vue中组件的data为什么是一个函数
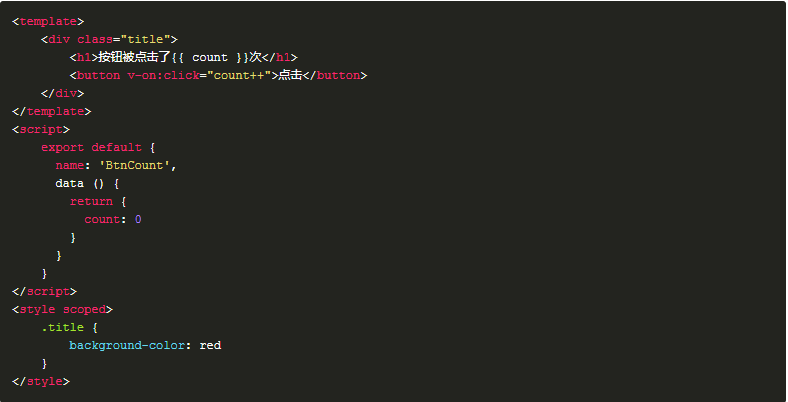
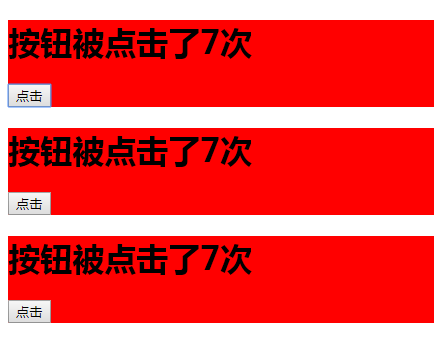
组件是可复用的vue实例,一个组件被创建好之后,就可能被用在各个地方,而组件不管被复用了多少次,组件中的data数据都应该是相互隔离,互不影响的,基于这一理念,组件每复用一次,data数据就应该被复制一次,之后,当某一处复用的地方组件内data数据被改变时,其他复用地方组件的data数据不受影响,如下面这个例子:

该组件被复用了三次,但每个复用的地方组件内的count数据相互不受影响,它们各自维护各自内部的count。

能有这样效果正是因为上述例子中的data不是一个单纯的对象,而是一个函数返回值的形式,所以每个组件实例可以维护一份被返回对象的独立拷贝,如果我们将上述例子中的data修改为:

那么就会造成无论在哪个组件里改变了count值,都会影响到其他两个组件里的count。

如果我的内容能对你有所帮助,我就很开心啦!





