windows 中 Ionic 安装及配置使用
最近学习Ionic,首先要进行安装配置。
ionic是一个用来开发混合手机应用的,开源的,免费的代码库。可以优化html、css和js的性能,构建高效的应用程序,而且还可以用于构建Sass和AngularJS的优化。ionic会是一个可以信赖的框架。
几个参考网址:
cordova:
ionic:
http://www.runoob.com/ionic/ionic-install.html
https://ionicframework.com/docs/cli/
https://baike.baidu.com/item/ionic/1326386?fr=aladdin
参考博客:
https://blog.csdn.net/soband_xiang/article/details/79796985
1. 安装 node.js
官网地址:https://nodejs.org

下载后直接安装即可。
安装后,cmd里面输入:node -v 查看版本。

后
 说明安装成功。
说明安装成功。
2.安装 cordova ionic
cmd里面执行命令:
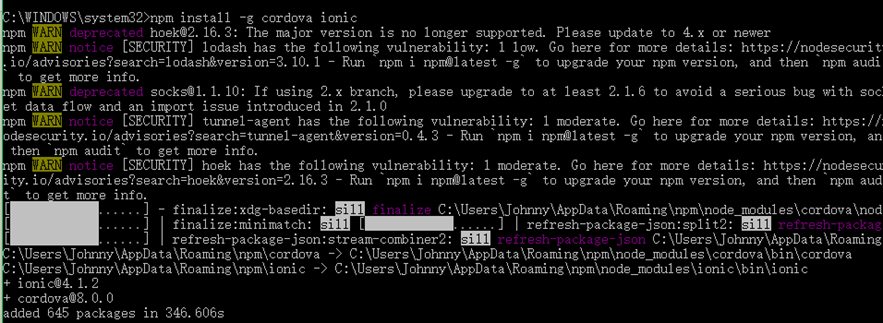
npm install -g cordova ionic
系统自动安装,如下图:

查看版本:

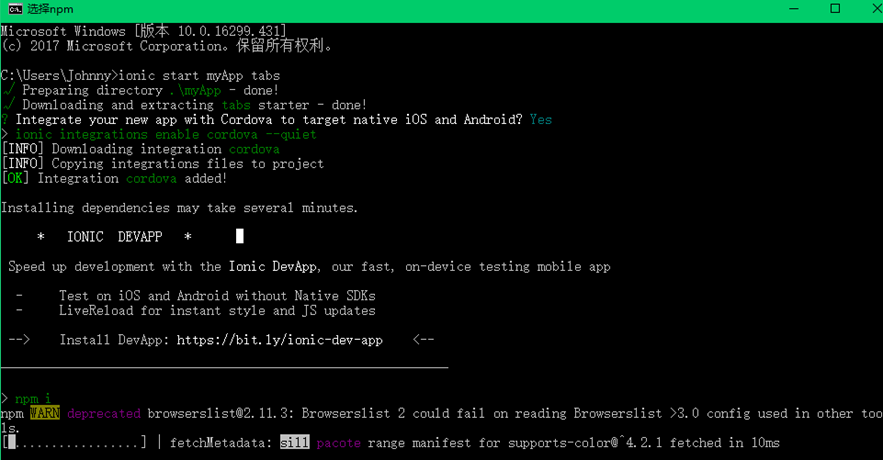
3.安装后创建项目(需要翻、墙,不然安装过程会出问题)
ionic start myApp tabs

npm i -D -E @ionic/app-scripts

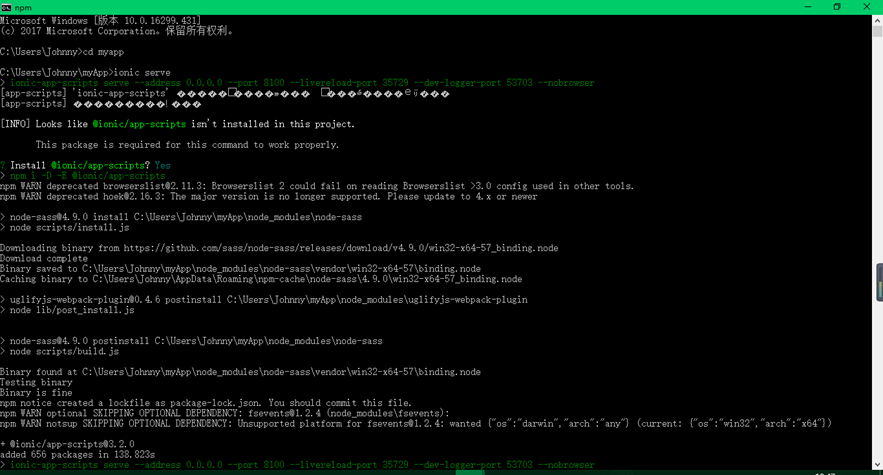
cd myApp
npm install
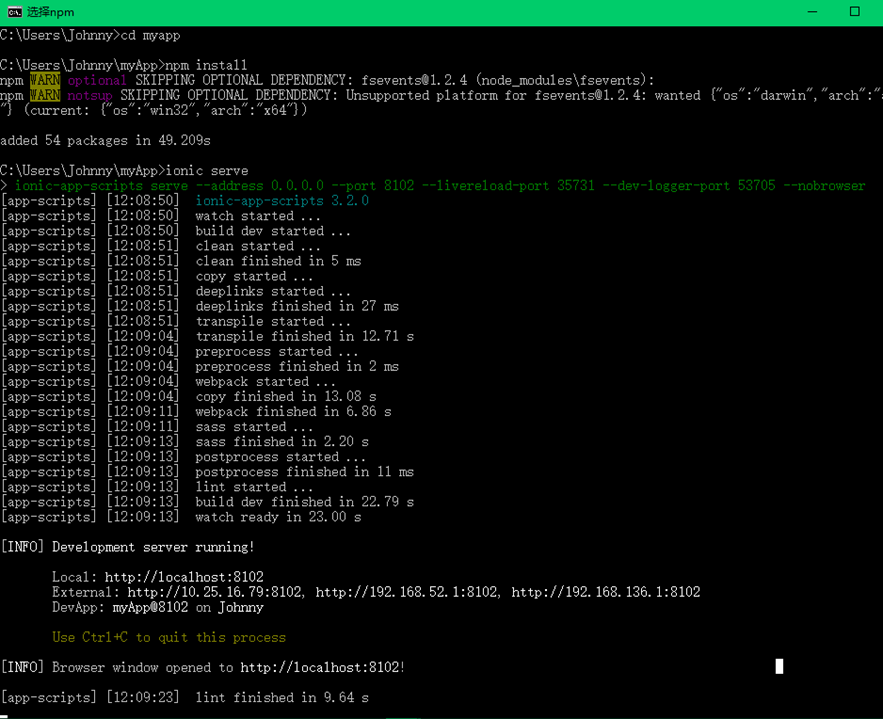
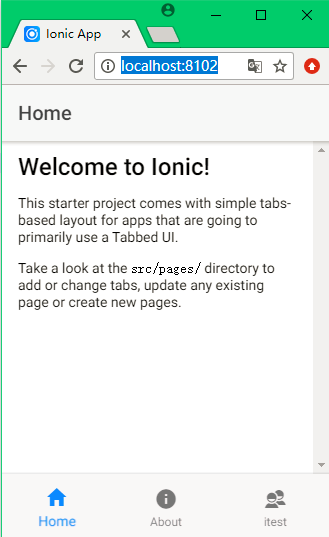
ionic serve

服务启动后自动弹出浏览器:
http://localhost:8102/

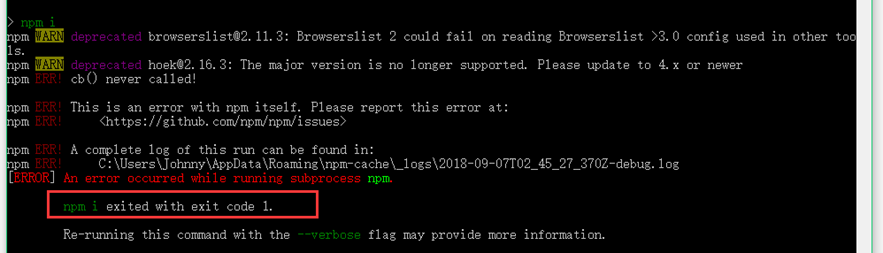
出现的错误:
PS:FQ是必要的
1. npm i exited with exit code1.

解决: 需要执行命令: npm install
2. npm install 报错后

查看相应的日志:
error Unexpected end of JSON input while parsing near '...andard-version":"^3.0'
解决方法: 先清理再安装
npm cache clean –force
下篇文章:
https://www.cnblogs.com/ming7755/p/9604534.html
介绍 ionic 开发工具VSCODE 安装及使用。
附录:angularjs4.X
1. 安装 cnpm
npm 可能安装失败建议先用 npm 安装一下 cnpm 用淘宝镜像安装
CMD里面执行:
npm install -g cnpm --registry=https://registry.npm.taobao.org
后执行:
cnpm install -g @angular/cli
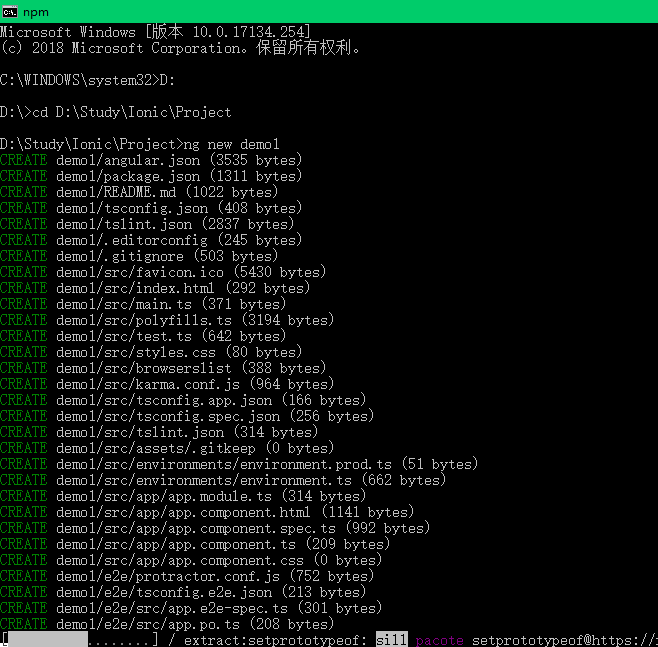
2.执行后可以用ng命令创建项目:
ng new demo1

3.进入刚才创建的项目里面启动服务
cd my-app
cnpm install //安装依赖 即当前demo目录的 node_modules 创建项目时如果已经有了这个目录即不用执行,直接 执行下面命令即可
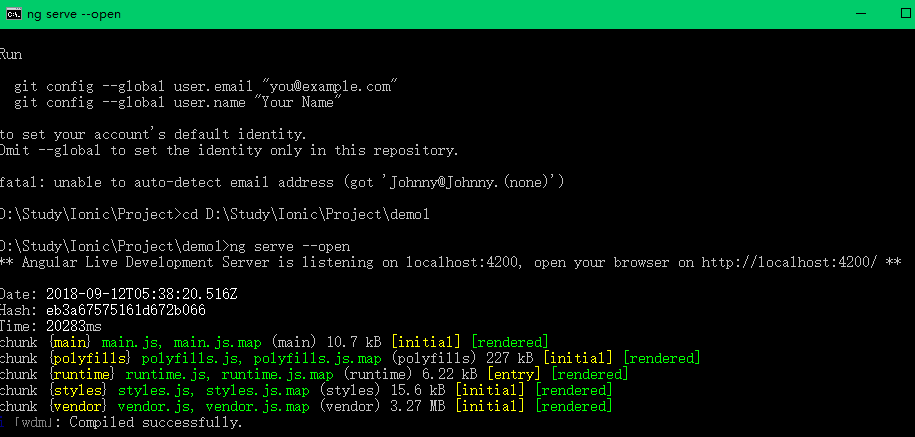
ng serve --open //启动服务

启动后页面浏览器会打开一个页面:

说明成功。后面用vscode打开当前demo 编辑即可。


