Vue 端解决 axios post 表单,servlet使用 request.getParameter() 接受为 null 的问题
参考地址:https://segmentfault.com/q/1010000008462977
https://nodejs.org/api/querystring.html#querystring_querystring_stringify_obj_sep_eq_options
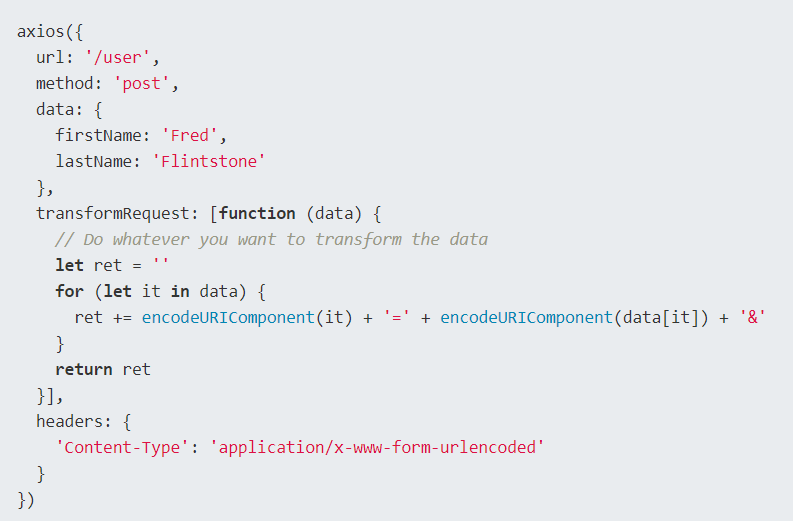
1.

2.使用 Node.js带的querystring.stringify
首先在main.js里面import进来
import querystring from 'querystring'
Vue.prototype.$querysting;
然后在所需组件内部
let data = {
username: this.loginForm.username,
password: this.loginForm.password,
captcha:this.loginForm.captcha
}
this.$axios.post(url,this.$qs.stringify(data)) .then((resp)=>{alert(resp.data)}
关于这个stringify用法Node.js官网解释:
querystring.stringify(obj[, sep[, eq[, options]]])#
obj<Object> The object to serialize into a URL query stringsep<string> The substring used to delimit key and value pairs in the query string. Default:'&'.eq<string>. The substring used to delimit keys and values in the query string. Default:'='.optionsencodeURIComponent<Function> The function to use when converting URL-unsafe characters to percent-encoding in the query string. Default:querystring.escape().
The querystring.stringify() method produces a URL query string from a given obj by iterating through the object's "own properties".
It serializes the following types of values passed in obj: <string> | <number> | <boolean> | <string[]> | <number[]> | <boolean[]> Any other input values will be coerced to empty strings.
querystring.stringify({ foo: 'bar', baz: ['qux', 'quux'], corge: '' });
// Returns 'foo=bar&baz=qux&baz=quux&corge='
querystring.stringify({ foo: 'bar', baz: 'qux' }, ';', ':');
// Returns 'foo:bar;baz:qux'By default, characters requiring percent-encoding within the query string will be encoded as UTF-8. If an alternative encoding is required, then an alternative encodeURIComponent option will need to be specified:
// Assuming gbkEncodeURIComponent function already exists,
querystring.stringify({ w: '中文', foo: 'bar' }, null, null,
{ encodeURIComponent: gbkEncodeURIComponent });

