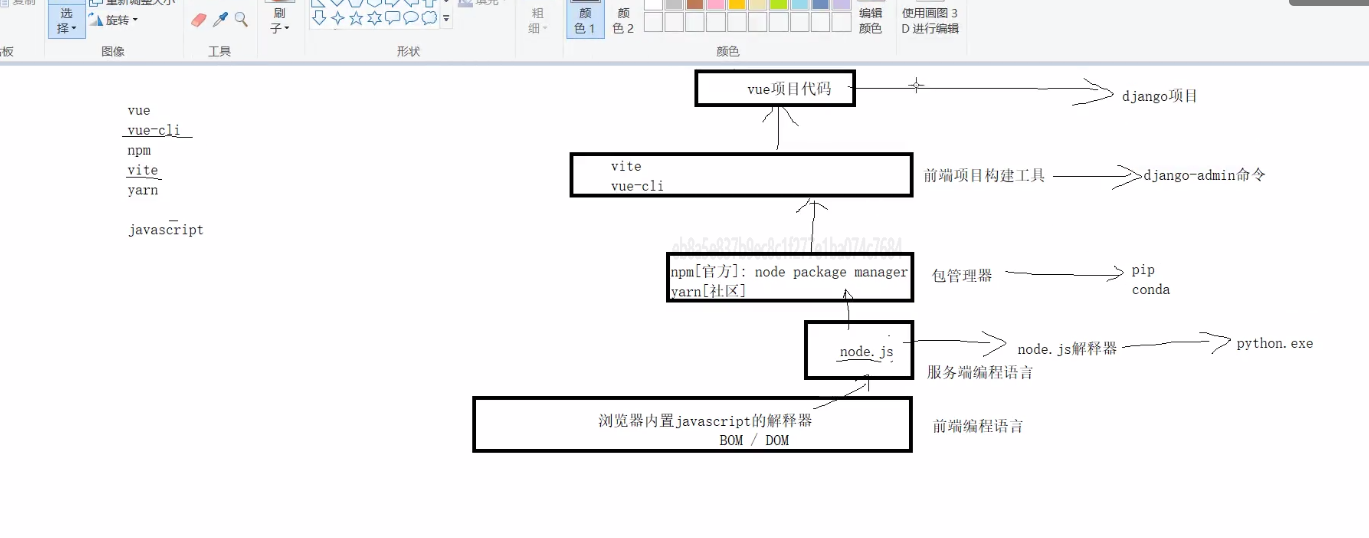
vue3 项目构建工具
在前端开发中, 前端开发人员为了方便快速生成和管理项目
6.0 Vue自动化工具(Vue-cli)
vue2.0官方推荐使用vue-cli,vue3.0官方推荐使用vite2.0。
一般情况下vue的单文件组件使用中,我们运行都会在vue-CLI中进行开发,它可以帮我们把单文件组件编译成普通的js代码。所以我们需要在电脑先安装搭建vue-CLI工具。
Vue-CLI 由nodejs编写的,所以我们推荐安装
mac OS系统下nvm工具的下载和安装:https://www.jianshu.com/p/622ad36ee020
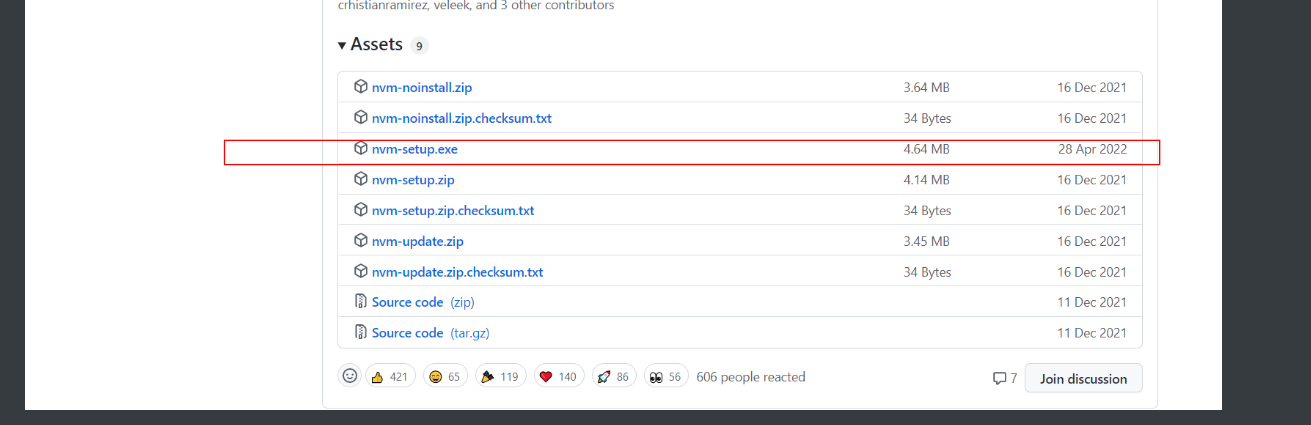
windows安装记录:
打开:


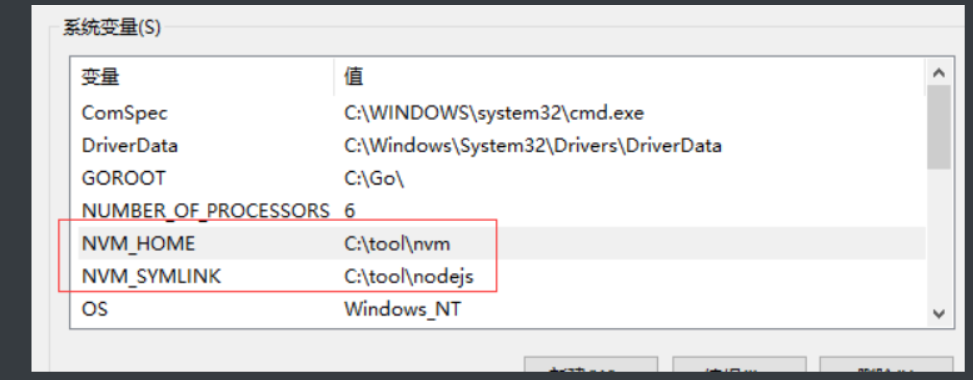
安装完成以后,先查看环境变量是否设置好了.

常用的nvm命令
| 描述 | |
|---|---|
nvm ls-remote |
列出远程服务器上所有的可用版本,当前命令需要使用网络 |
nvm list |
列出目前在本地的nvm里面安装的所有node版本 |
nvm install <node版本号> |
安装指定版本的node.js |
nvm uninstall <node版本号> |
卸载指定版本的node.js |
| nvm use <node版本号> | 临时切换当前使用的node.js版本 |
nvm alias default <node版本号> |
如果使用nvm工具,则直接可以不用自己手动下载nodejs,如果使用nvm下载安装nodejs的npm比较慢的时候,可以修改nvm的配置文件(在安装根目录下)。
在window系统下如果安装node的时候比较慢,则可以修改一下配置文件:
# 配置文件名:settings.txt
root: C:\tool\nvm [这里的目录地址是安装nvm时自己设置的地址,要根据实际修改]
path: C:\tool\nodejs
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
Node.js发布于2009年5月,由谷歌工程师Ryan Dahl(瑞安·达尔)开发的JavaScript运行环境,一个让 JavaScript代码运行在服务端的开发平台,它让javascript变成了服务端语言,所以nodejs开发者编写的代码本质上就是javascript代码。
后端语言和前端语言的区别:
-
运行环境:后端语言一般运行在服务器端,前端语言运行在客户端的浏览器上。
-
功能:后端语言可以操作文件/网络/进程/线程等,可以读写数据库,前端语言不能主动操作本地文件,不能读写数据库。
node.js的版本有两大分支:
奇数版本: 每年10月份发布,版本号为奇数,例如:17.0.0,叫当前版本(Current Version),维护期是3个月。
偶数版本: 次年04月份发布,版本号为偶数,例如:16.13.0, 叫长线支持版本(Long-Time Support Version),维护期是3年。
我们一般安装LTS(长线支持版本 Long-Time Support):
下载地址:https://nodejs.org/en/download/【上面已经安装了nvm,那么这里不用手动安装了】
文档:https://nodejs.org/zh-cn/about/releases/
Node.js如果安装成功,可以查看Node.js的版本,在终端输入如下命令:
node -v
npm包管理器
在安装node.js完成后,在node.js中会同时帮我们安装一个包管理器npm。我们可以借助npm命令来安装node.js的包。这个工具相当于python的pip包管理器。
| 描述 | |
|---|---|
npm install -g <包名> |
安装node包模块 -g表示全局安装,如果没有-g,则表示在当前项目安装 npm install <包名> 可以简写成"npm i <包名>" |
npm list |
查看当前项目目录下已安装的node包模块 |
| npm view <包名> engines | 查看node包模块所依赖的Node的版本 |
| npm outdated | 检查node包模块是否已经过时,命令会列出所有已过时的node包模块 |
npm update <包名> |
更新node包模块 |
npm uninstall <包名> |
卸载node包模块 |
| npm <包名> -h | 查看指定node包模块的相关命令或帮助文档 |
| npm run <子选项> |
注意:
npm虽然是nodejs官方提供的包管理工具,但事实上并不好用,所以有第三方开发者提供了更好用的yarn包管理器。
linux centos下安装yarn
# 注意:这里我们已经把我的node.js的版本换成了v16.16.0版本了。 # 大家如果也想使用这个使用版本,终端下执行以下命令 nvm install v16.16.0 nvm alias default v16.16.0 nvm use v16.16.0 # 安装yarn curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add - echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list sudo yum update && sudo yum install -y yarn # sudo yum remove yarn # 卸载yarn # sudo yum autoremove # 卸载yarn相关其他依赖
windows下安装yarn
# 我们可以通过npm来安装yarn包管理器。 npm install -g yarn
npm install --registry=https://registry.npmmirror.com -g yarn
ln -s /usr/local/node/bin/yarn /usr/bin/
# 查看yarn版本 yarn --version # 简写: yarn -v
yarn基本使用命令
| 全局安装包或模块,如果去掉global选项则表示本次项目安装 | |
| yarn remove <包名> | 卸载/移除包或模块 |
| yarn | 根据在当前项目目录下的package.json的配置自动下载安装包列表,也可用yarn install |
| yarn dev | 根据在当前目录下的package.json文件的配置启动一个http服务器运行前端项目 |
| yarn init | 根据在当前目录下自动生成一个package.json配置文件,用于自动构建前端项目 |
| yarn publish |
package.json类似python的requirments.txt。

可以使用npm 或 yarn安装vue-cli 项目构想工具
npm install -g @vue/cli
npm install --registry=https://registry.npmmirror.com -g @vue/cli
ln -s /usr/local/node/bin/vue /usr/bin/
# yarn global add @vue/cli # 注意,安装不成功就换成npm # 安装完成以后,可以通过以下命令查看vue/cli的版本 vue -V # 4.5.13
如果安装速度过慢,一直超时,可以考虑切换国内npm镜像源:http://npm.taobao.org/
使用Vue-CLI创建vue项目
6.5.1 生成vue项目
使用vue-cli自动化工具可以快速搭建单页应用项目目录。
该工具为现代化的前端开发工作流提供了开箱即用的构建配置。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。安装过程:
# vue create 项目目录名 # 会自动创建一个目录用于保存项目的。 cd ~/Desktop vue create myproject
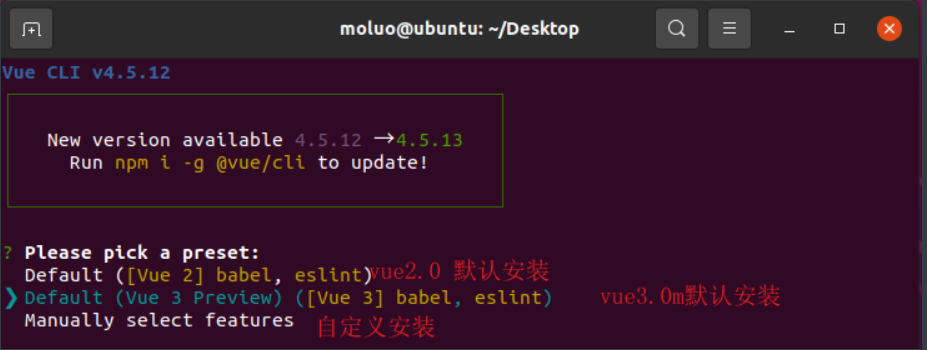
默认安装
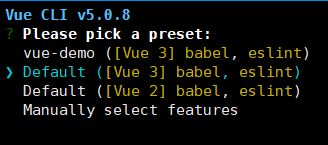
第一个选择安装配置,此处我们选择中间的(通过键盘上下键按钮移动),回车键:
vue create myproject
? Your connection to the default yarn registry seems to be slow.
Use https://registry.npmmirror.com for faster installation? Yes


vue create myproject2
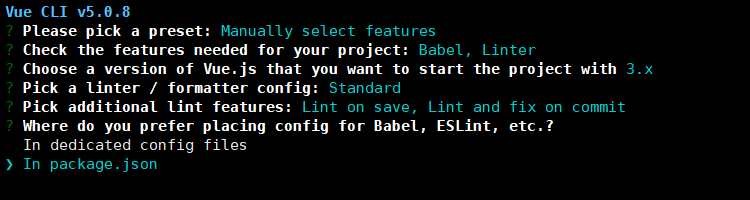
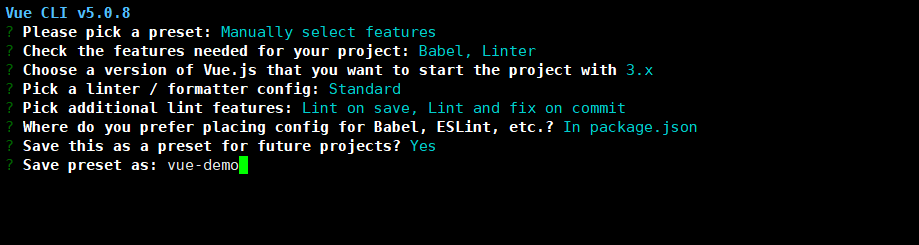
第一,选择安装配置,最后一项就是选择自定义安装。回车

第二,选择项目依赖文件。空格表示选择/取消选择。选择完成以后,回车。



选择3.x 回车

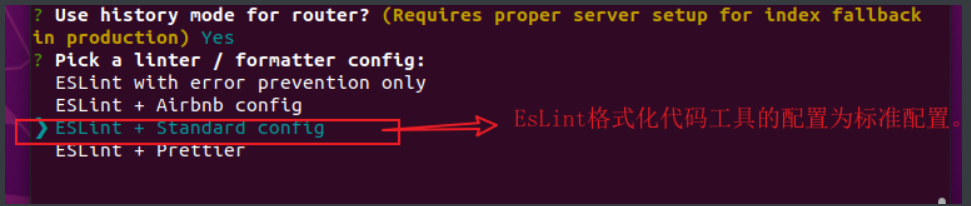
选择配置EsLint的配置项。

ESLint格式化的时机。空格把2个都勾选上就行了。

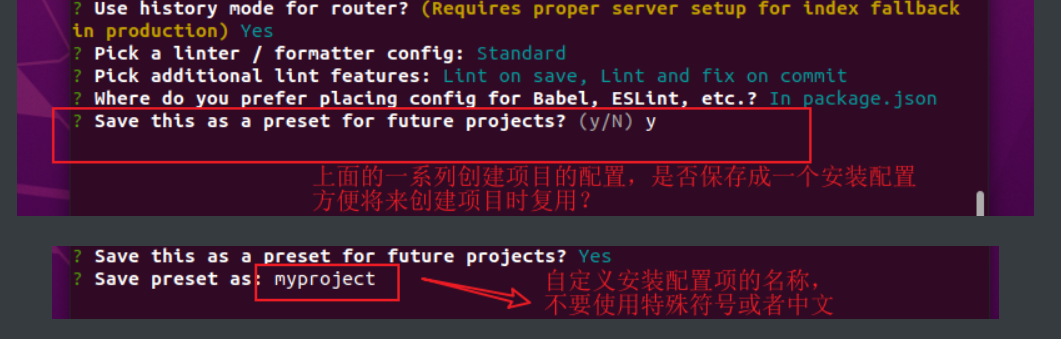
EsLint和Babel的配置是否保存一块,选择第二个选项

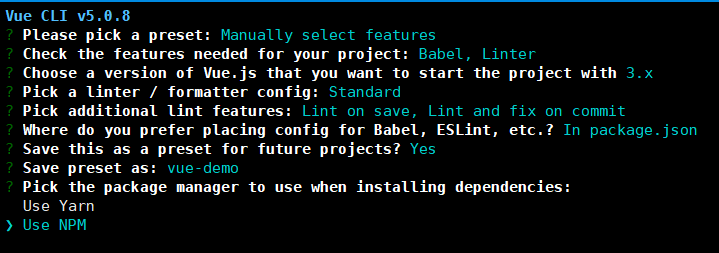
是否保存上面的一系列操作作为以后项目的安装配置。

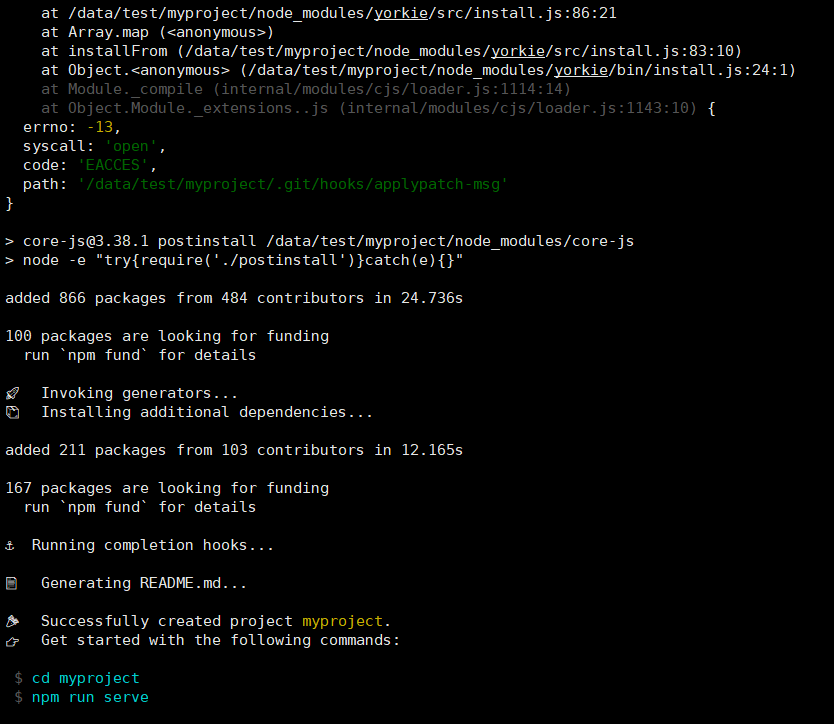
后续的安装过程,和上面的选择的默认安装流程一致了



cd myproject/
npm run serve

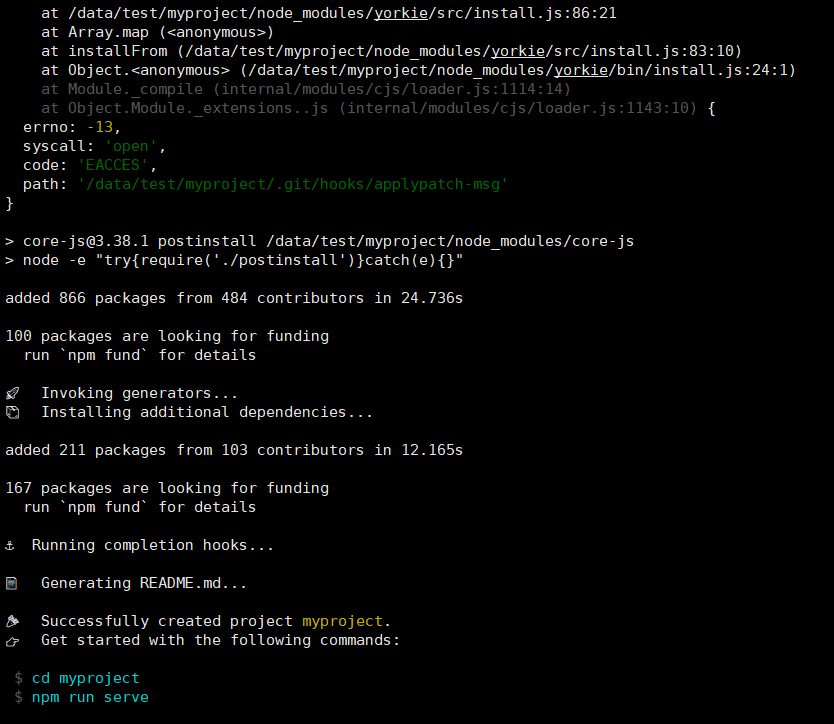
vue create myproject
第一个选择安装配置,此处我们选择中间的(通过键盘上下键按钮移动),回车键:
选择默认安装vue3.0

cd myproject
npm run serve

node.js要v18版本
node --version
v18.20.4
使用Vite创建vue项目
目前,vue3.0支持使用的vite版本是2.0版本。如果我们开发的vue是2.0版本,则可以安装对应的vite1.0版本来使用。
vite 中文官网:https://cn.vitejs.dev/
6.6.1 vite安装和搭建vue项目
安装步骤:
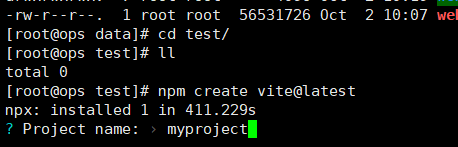
cd test
npm create vite@latest
# yarn create vite
设置项目目录名



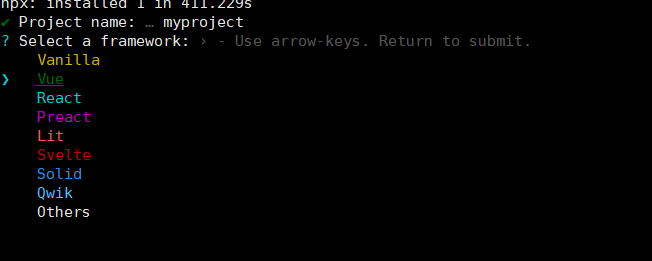
选择js的语法类型,原生js和typescript2种。
-
vue 表示选择使用原生javascript语法开发vue项目
-
vue-ts 表示选择使用typescript扩展语法开发vue项目


安装依赖
cd myproject
yarn
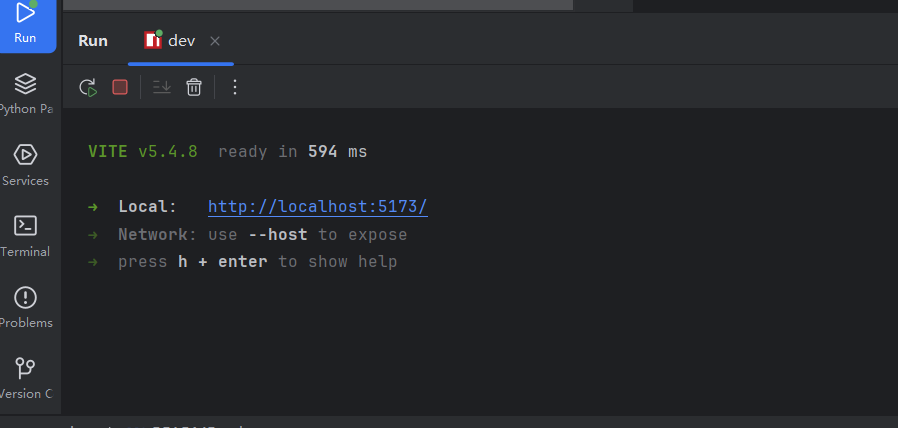
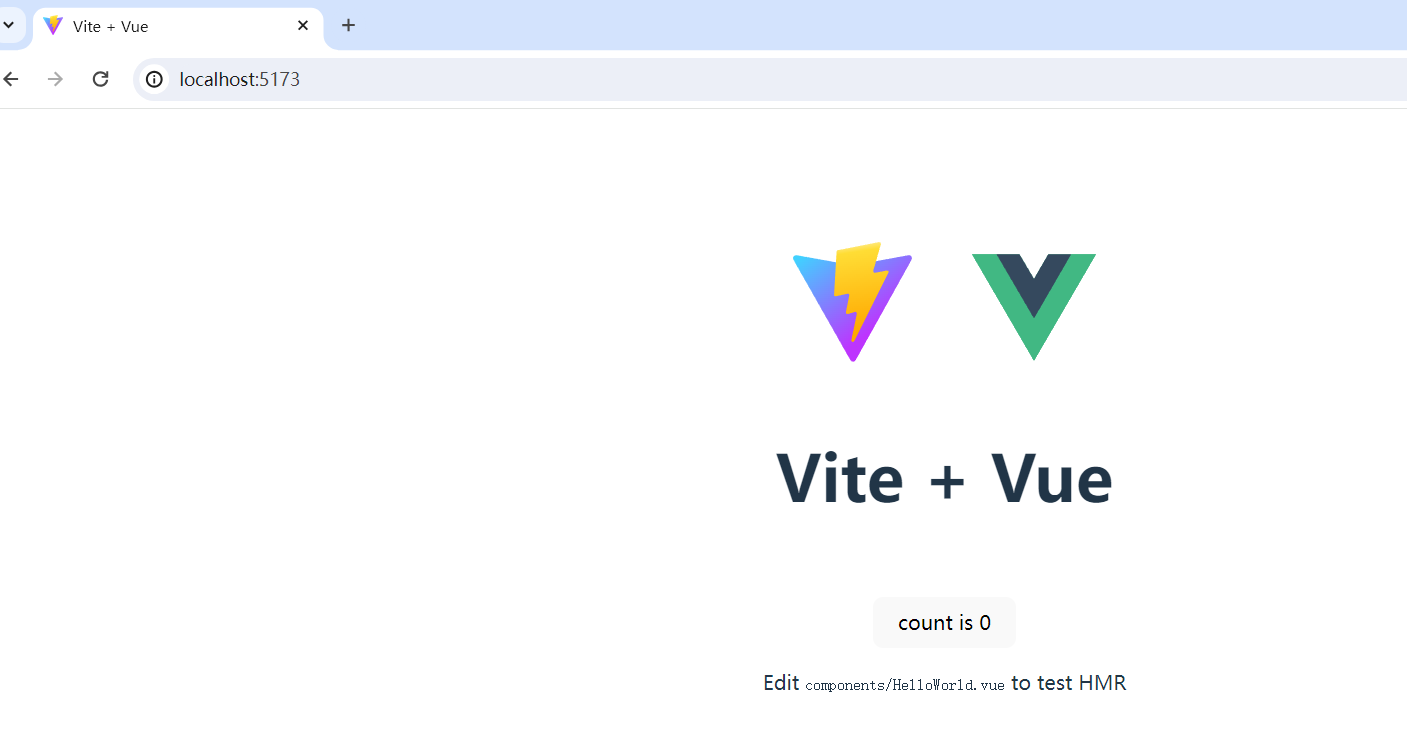
yarn dev
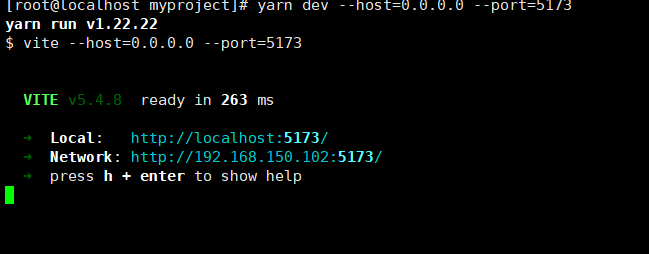
终端下可以通过以下命令直接运行项目
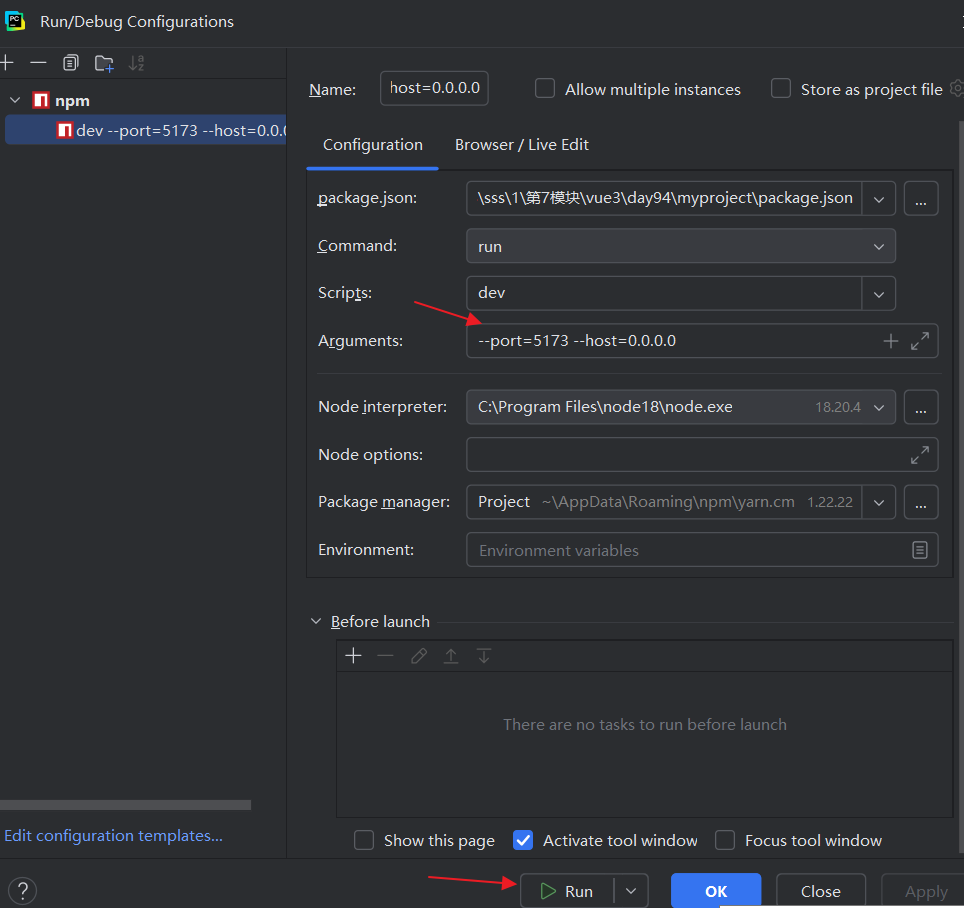
# yarn dev --host=0.0.0.0 --port=5173
vite --host=0.0.0.0 --port=5173 # 默认--host=127.0.0.1 --port=5173


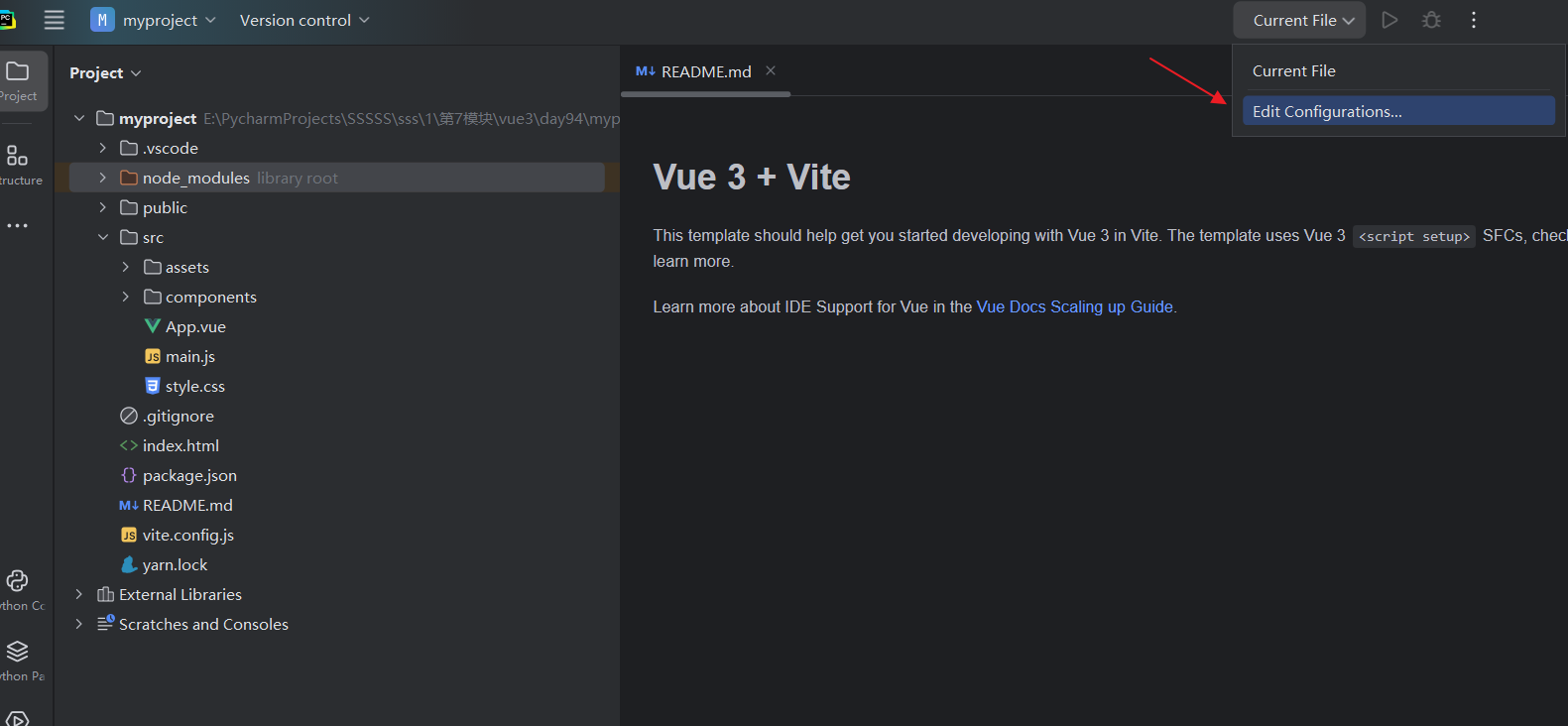
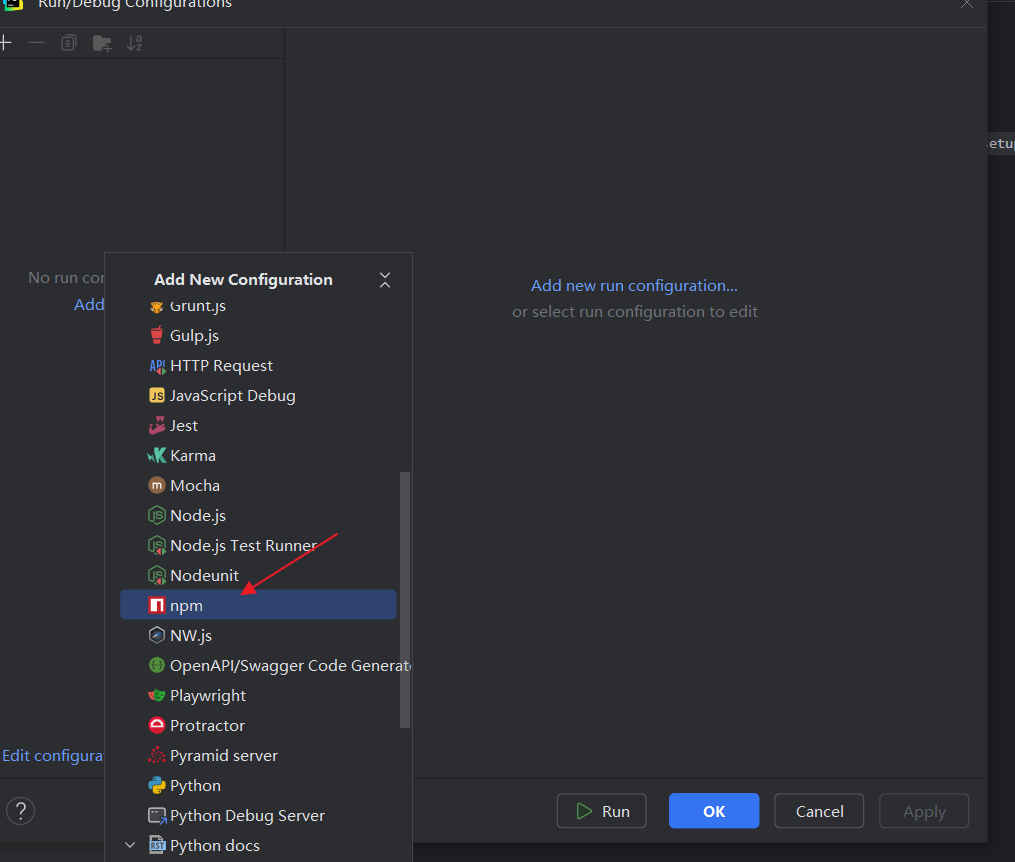
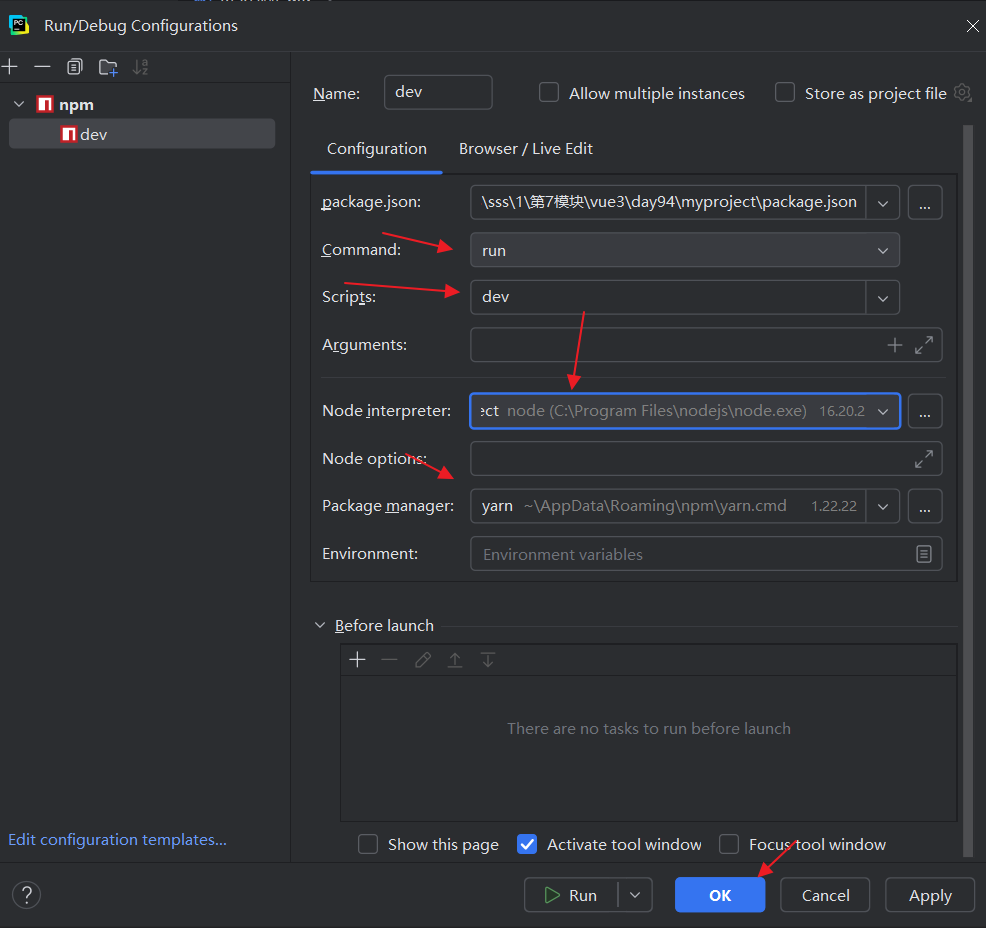
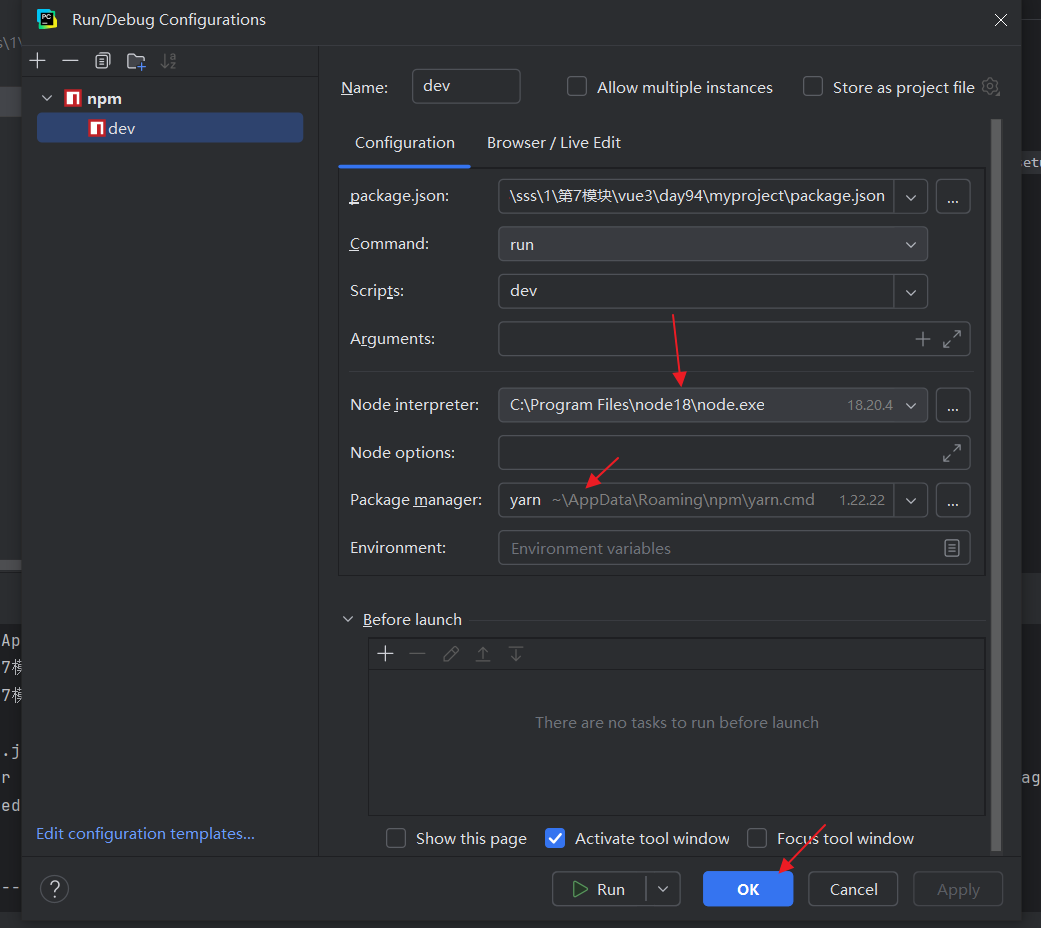
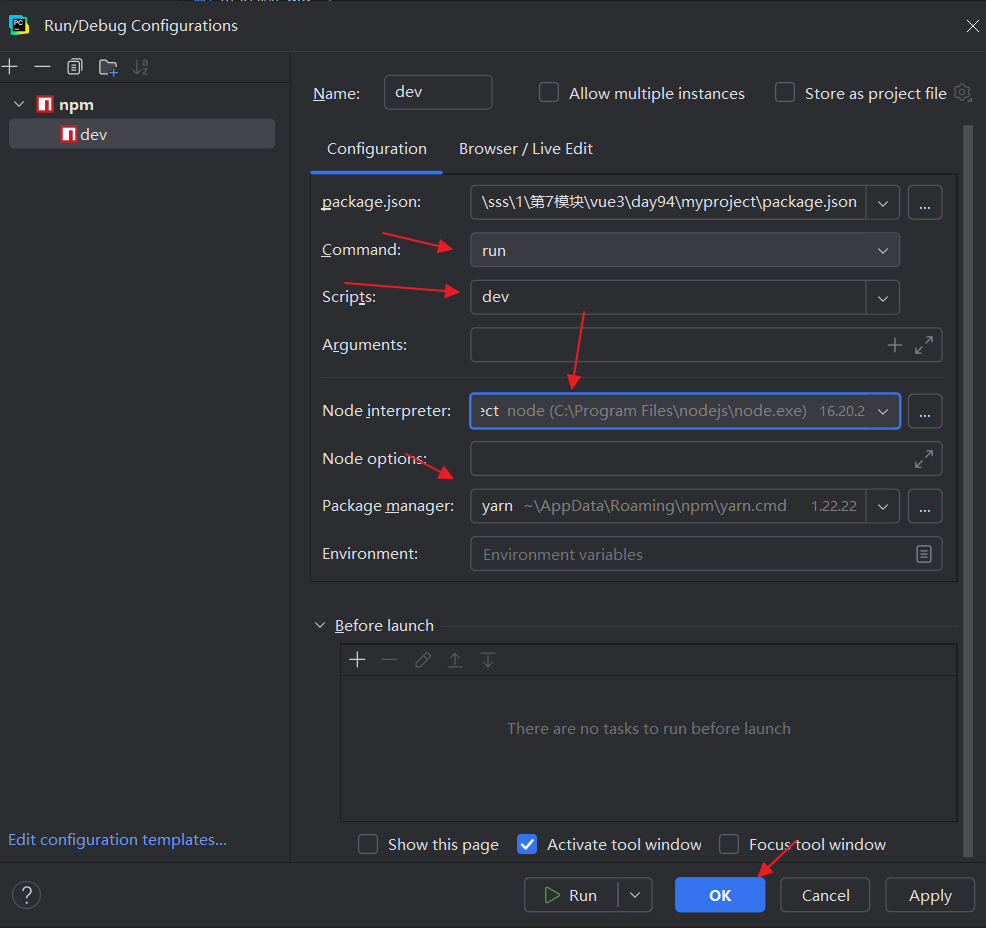
也可以直接通过pycharm提供的方式来启动项目







项目目录结构
项目根目录/ ├── index.html # vue项目唯一的html页面,整个项目所有的内容都是被index.html加载提供给用户访问的 ├── node_modules/ # 前端项目运行的依赖库目录,如果缺少则在项目根目录下,使用yarn或者npm update来恢复 ├── package.json # 前端项目运行的依赖库的配置文件[通用],类似于python的requirements.txt ├── yarn.lock # 项目运行的依赖库的配置文件[yarn] ├── vite.config.js # 项目构建工具vite独有的运行配置文件,一般用于设置跨域代理 ├── public/ # 访问入口目录,部分版本的vue的index.html入口文件会保存到这里,也可能不在这里 ├── src/ # 项目的源码目录,是项目的核心,所有的源代码都保存在这里 ├── App.vue # 项目的根组件,由App.vue进行加载所有的组件页面和子组件 ├── assets/ # 资产目录,保存项目所需的静态资源[img/视频/音频等附件] ├── router/ # 路由文件存储目录,保存项目所有的路由文件 └── index.js # 默认的主路由文件,负责导入vue组件与url地址进行一对一的映射 ├── components/ # 子组件目录,保存一些零零碎碎的部分页面内容的组件 └── main.js # 全局初始化入口脚本,index.html被运行时会自动加载这个js文件。 └── dist/ # 项目开发完成以后肯定要把项目部署上线,前端人员就需要编译整个项目,编译后的代码保存这里。

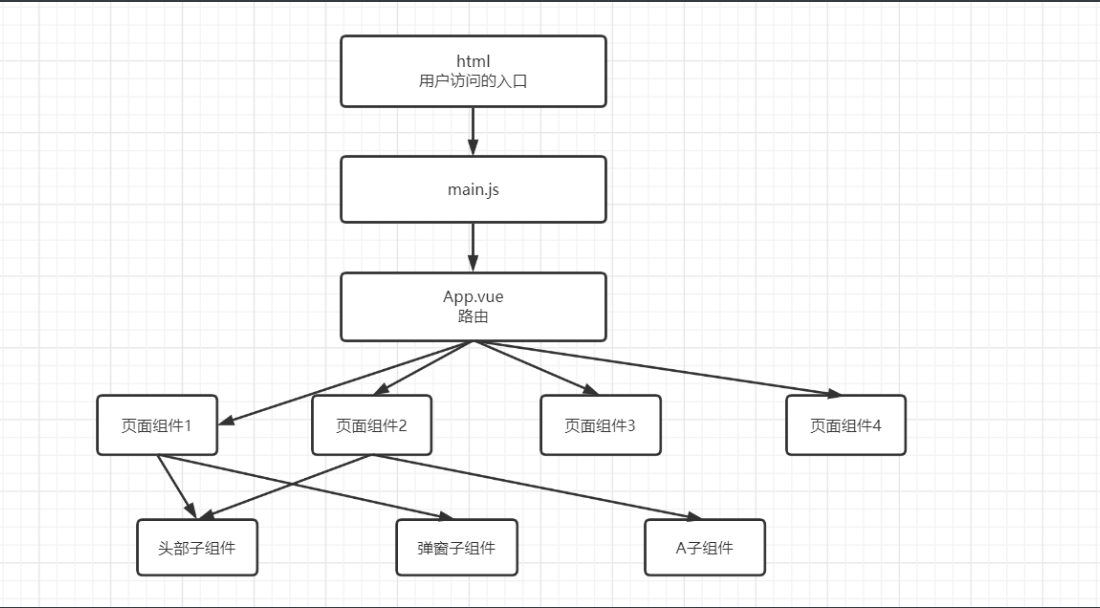
整个vue项目最开始用户访问的是主文件index.html,index.html中会引入src文件夹中的main.js,main.js中实例化vm对象,
并导入顶级的单文件根组件src/App.vue,
App.vue中会通过组件嵌套或者路由来引用页面组件,views组件会根据开发的页面需要加载components文件夹中的其他单文件子组件。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号