前端 CSS的选择器 伪元素选择器
介绍常用的伪元素。
after用得比较多的
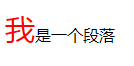
first-letter
用于为文本的第一个首字母设置样式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> /* 设置第一个首字母的样式*/ p:first-letter{ color: red; font-size: 30px; } </style> </head> <body> <div> <p>我是一个段落</p> </div> </body> </html>

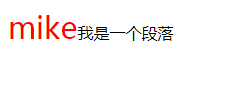
before
用于在元素的内容前面插入新内容
使用此伪元素选择器一定要结合content属性
在每个<p>元素之前插入内容:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> /* 用于在元素的内容前面插入新内容*/ p:before{ content: 'mike'; color: red; font-size: 30px; } </style> </head> <body> <div> <p>我是一个段落</p> </div> </body> </html>

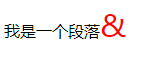
after
用在网页布局比较多,清除浮动
用于在元素的内容后面插入新内容。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> /* 用于在元素的内容后面插入新内容*/ p:after{ content: '&'; color: red; font-size: 30px; } </style> </head> <body> <div> <p>我是一个段落</p> </div> </body> </html>
在每个<p>元素之后插入内容