前端 HTML 标签分类
三种:
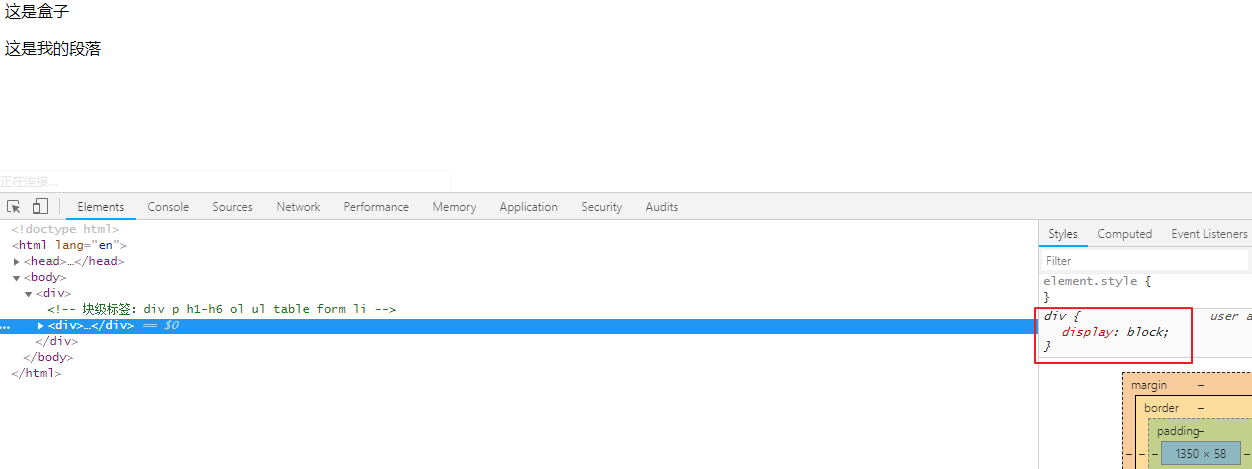
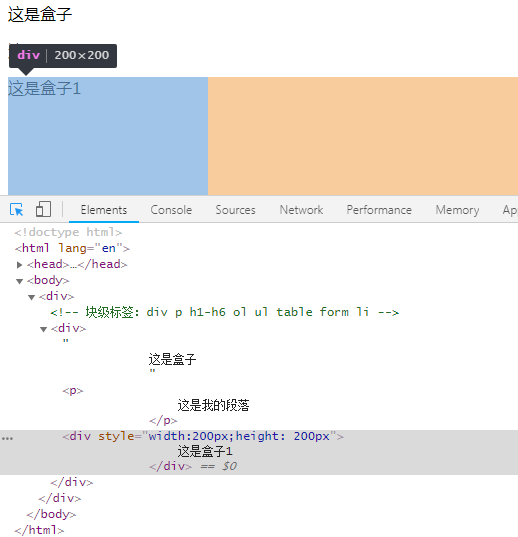
1.块级标签: 独占一行,可设置宽度,高度。如果设置了宽度和高度,则就是当前的宽高。如果宽度和高度没有设置,宽度是父盒子的宽度,高度根据内容填充。
2.行内标签:在一行内显示,不能设置宽度,高度。它的宽度,高度根据内容去填充。
3.行内块标签:在一行内显示,可设置宽度,高度。
标签分类
HTML中标签元素三种不同类型:块级标签,行内标签,行内块状标签。
常用的块级标签:
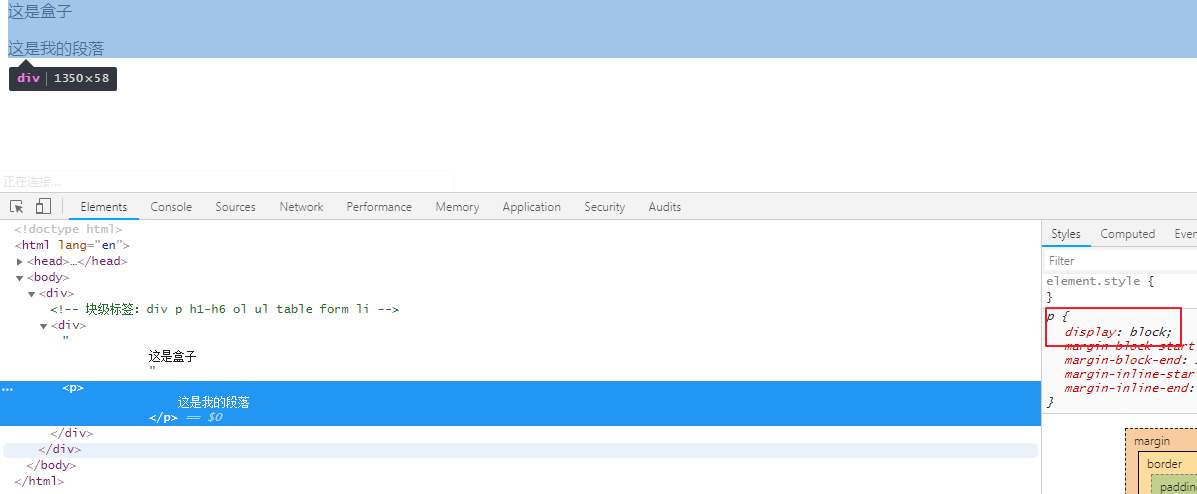
<div> <p> <h1>~<h6> <ol> <ul> <table><form> <li>
常用的行内标签:
<a> <span> <br> <i> <em> <strong> <label>
常用的行内块状标签:
<img> <input>
块级标签特点:CSS样式:display:block;
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。


可以设置高度,宽度

行内标签特点:CSS样式:display:inline;
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
行内块状标签的特点:CSS样式:display:inline-block;
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <div> <!-- 行内块标签:<img/> <input> 1.一行内显示 2.可以设置宽度、高度 --> <input type="text" style="height: 200px;width: 200px"> </div> </body> </html>

注意
我们可以通过display属性对块级元素、行内元素、行内块元素进行转换


