前端 HTML body标签相关内容 常用标签 表格标签 table
表格标签 table
表格由<table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。td标签,数据单元格可以包含放文本<span>标签、图片<img/>标签、列表<ul>、段落<p>、表单<form>、水平线<hr>、表格<table>等等
<table>标签是块级标签
表格简单写法:
<tr>表示一行
<td> 表示一列
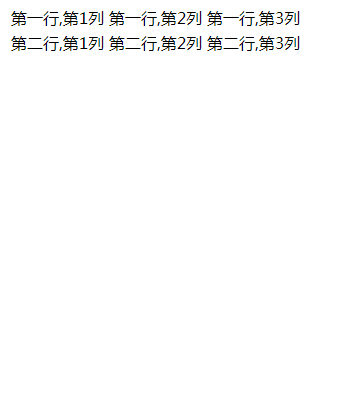
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table> <tr> <td>第一行,第1列</td> <td>第一行,第2列</td> <td>第一行,第3列</td> </tr> <tr> <td>第二行,第1列</td> <td>第二行,第2列</td> <td>第二行,第3列</td> </tr> </table> </body> </html>

border
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <tr> <td>第一行,第1列</td> <td>第一行,第2列</td> <td>第一行,第3列</td> </tr> <tr> <td>第二行,第1列</td> <td>第二行,第2列</td> <td>第二行,第3列</td> </tr> </table> </body> </html>

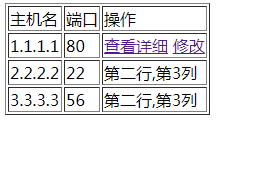
在table里面 td标签里嵌套a标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <tr> <td>主机名</td> <td>端口</td> <td>操作</td> </tr> <tr> <td>1.1.1.1</td> <td>80</td> <td> <a href="http://www.baidu.com">查看详细</a> <a href="http://www.python.org">修改</a> </td> </tr> <tr> <td>2.2.2.2</td> <td>22</td> <td>第二行,第3列</td> </tr> <tr> <td>3.3.3.3</td> <td>56</td> <td>第二行,第3列</td> </tr> </table> </body> </html>

规范写法表格标签:


<tr>表示一行
<td> 表示一列
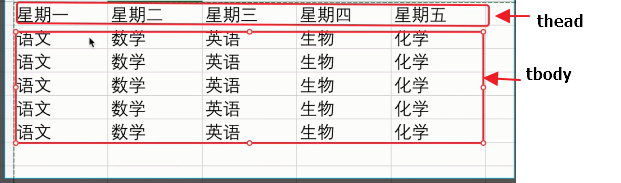
在<thead>标签里面想显示内容使用<th></th>,显示表格头里的单元格
在<tbody>标签里面想显示内容使用<td></td>,显示表格主体每个单元格信息
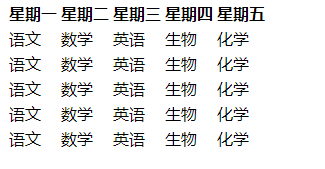
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <!-- 表格--> <table> <!-- 表格头 --> <thead> <tr> <!-- th 表格头里的单元格 --> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <!-- 表格主体 --> <tbody> <!-- 表格主体每一行--> <tr> <!-- td 表格主体每个单元格信息 --> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> </tbody> </table> </body> </html>

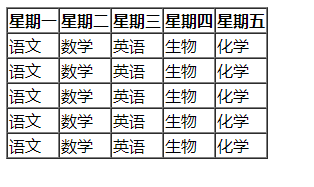
给table表格加上属性 border 边框 border="1"
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <!-- 表格--> <table border="1"> <!-- 表格头 --> <thead> <tr> <!-- th 表格头里的单元格 --> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <!-- 表格主体 --> <tbody> <!-- 表格主体每一行--> <tr> <!-- td 表格主体每个单元格信息 --> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> </tbody> </table> </body> </html>

给table表格 加上属性 cellspacing
cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0
加上cellspacing="0"
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <!-- 表格--> <table border="1" cellspacing="0"> <!-- 表格头 --> <thead> <tr> <!-- th 表格头里的单元格 --> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <!-- 表格主体 --> <tbody> <!-- 表格主体每一行--> <tr> <!-- td 表格主体每个单元格信息 --> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> </tbody> </table> </body> </html>

表格行和列的合并 合并属性
rowspan 合并行(竖着合并)
colspan 合并列(横着合并)
锁定要合并的位置
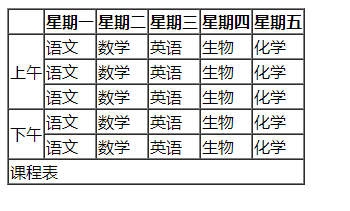
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <!-- 表格--> <table border="1" cellspacing="0"> <!-- 表格头 --> <thead> <tr> <!-- th 表格头里的单元格 --> <th></th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <!-- 表格主体 --> <tbody> <!-- 表格主体每一行--> <tr> <!-- td 表格主体每个单元格信息 --> <td rowspan="3">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td rowspan="2">下午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> </tbody> </table> </body> </html>

<tfoot> 表格底部 <tfoot> 里面也是 <tr> >> <td>
横着合并 colspan属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <!-- 表格--> <table border="1" cellspacing="0"> <!-- 表格头 --> <thead> <tr> <!-- th 表格头里的单元格 --> <th></th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <!-- 表格主体 --> <tbody> <!-- 表格主体每一行--> <tr> <!-- td 表格主体每个单元格信息 --> <td rowspan="3">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td rowspan="2">下午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> </tbody> <tfoot> <tr> <td colspan="6">课程表</td> </tr> </tfoot> </table> </body> </html>