ElementUI 解决下拉框选中后选中项在文本框中不显示问题
原代码
<template>
<div class="app-container">
<el-form >
<el-form-item label="状态" prop="status">
<el-select placeholder="角色状态" clearable size="small" style="width: 240px" >
<el-option v-for="dict in statusOptions" :key="dict.dictValue" :label="dict.dictLabel" :value="dict.dictValue" />
</el-select>
</el-form-item>
</el-form>
</div>
</template>
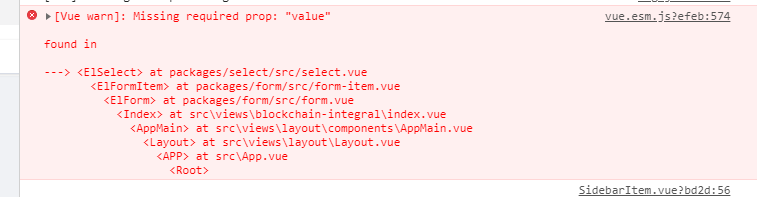
页面初始化加载时报错,下拉框选中某项内容不报错,但选择项不会显示在下拉框中

原因:el-select中没有进行双向数据绑定,el-option进行了value赋值
解决办法:
<template>
<div class="app-container">
<el-form >
<el-form-item label="状态" prop="status">
<el-select v-model="queryParams.status" placeholder="角色状态" clearable size="small" style="width: 240px" >
<el-option v-for="dict in statusOptions" :key="dict.dictValue" :label="dict.dictLabel" :value="dict.dictValue" />
</el-select>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
queryParams: {
status: ''
}
}
}
}
</script>
人生如逆旅
我亦是行人


 浙公网安备 33010602011771号
浙公网安备 33010602011771号