前端 HTML form表单标签 select标签 option 下拉框
<select></select>
select里面通常跟option配合使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <div> <form action="http://www.baidu.com" method="get"> <div> <!-- 下拉框 --> <select> <option>广州</option> <option>深圳</option> <option>山东</option> <option>北京</option> </select> </div> </form> </div> </body> </html>

加上name属性 提交后台,让他提交到后台 在每个<option>里面加value
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <div> <form action="http://www.baidu.com" method="get"> <div> <!-- 下拉框 --> <select name="sel"> <option value="1">广州</option> <option value="2">深圳</option> <option value="3">山东</option> <option value="4">北京</option> </select> </div> <input type="submit" value="提交"> </form> </div> </body> </html>

url上显示提交的值

select的size属性
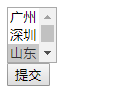
size取值大于1的话,则为滚动列表,否则就是下拉选项框,默认size等于1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <div> <form action="http://www.baidu.com" method="get"> <div> <!-- 下拉框 --> <select name="sel" size="3"> <option value="1">广州</option> <option value="2">深圳</option> <option value="3">山东</option> <option value="4">北京</option> </select> </div> <input type="submit" value="提交"> </form> </div> </body> </html>

select的multiple属性
multiple属性设置多选,该属性出现在<select>中,那么就允许多选(针对滚动列表)
按着ctrl选多个
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <div> <form action="http://www.baidu.com" method="get"> <div> <!-- 下拉框 --> <select name="sel" size="3" multiple> <option value="1">广州</option> <option value="2">深圳</option> <option value="3">山东</option> <option value="4">北京</option> </select> </div> <input type="submit" value="提交"> </form> </div> </body> </html>

提交后台拿到两个选中值

select标签的selected 设置默认值
selected预选中,注意:如果不设置selected属性的话,那么选项框中的第一项会默认被选中。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <div> <form action="http://www.baidu.com" method="get"> <div> <!-- 下拉框 --> <select name="sel"> <option value="1">广州</option> <option value="2">深圳</option> <option selected value="3">山东</option> <option value="4">北京</option> </select> </div> <input type="submit" value="提交"> </form> </div> </body> </html>
单选框

多选项
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <div> <form action="http://www.baidu.com" method="get"> <div> <!-- 下拉框 --> <select name="sel" size="3" multiple> <option value="1">广州</option> <option value="2">深圳</option> <option selected value="3">山东</option> <option value="4">北京</option> </select> </div> <input type="submit" value="提交"> </form> </div> </body> </html>

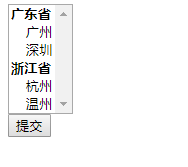
optgroup 下拉框分组功能
用optgroup标签包着option标签,optgroup label属性为组名
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <div> <form action="http://www.baidu.com" method="get"> <div> <!-- optgroup 下拉框分组功能 --> <select name="city" size="5" multiple="multiple"> <optgroup label="广东省"> <option value="1">广州</option> <option value="2">深圳</option> </optgroup> <optgroup label="浙江省"> <option value="1">杭州</option> <option value="2">温州</option> </optgroup> </select> </div> <input type="submit" value="提交"> </form> </div> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决