
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单学习</title>
</head>
<body>
<h1>注册</h1>
<!--
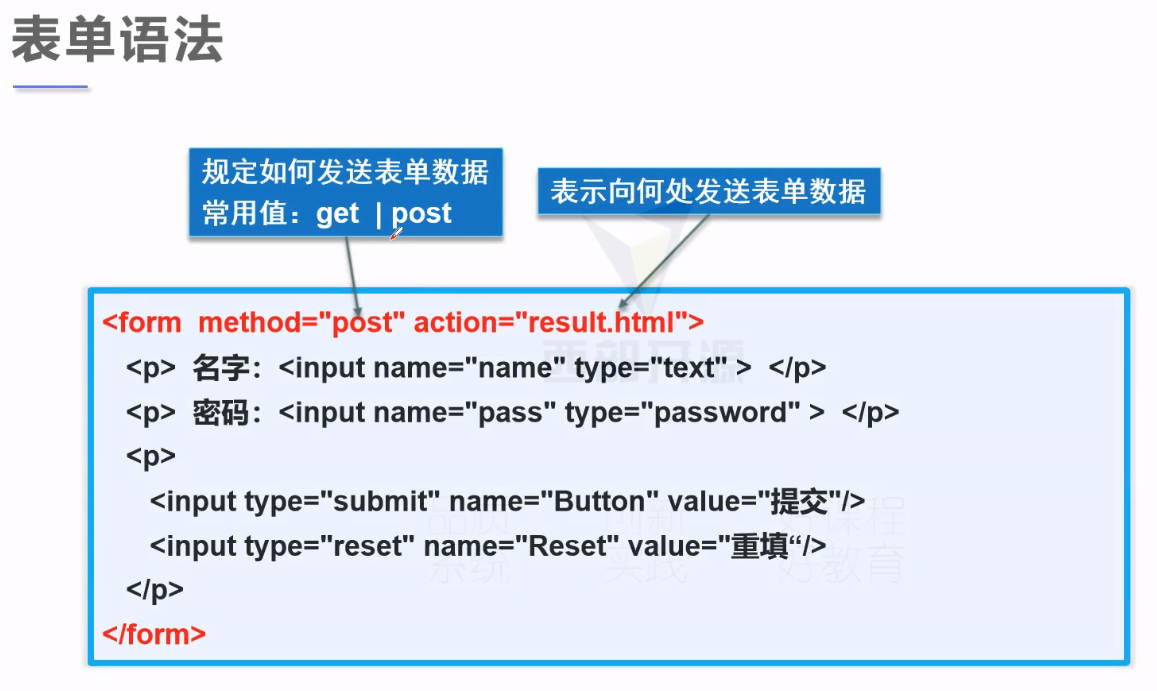
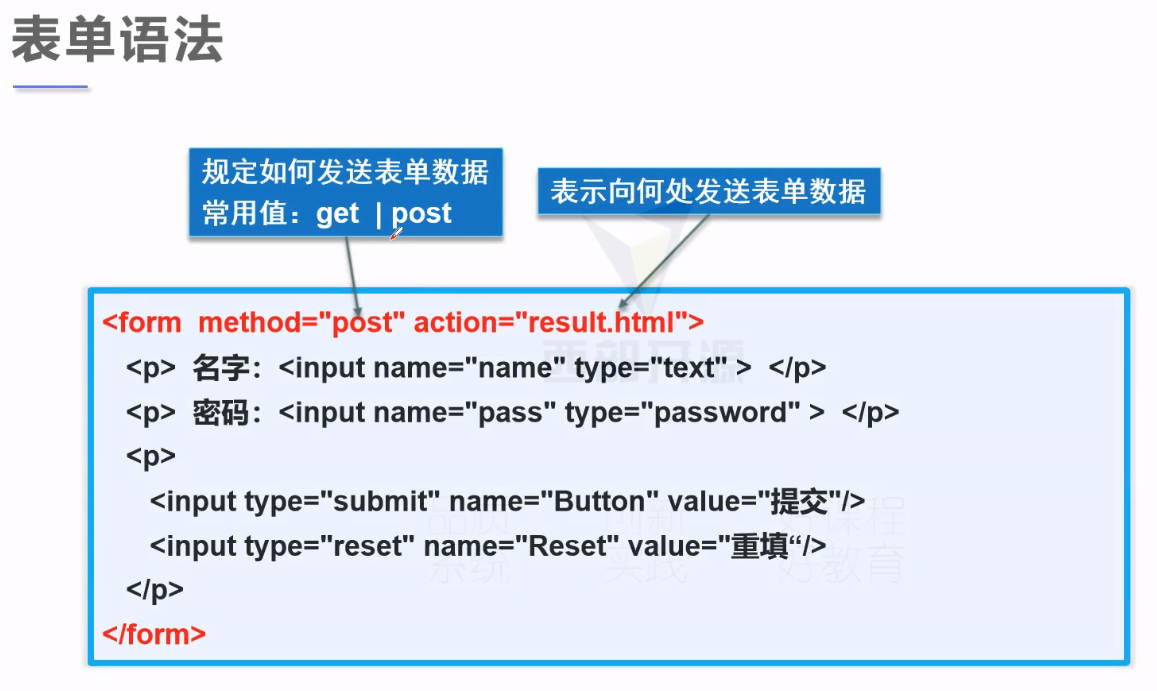
表单:
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:get/post 表单的两种提交方式,为确保数据安全常用 post 方式提交
get 方式提交:我们可以在 url 中看到我们提交的信息,不安全,高效
post 方式提交:比较安全,可传输大文件
-->
<form action="1.我的第一个网页.html" method="post">
<!--
文本输入框:
type:text
<input type="text" name="username">
-->
<p>名字:<input type="text" name="username"> </p>
<!--
密码框:
type:password
<input type="password" name="pwd">
-->
<p>密码:<input type="password" name="pwd"> </p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>