ionic 开发工具VSCODE
ionic 开发工具VSCODE
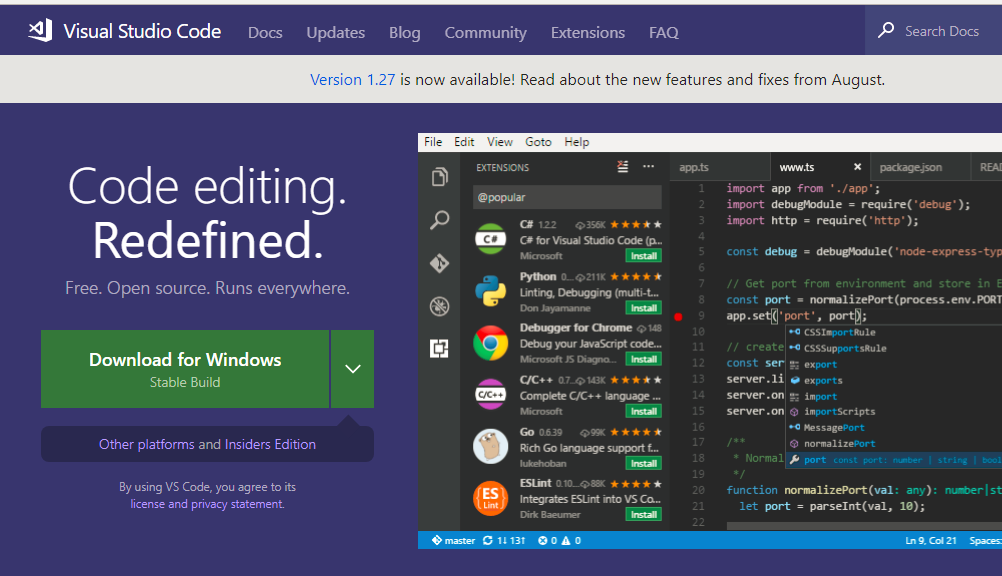
1. VSCODE下载配置语言,
https://code.visualstudio.com/

下载后安装即可。
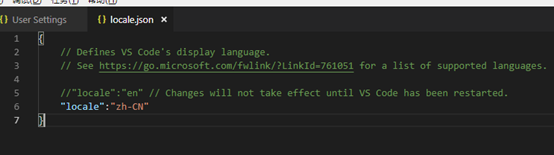
2.配置语言中文:
快捷键 Ctrl shift P 搜索: configure display language

添加:"locale":"zh-CN"

VSCODE重启后生效
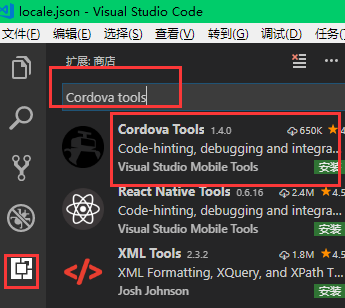
3. VSCODE重启后生效

安装后重新加载。
4.使用上一篇文章(https://www.cnblogs.com/ming7755/p/9604265.html)新建了项目 myApp.

左上角打开 myApp目录即可。
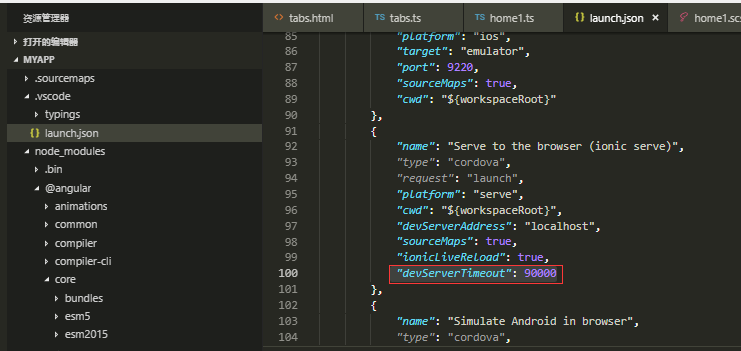
打开后目录如下:

修改后,即使显示效果:

超时设置:
ctrl shift P 搜索 launch.json
找到Serve to the browser (ionic serve) ,
增加 "devServerTimeout": 90000