vue-解决background-image:url不显示问题

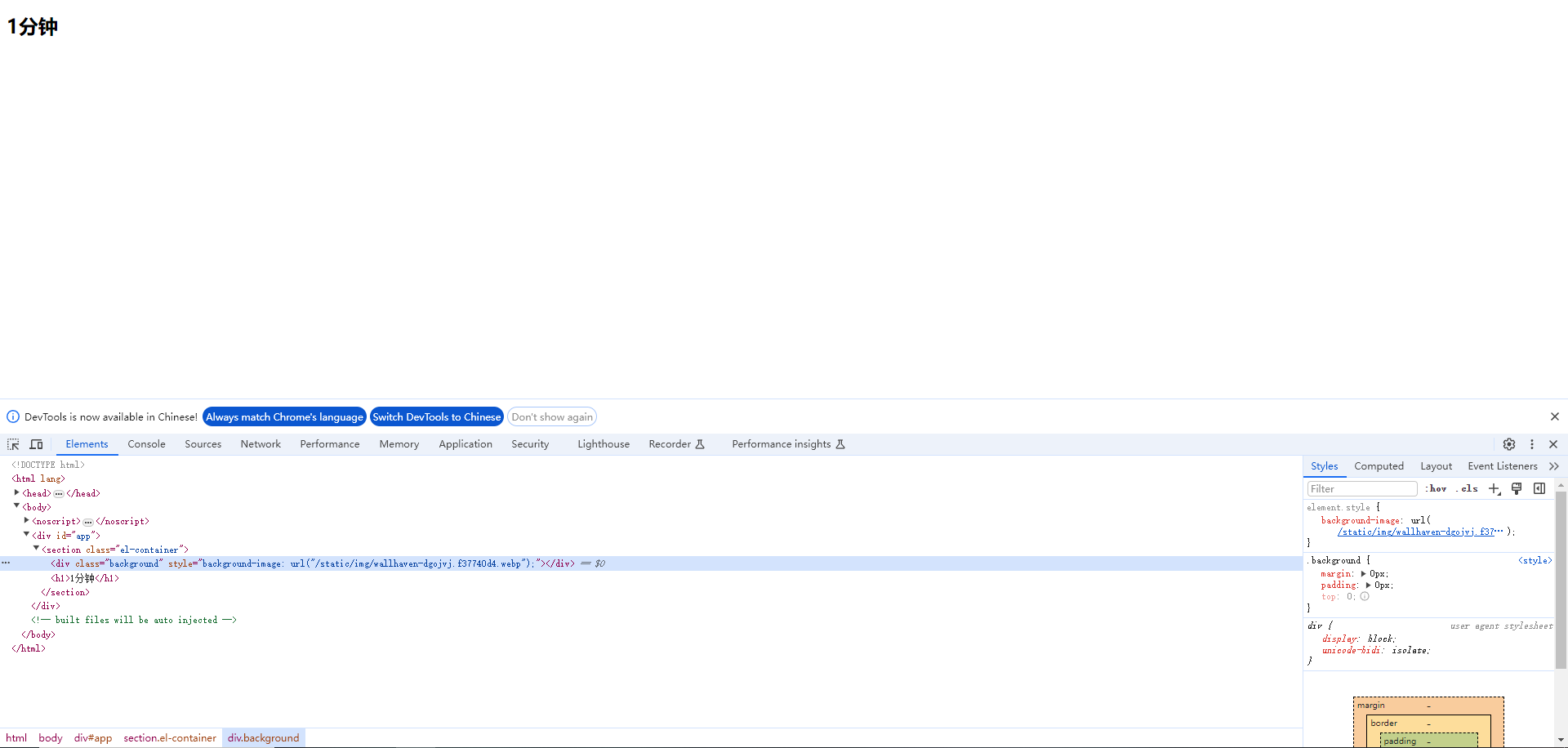
如上图所示,需求是给网页设置背景图,但实际效果是图片无法显示,已经确认地址是没问题的,网上教程有些是让在路径作为参数包裹在require方法里面,但还是未起作用。
折腾许久之后,发现了解决办法,只需要给div设置高度即可
1 2 3 4 5 | <style>.background { height: 120vh;}</style> |
人生如逆旅
我亦是行人

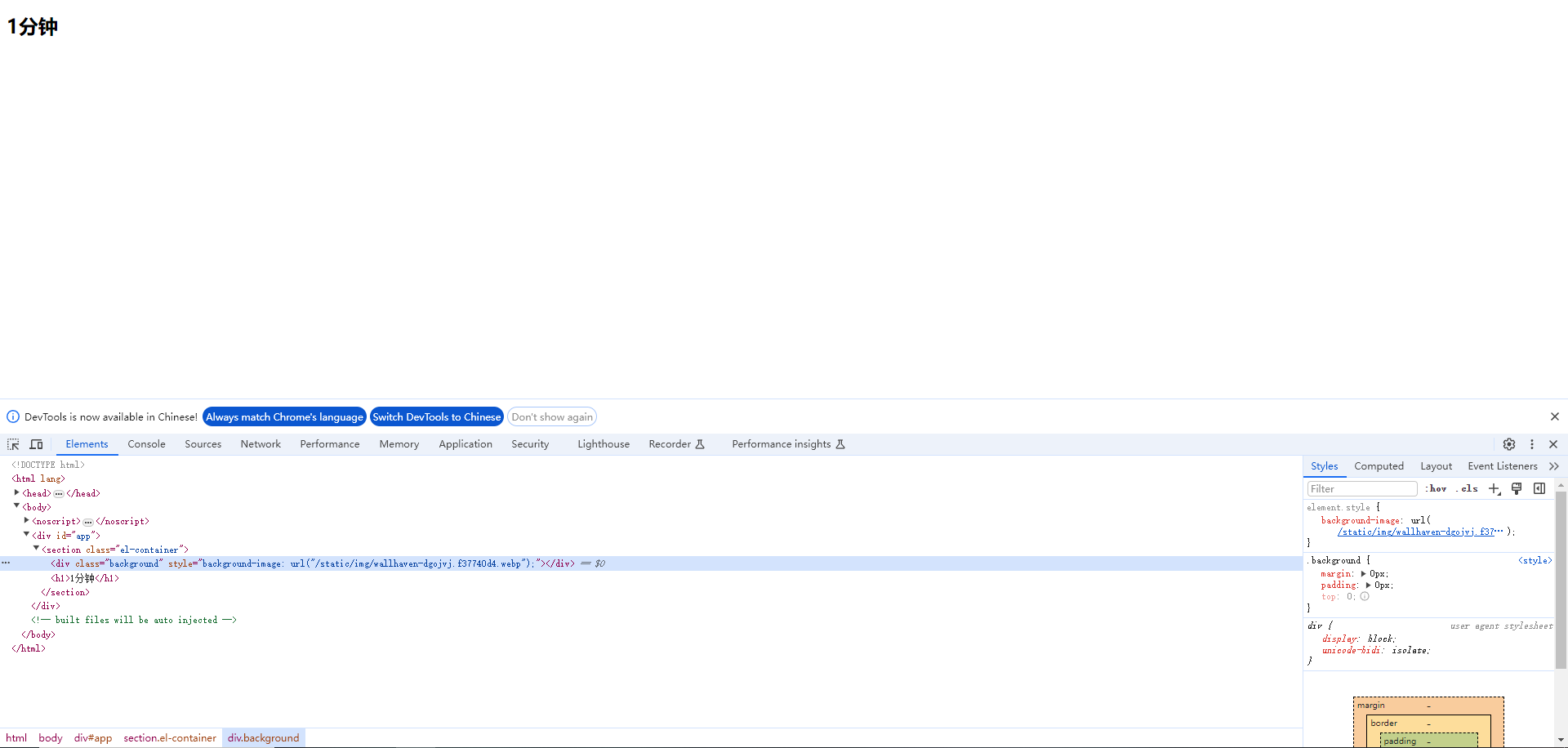
如上图所示,需求是给网页设置背景图,但实际效果是图片无法显示,已经确认地址是没问题的,网上教程有些是让在路径作为参数包裹在require方法里面,但还是未起作用。
折腾许久之后,发现了解决办法,只需要给div设置高度即可
1 2 3 4 5 | <style>.background { height: 120vh;}</style> |
Not available
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY