综合设计 ——多源异构数据采集与融合应用综合实践
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/2024DataCollectionandFusiontechnology/ |
|---|---|
| 组名 | 超级无迪爬虫高手元始天尊暴龙战士 |
| 项目介绍 | Recomind荐宝是一款创新型的购物推荐网站,整合了多源异构数据与先进的大语言模型技术。无论用户是在寻找时尚服饰、电子产品、家居用品还是其他各类商品,只需提供心仪物品的文字描述或图片,荐宝就能为其精准推荐。网站具备快速精准搜索和多平台信息处理能力。 |
| 团队成员学号 | 舒锦城042201520,王恒杰102202104,王梓铭102202105,杨邑豪102202117,邱予102202121,承宇豪102202134,王梓联102102154,郑奇键102202133 |
| 这个项目目标 | 利用各平台的信息反馈,通过大模型的整理与提炼,为消费者提供相关物品的网址,满足信息过载下的购物需求。 |
项目源码:https://gitee.com/wangzm7511/sjcj--recomind
项目总体概述
一、项目介绍
Recomind 荐宝通过智能爬虫技术,广泛收集小红书、贴吧等热门社交平台上用户们的评论和推荐信息。这些丰富的数据经过 AI 系统的深度分析和综合总结,最终筛选出最受欢迎的商品呈现在你眼前。这意味着,在这里你可以轻松获取大众认可的优质好物,节省购物时间,避免选择困难,获得更满意的购物体验。
二、项目目标
本项目旨在打造一个智能物品推荐系统,用户输入物品名称或上传其图片后,系统能快速调用 AI 接口,精准推荐包含百度贴吧、小红书以及该物品官方网站等相关信息源,提升用户获取物品信息的效率和精准度,优化信息检索体验,满足用户购物决策、产品研究等多方面需求。
三、技术介绍
前端技术
HTML:构建网页基本结构,负责呈现页面的文本、图片、链接等元素,保障信息的稳定展示,是前端可视化基础。
JavaScript:赋予前端动态交互能力,响应各类用户操作,实现页面元素动态更新、数据验证处理以及与后端的异步通信,处理用户交互逻辑。
Vue.js:基于响应式编程模型和组件化开发,双向数据绑定自动更新页面,组件化便于代码维护和复用,用于构建复杂前端交互界面,如搜索框、图片上传及结果展示区域等。
后端技术
Python:以简洁语法和丰富库生态处理复杂业务逻辑,包括接收解析前端数据、与 AI 模型交互、数据库操作等,借助第三方库加速开发进程,提高代码可读性与可维护性。
Django:高级 Python Web 框架,内置强大的路由、数据库抽象层、模板引擎等功能,遵循 “DRY” 原则,负责处理前端 HTTP 请求,协调各组件,保障后端服务稳定安全运行,防止常见网络攻击。
人工智能技术
语言模型:利用先进预训练语言模型kimi AI,理解用户输入物品名称语义,筛选出相关网站信息,提升推荐准确性和相关性。
EfficientNet B0:用于图像识别,在保证准确率的同时平衡计算效率与模型复杂度,快速识别上传图片中的物品类别,并转化为文本信息辅助推荐,确保推荐流程的及时性与流畅性。
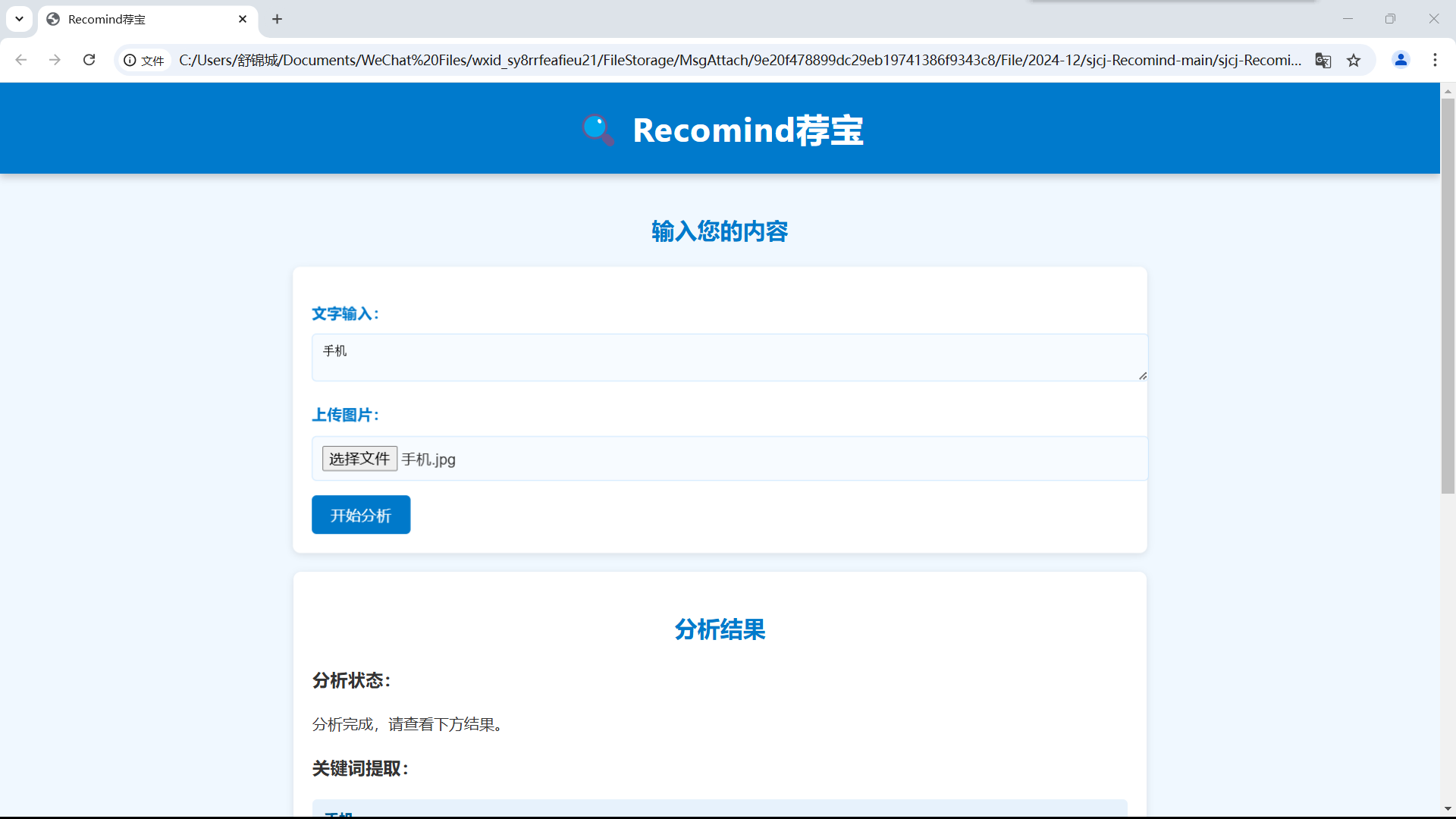
四、使用流程
打开软件,输入文字或者图片

点击开始分析,稍等片刻
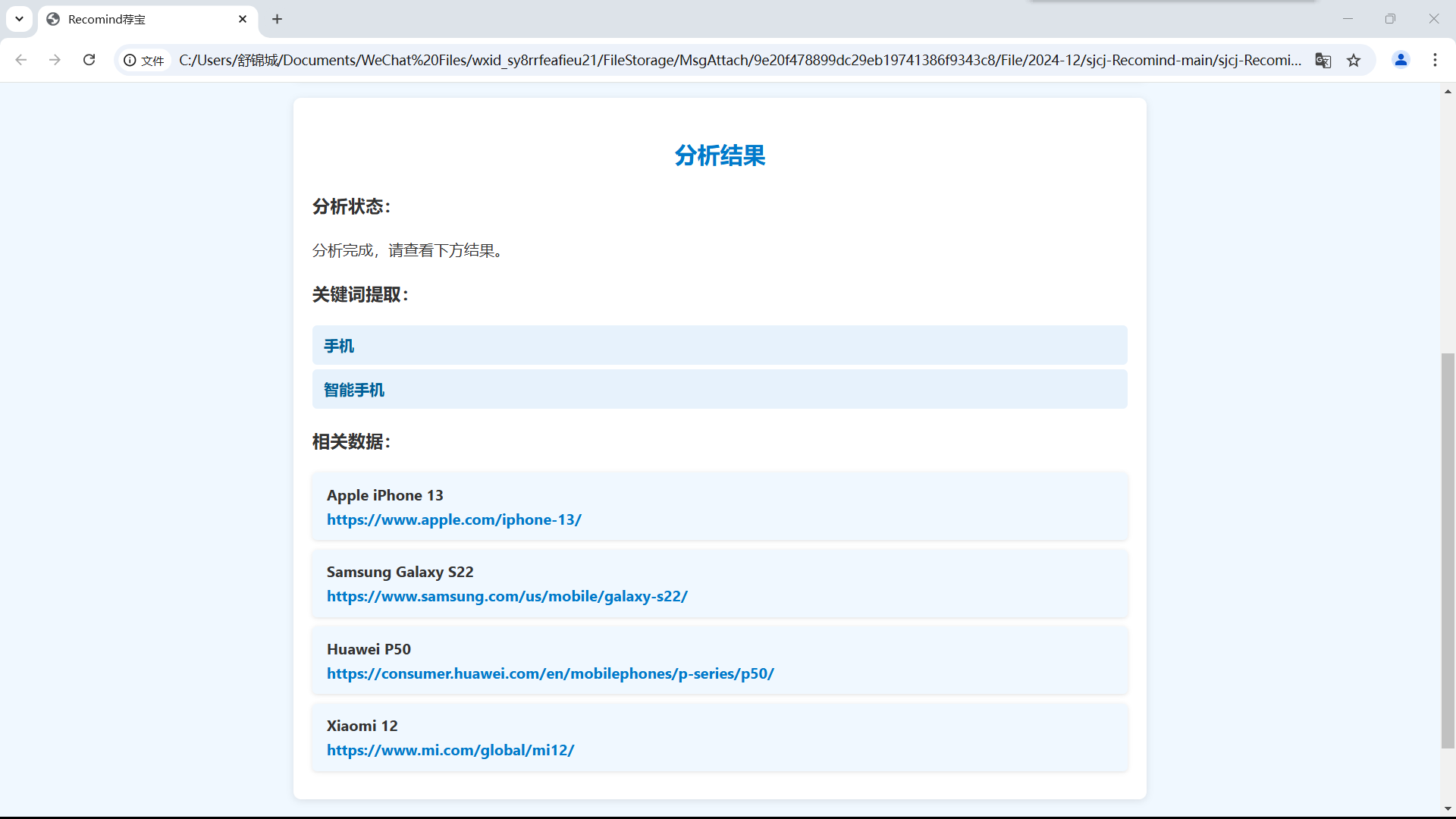
即可看到软件给出的推荐商品的网站,同时也可以看到关键词

个人部分
个人分工
在我的工作中,我主要负责前端用户交互界面的设计与实现,以及与后端的数据交互。具体来说,我的工作内容涵盖了以下几个方面:
用户界面设计:
我负责设计并实现用户友好的界面,包括用户输入区域(文字输入框、图片上传按钮)和提交按钮。通过合理布局和简洁的设计,确保用户能够轻松理解和使用各项功能。
数据交互与处理:
使用 JavaScript 的 fetch API 与后端进行数据通信。当用户提交文字或图片时,我负责将数据通过 POST 请求发送到后端,并将后端返回的分析结果展示给用户。这个过程涉及异步请求的处理、数据的解析以及错误处理,确保数据的
准确性和用户操作的流畅性。
动态内容展示:
通过操作 DOM 元素,我将后端返回的分析结果、关键词和相关数据动态展示在页面上。例如,关键词列表和相关数据卡片都是动态生成的,确保用户能够实时看到最新的分析结果。
错误处理与用户提示:
实现了基本的错误处理机制。当用户输入错误或网络出现问题时,我会通过弹窗或页面提示用户,并提供相应的解决方案,确保用户能够及时了解问题所在。
部分代码
点击查看代码
// script.js
submitButton.addEventListener("click", async () => {
const text = textInput.value.trim();
const image = imageInput.files[0];
if (!text && !image) {
alert("请提供文字输入或图片上传!");
return;
}
setLoadingState(true);
analysisResult.textContent = "分析中,请稍候...";
keywordsList.innerHTML = "";
dataContainer.innerHTML = "";
try {
const formData = new FormData();
if (text) formData.append("input", text);
if (image) formData.append("image", image);
const response = await fetch("", {
method: "POST",
body: formData,
});
if (!response.ok) throw new Error("分析失败,请稍后重试!");
const data = await response.json();
if (!data.response_text) throw new Error("后端返回数据格式不正确!");
const keywords = cleanData(data.response_text.match(/<keywords>([\s\S]*?)<\/keywords>/)?.[1] || "");
const results = cleanData(data.response_text.match(/<result>([\s\S]*?)<\/result>/)?.[1] || "");
const urls = cleanData(data.response_text.match(/<url>([\s\S]*?)<\/url>/)?.[1] || "");
renderKeywords(keywords);
renderResults(results, urls);
analysisResult.textContent = "分析完成,请查看下方结果。";
} catch (error) {
console.error("错误详情:", error);
analysisResult.textContent = `分析出错:${error.message}`;
dataContainer.innerHTML = "<p style='color: red;'>请稍后重试,或联系管理员。</p>";
} finally {
setLoadingState(false);
}
});
心得体会
在这次项目中,我深刻体会到了前端开发中用户交互设计的重要性。一个良好的用户界面不仅仅是视觉上的美观,更重要的是用户体验的流畅性和交互逻辑的合理性。这次经历让我认识到,团队协作和沟通在前端开发中至关重要。与设计师、后端开发团队以及产品经理的紧密合作,使得项目能够顺利进行。同时,我也意识到在开发过程中保持灵活性和解决问题的能力,是前端开发人员必备的素质。未来,我将继续优化用户体验,提升自己的技术能力,为用户提供更优质的产品和服务。



