前端 HTML form表单标签 input标签 type属性 checkbox 多选框
多选框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <form action="http://www.baidu.com" method="get"> <div> <!-- 复选框 --> <p> 用户爱好: 羽毛球<input type="checkbox" value="1"> 篮球<input type="checkbox" value="2"> 足球<input type="checkbox" value="3"> 读书<input type="checkbox" value="4"> </p> </div> <input type="submit" value="提交"> </form> </body> </html>

name属性设置为一样,这样后台就知道用户选中了几个
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <form action="http://www.baidu.com" method="get"> <div> <!-- 复选框 --> <p> 用户爱好: 羽毛球<input type="checkbox" name="favor" value="1"> 篮球<input type="checkbox" name="favor" value="2"> 足球<input type="checkbox" name="favor" value="3"> 读书<input type="checkbox" name="favor" value="4"> </p> </div> <input type="submit" value="提交"> </form> </body> </html>

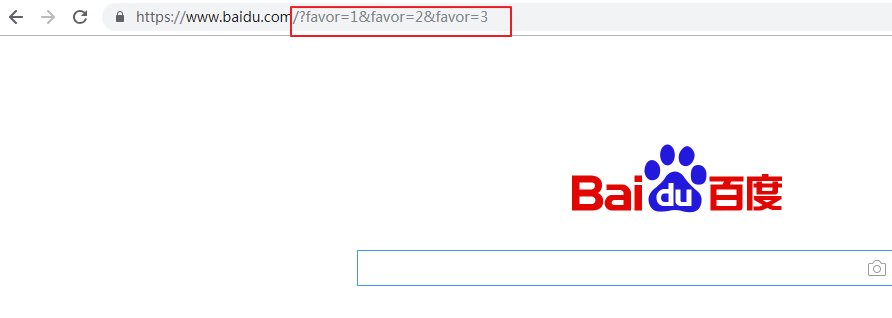
url上传递name属性相同

加上checked 让这个选项默认被选中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <form action="http://www.baidu.com" method="get"> <div> <!-- 复选框 --> <p> 用户爱好: 羽毛球<input type="checkbox" name="favor" value="1" checked> 篮球<input type="checkbox" name="favor" value="2"> 足球<input type="checkbox" name="favor" value="3"> 读书<input type="checkbox" name="favor" value="4"> </p> </div> <input type="submit" value="提交"> </form> </body> </html>





