前端 CSS的选择器 高级选择器
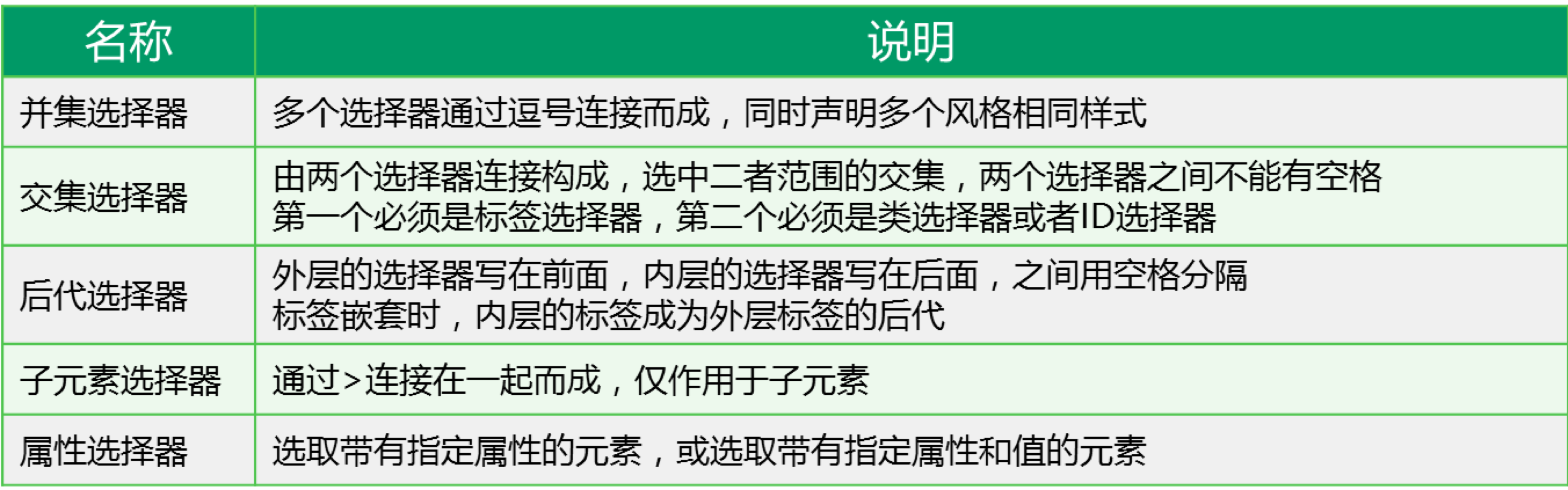
高级选择器分为:
-
后代选择器
-
儿子选择器
-
并集选择器
-
交集选择器

后代选择器
使用空格表示后代选择器。父元素的后代(包括儿子,孙子,重孙子)
后代选择器 在CSS中使用非常频繁
因为HTML元素可以嵌套,所以我们可以从某个元素的后代查找特定元素,并设置样式:
/*div内部的p标签设置字体颜色*/
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> /* 后代选择器 */ div p{ color: red; } </style> </head> <body> <div class="c1"> <div> <p>第一个段落</p> </div> </div> </body> </html>
从div的所有后代中找p标签,设置字体颜色为红色

/*div内部的div内部的p标签设置字体颜色*/
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> /* 后代选择器 */ div div p{ color: red; } </style> </head> <body> <div class="c1"> <div> <p>第一个段落</p> </div> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> /* 后代选择器 */ .c1 div p{ color: green; } </style> </head> <body> <div class="c1"> <div> <p>第一个段落</p> </div> </div> </body> </html>

儿子选择器
使用>表示儿子选择器。比如div>p,仅仅表示的是当前div元素选中的子代(不包含孙子....)元素p
/*选择所有父级是 <div> 元素的 <p> 元素*/
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> /* 儿子选择器 */ .c1>p{ color: green; } </style> </head> <body> <div class="c1"> <p>另外一个段落</p> <div> <p>第一个段落</p> </div> </div> </body> </html>
从div的直接子元素中找到p标签,设置字体颜色为绿色

选中应用c1类的div 里面的两个p标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> /* 儿子选择器 */ .c1>p{ color: green; } </style> </head> <body> <div class="c1"> <p>另外一个段落</p> <div> <p>第一个段落</p> </div> <p>另外一个段落2</p> </div> </body> </html>

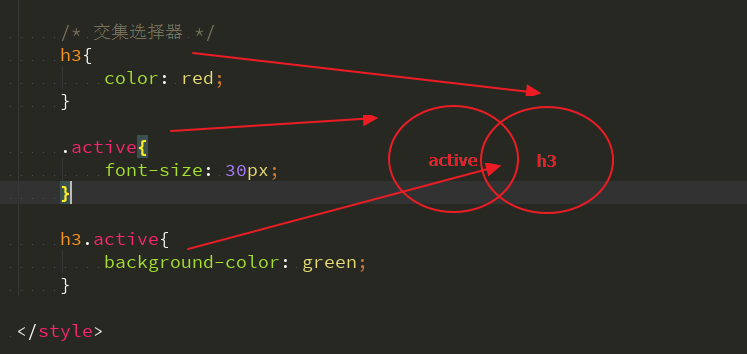
交集选择器
对标签选择器和类选择器 有个交集
使用.表示交集选择器。第一个标签必须是标签选择器,第二个标签必须是类选择器 语法:div.active
比如有一个<h3 class='active'></h3>这样的标签。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> /* 交集选择器 */ h3{ color: red; } .active{ font-size: 30px; } h3.active{ background-color: green; } </style> </head> <body> <div> <ul> <li class="item"> <h3 class="active">我是一个h3</h3> </li> </ul> </div> </body> </html>


它表示两者选中之后元素共有的特性
交集选择器通常和js配合使用
并集选择器
当多个标签的样式相同的时候,我们没有必要重复地为每个标签都设置样式,我们可以通过在多个选择器之间使用逗号分隔的并集选择器来设置多个标签统一样式。
多个选择器之间使用逗号隔开。表示选中的页面中的多个标签。一些共性的元素,可以使用并集选择器
为a标签和h4标签统一设置字体为红色,字体大小30px的样式。
<html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style type="text/css"> /* 并集选择器 */ a,h4{ color: red; font-size: 30px; } </style> </head> <body> <div> <h4>h4标签</h4> <ul> <li> <h4>h4标签</h4> </li> </ul> <a>a标签</a> </div> </body> </html>

比如像百度首页使用并集选择器。
body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td { margin: 0; padding: 0 } /*使用此并集选择器选中页面中所有的标签,页面布局的时候会使用*/


