级 样式设置important

!important 的使用。
!important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
万不得已可以使用!important
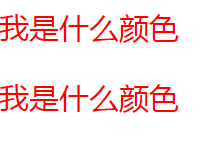
现在选择的是类选择器 spe2的样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> p{ color: red; font-size: 30px; } .spe1{ color: yellow; font-size: 40px; } .spe2{ color: green; font-size: 40px; } </style> </head> <body> <div> <p class="spe1 spe2">我是什么颜色</p> <p class="spe1 spe2">我是什么颜色</p> </div> </body>

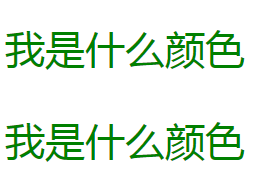
对选择器 的样式设置 !important ,这个样式马上应用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> p{ color: red !important; font-size: 30px !important; } .spe1{ color: yellow; font-size: 40px; } .spe2{ color: green; font-size: 40px; } </style> </head> <body> <div> <p class="spe1 spe2">我是什么颜色</p> <p class="spe1 spe2">我是什么颜色</p> </div> </body> </html>