前端 CSS 盒子模型 边框 border属性
边框
border:边框的意思,描述盒子的边框
边框有三个要素: 粗细 线性样式 颜色
border: solid
border特性
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
通常使用简写方式
border :solid 5px red;
线性样式 粗细 颜色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> .box{ width: 200px; height: 200px; border:solid 5px red; } </style> </head> <body> <div class="box"></div> </body> </html>

如果颜色不写,默认是黑色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> .box{ width: 200px; height: 200px; border:solid 5px; } </style> </head> <body> <div class="box"></div> </body> </html>

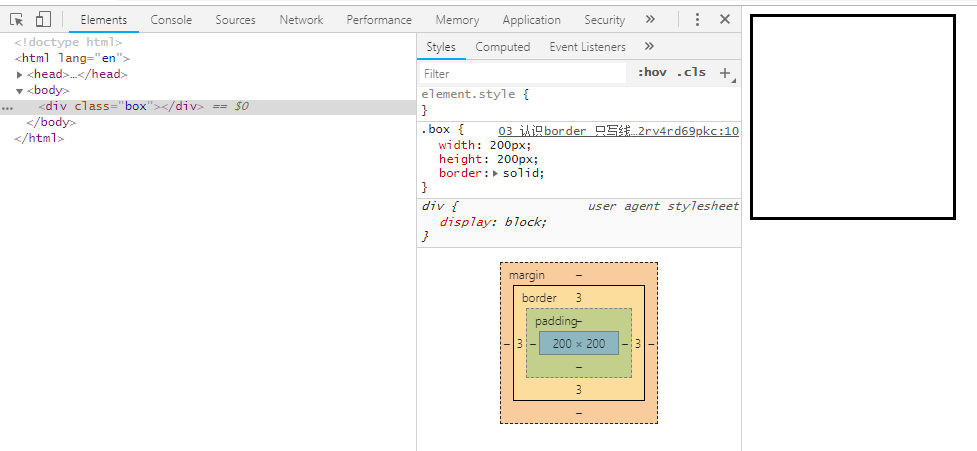
如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> .box{ width: 200px; height: 200px; border:solid ; } </style> </head> <body> <div class="box"></div> </body> </html>

border写法还可以分开写
按照3要素来写border
3个要素 粗细 线性样式 颜色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> .box{ width: 200px; height: 200px; /*border: 5px solid red;*/ /* 按照3要素*/ border-width: 5px; border-style: solid; border-color: red; } </style> </head> <body> <div class="box"></div> </body> </html>
等于 border: 5px solid red
border-width: 3px;
border-style: solid;
border-color: red;
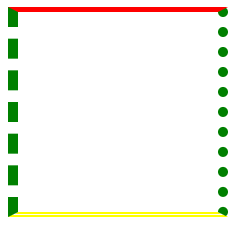
后面可以继续写,方向和padding一样 上右下左
border-width: 5px 10px; /* 上下 左右*/ border-style: solid dotted double dashed; /* 上右下左 */ border-color: red green yellow; /* 上 左右 下 */

按照方向划分
四个方向
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> .box{ width: 200px; height: 200px; /* 按照方向划分*/ border-top-width: 10px; border-top-style: solid; border-top-color: red; border-right-width: 10px; border-right-style: solid; border-right-color: red; border-bottom-width: 10px; border-bottom-style: solid; border-bottom-color: red; border-left-width: 10px; border-left-style: solid; border-left-color: red; } </style> </head> <body> <div class="box"></div> </body> </html>
上面12条语句,相当于 bordr: 10px solid red;

另外还可以这样写法 效果一样:
border-top: 10px solid red;
border-right: 10px solid red;
border-bottom: 10px solid red;
border-left: 10px solid red;
清除border边框的默认样式,比如input输入框
border:none;
border:0;
设置一个方向没有
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> .box{ width: 200px; height: 200px; border-top: 10px solid red; border-right: 10px solid red; border-bottom: 10px solid red; border-left: 10px solid red; /* 设置border没有样式*/ border-left: none; } </style> </head> <body> <div class="box"></div> </body> </html>

border-left: 0; 也可以
border-left: 0;
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |

