js冒泡算法以及优化
冒泡排序是一种简单的排序算法。它重复地走访过要排序的数列,一次比较两个元素,如果它们的顺序错误就把它们交换过来。走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。这个算法的名字由来是因为越小的元素会经由交换慢慢“浮”到数列的顶端。
算法描述
1、比较相邻的元素。如果第一个比第二个大,就交换它们两个;
2、对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对,这样在最后的元素应该会是最大的数;
3、针对所有的元素重复以上的步骤,除了最后一个;
4、重复步骤1~3,直到排序完成;
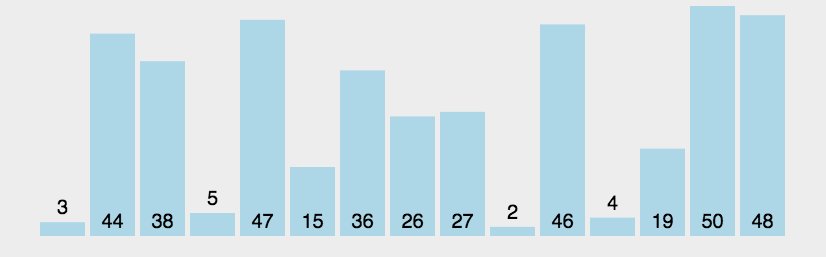
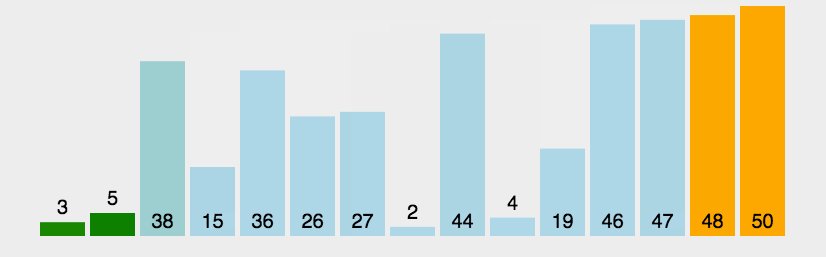
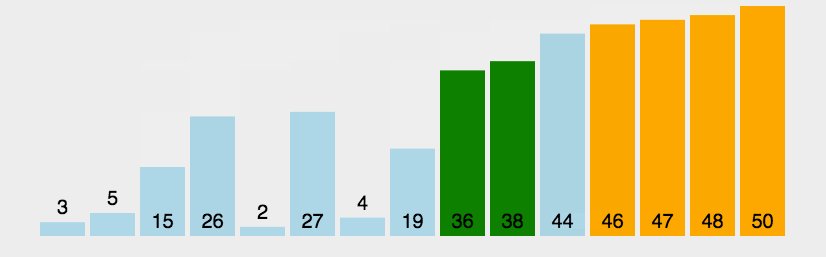
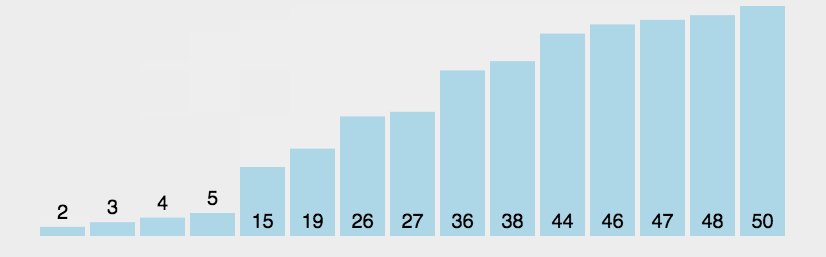
动图演示

代码实现
function randomArray(start,end){
var a=[],o={},random,step=end-start;
while(a.length<step){
random=start+parseInt(Math.random()*step);
if(!o["x"+random]){
a.push(random);
o["x"+random]=1;
};
};
return a;
};
let array = randomArray(1,100); //随机获取范围为1-99的不重复数的数组
console.log(array);
let sortArray = bubbleSort(array);
console.log(sortArray);
// 冒泡排序方法
function bubbleSort(array) {
if (!Array.isArray(array)) {
console.log("请传入数组");
return false
}
for (let i = array.length - 1;i > 0;i--) {
for (let j = 0;j <= i;j++) {
if (array[j] > array[j+1]) {
let temp = array[j];
array[j] = array[j+1];
array[j+1] = temp;
}
}
}
return array;
}
console的结果:
冒泡排序优化一
[2,1,3,4]在第一次循环后就变成[1,2,3,4],已经实现排序,但for循环仍会继续。所以在交换循环中添加标记,如果某一次交换循环结束中都没有发生交换事件,说明排序已经是OK的,此时应该跳出for循环。
代码实现
function bubbleSort1(array) {
if (!Array.isArray(array)) {
console.log("请传入数组");
return false
}
for (let i = array.length - 1;i > 0;i--) {
let sortDone = true;
for (let j = 0;j <= i;j++) {
if (array[j] > array[j+1]) {
let temp = array[j];
array[j] = array[j+1];
array[j+1] = temp;
sortDone = false;
}
}
if (sortDone) {
break;
}
}
return array;
}
冒泡排序优化二
假设数组尾部几个数据已经是有序排序的,比如[34,5,12,6,78,79,80,81,82],那后面几个数据在交换循环中其实就可以不用去进行比较,直接查找到交换的最后一个索引,并将该索引作为下次循环的终止点。
代码实现
function bubbleSort1(array) {
if (!Array.isArray(array)) {
console.log("请传入数组");
return false
}
for (let i = array.length - 1;i > 0;i--) {
let sortedIndex = 1;
for (let j = 0;j <= i;j++) {
if (array[j] > array[j+1]) {
let temp = array[j];
array[j] = array[j+1];
array[j+1] = temp;
sortedIndex = j;
}
}
i = sortedIndex;
}
return array;
}
最后我们来检验下这三种方法的循环次数。

如果我的内容能对你有所帮助,我就很开心啦!



