内联框架

码上行动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe 内联框架学习</title>
</head>
<body>
<!--
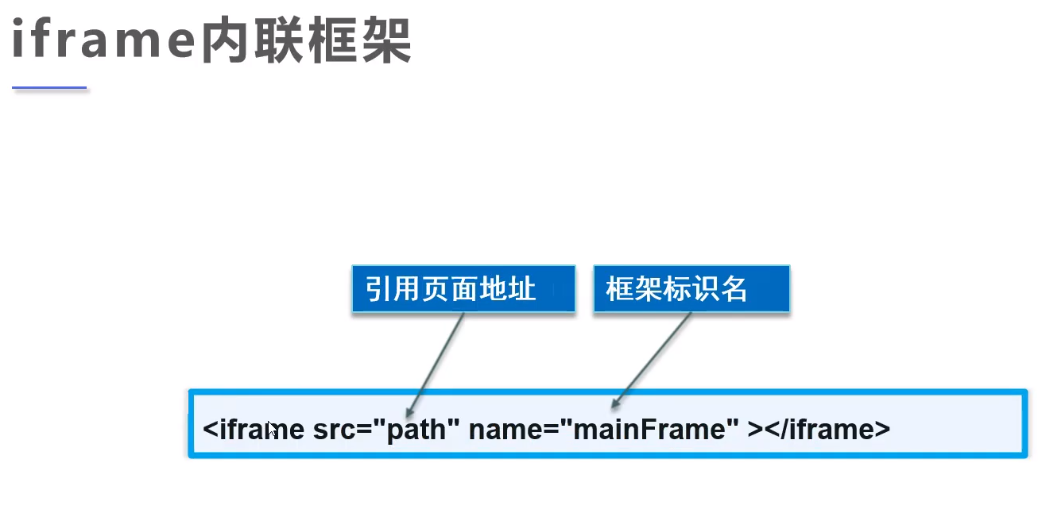
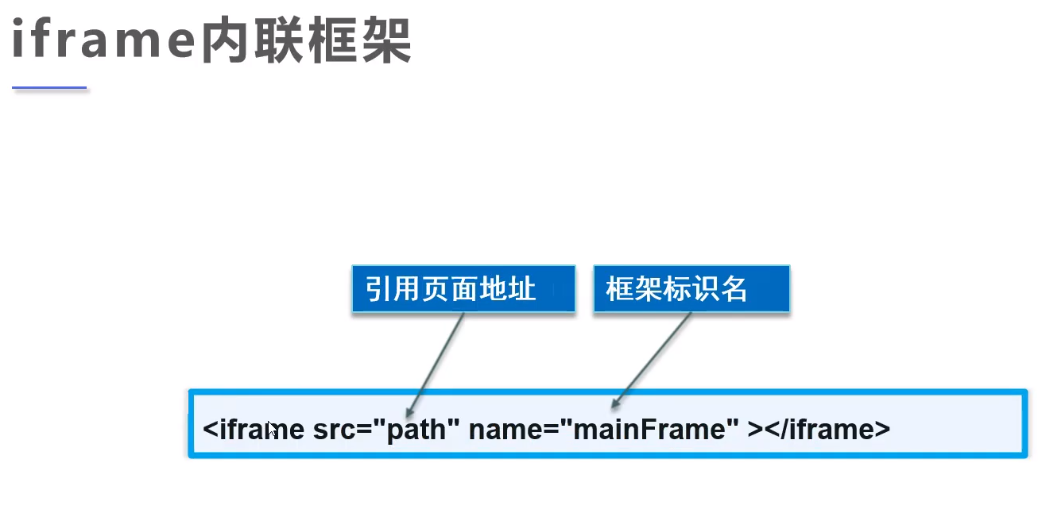
iframe 内联框架:
src:地址
w-h:宽度 高度
name:iframe 标识名
-->
<!--B站 -> 分享 -> 嵌入代码-->
<p>
<iframe src="//player.bilibili.com/player.html?aid=843905471&bvid=BV1q54y1p73z&cid=291206827&page=1"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true">
</iframe>
</p>
<!--手撸-->
<p align="center">
<iframe src="https://www.baidu.com" frameborder="0" width="1600px" height="600px"></iframe>
</p>
<a href="https://www.cnblogs.com/ming2" target="hello">点击打开 IFrame 页面</a>
<p align="center">
<iframe src="" name="hello" frameborder="0" width="1880px" height="1950px"></iframe>
</p>
</body>
</html>