var 、let、const三者区别
区别
重复定义
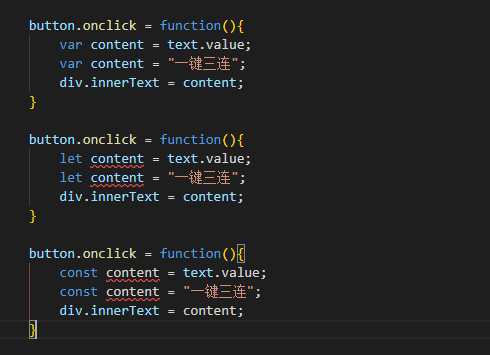
var声明的变量允许重复定义,而let、const声明的变量不允许重复定义。
修改值
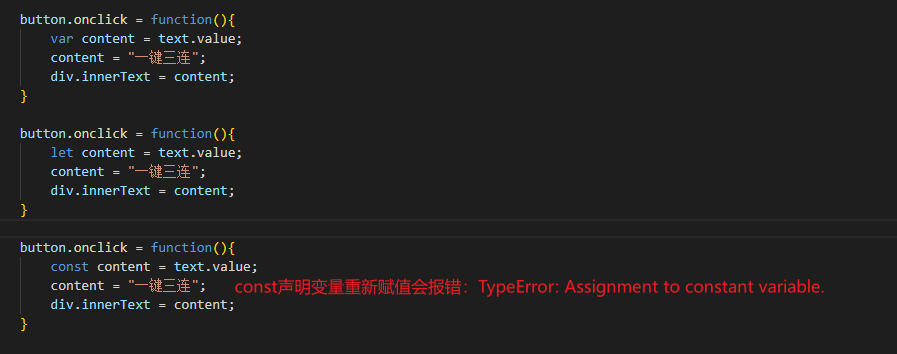
var、let声明的变量允许重新赋值,而const必须声明的时候就赋值,声明后的变量后不能重新赋值。
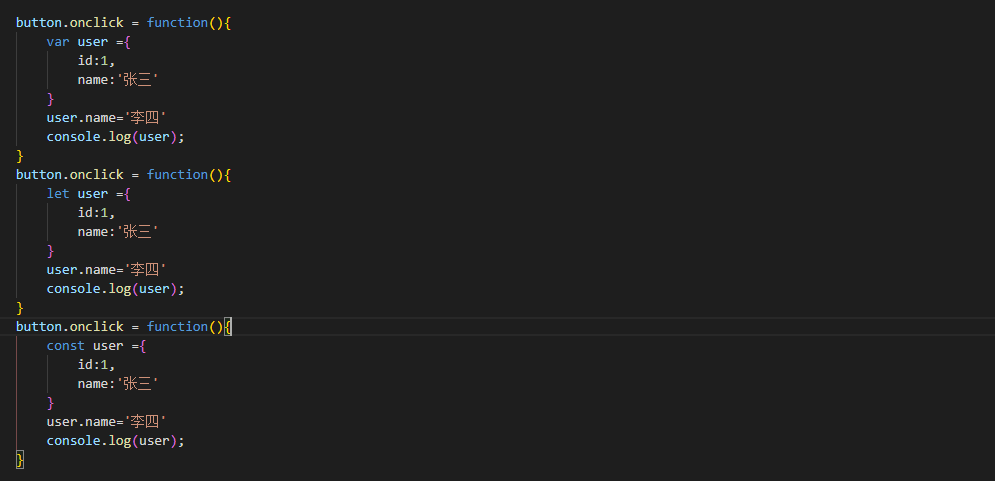
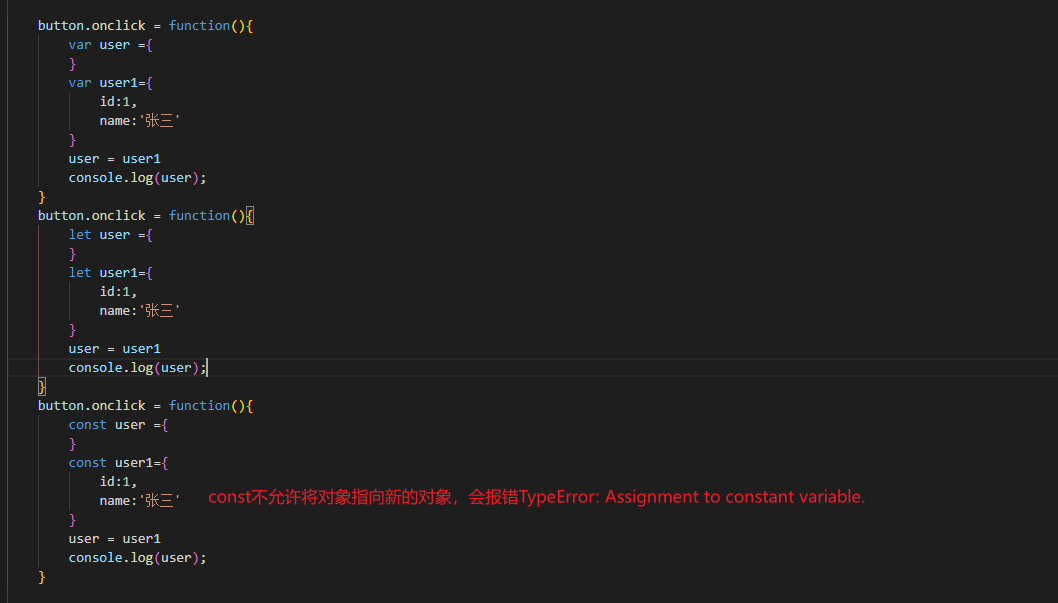
const、var、let声明对象时,都允许重新修改其内部的属性值。
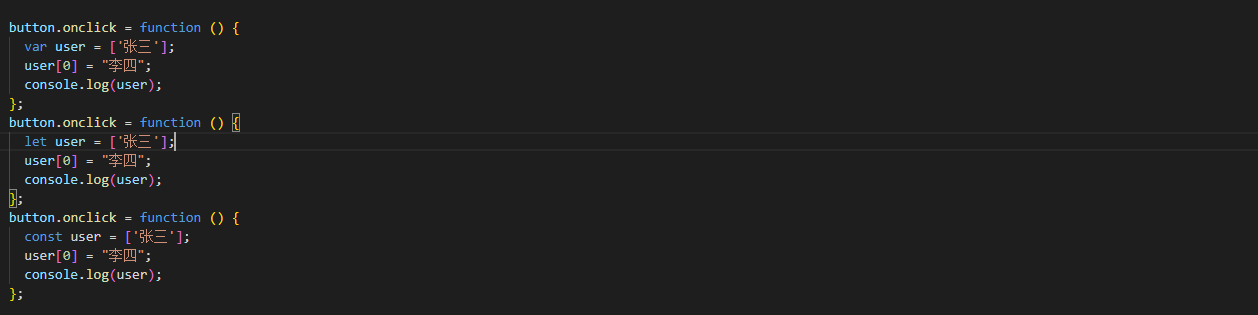
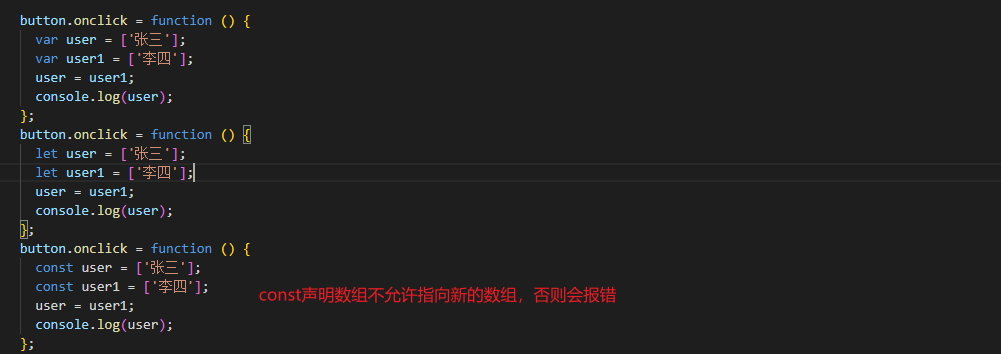
const、var、let声明数组时,都允许重新修改数组中元素的值。
const、var、let声明对象时,let和var允许指向新的对象,而const不允许指向新的对象。
const、var、let声明数组时,let和var允许指向新的数组,而const不允许指向新的数组。




变量提升
变量提升指的是变量声明的语句会被提升到代码的头部。
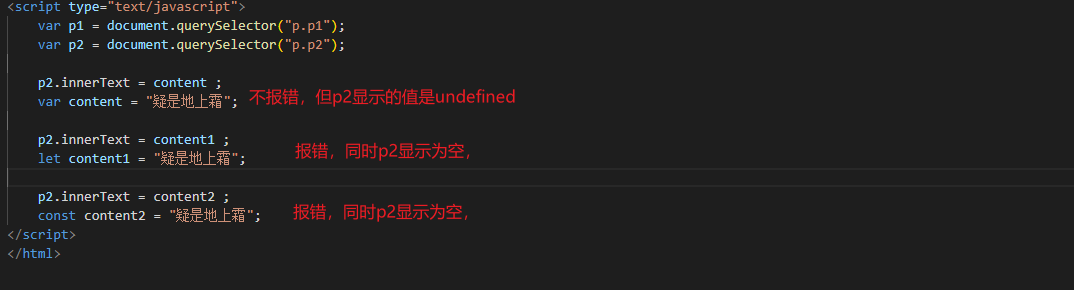
var可以先使用在定义,因为有变量提升,不过得到的值为undefined。
而let和const没有变量提升,会报错。
var content;
p2.innerText = content;
content = "疑是地上霜";
作用域
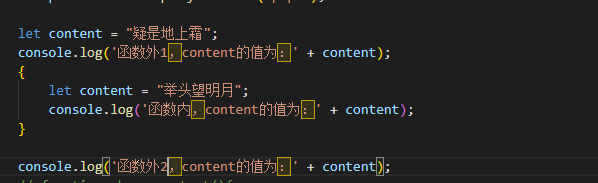
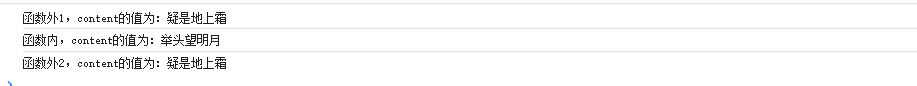
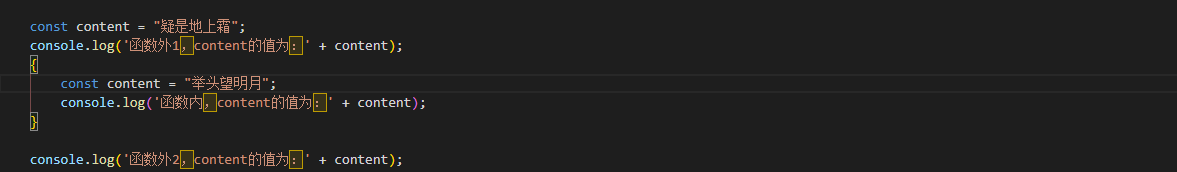
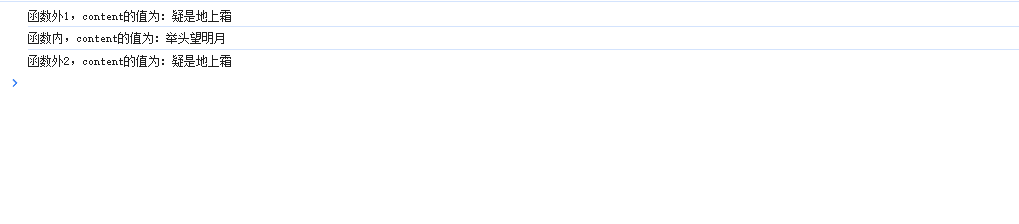
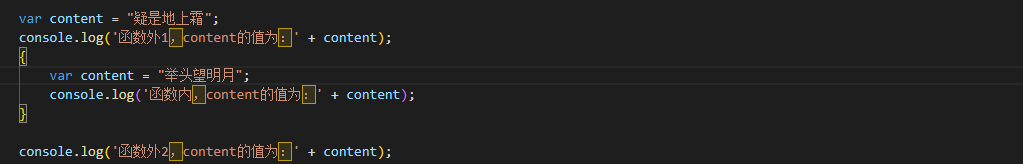
var是全局作用域或者函数作用域,但不支持块级作用域,let和const支持块级作用域。



循环
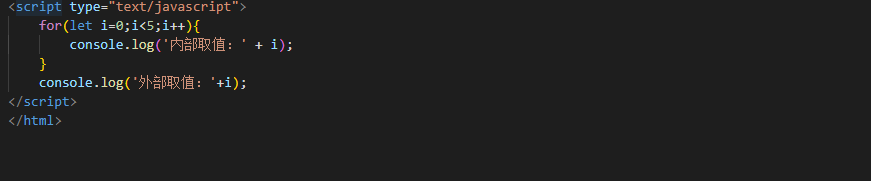
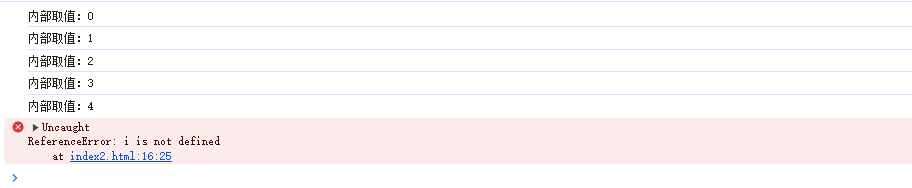
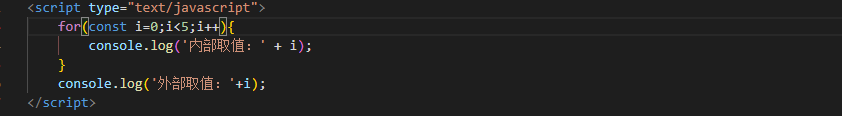
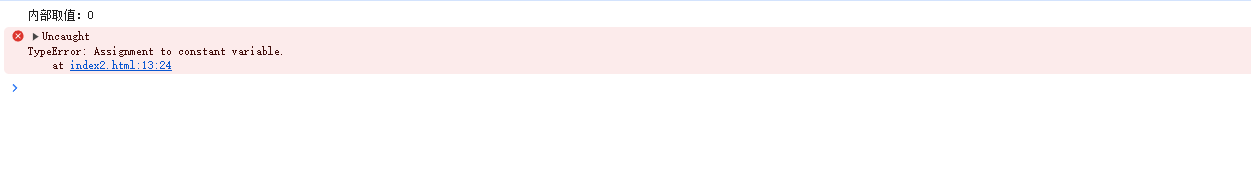
- var和let都可以定义循环变量,const不可以。并且let声明的变量作用域只在循环内部。






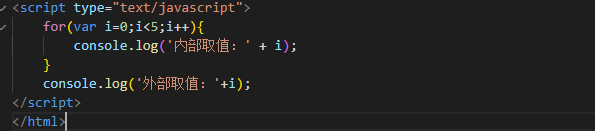
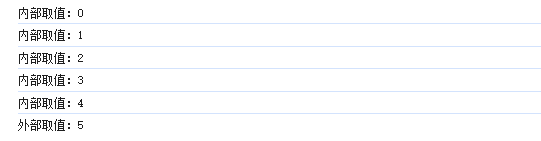
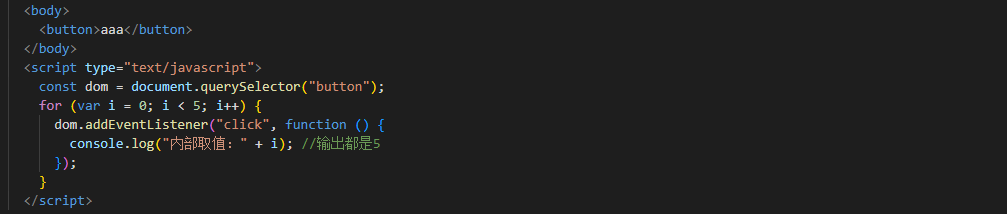
- for循环使用var声明变量,由于var是全局作用域,所以整个循环过程中只会定义一个var变量,每次i++操作,都只给一个变量赋值。
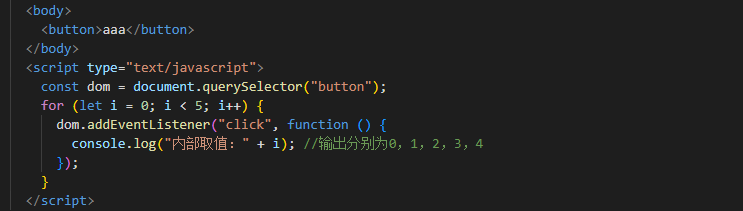
for循环使用let声明变量,由于let是块级作用域,每次循环都会定义一个新的变量。

经典案例
案例一
var title = 1;
function fun() {
if (title == undefined) {
var title = 10;
}
console.log(title); //10
}
fun();
解析:fun函数中,使用var声明的title变量因变量提升,在执行前被提升到函数作用域顶部,且初始值为undefined,当进入执行阶段时,if判断为true,进入if执行语句,进行title的赋值操作。
案例二
for (var index = 0; index < 10; index++) {
setTimeout(() => {
console.log(index); //输出都是10
}, 0);
}
因为 setTimeout 是异步任务,所以每次循环到他的时候,会直接把他放到队列中去,直到全部循环完成,在一起执行异步队列里面的东西。因为 var 是全局变量,所以循环完之后,执行setTimeout里面的打印时,他们访问的都是一个变量 var index = 10。
人生如逆旅
我亦是行人





 浙公网安备 33010602011771号
浙公网安备 33010602011771号