1.4
8. v-on指令的补充说明
- 传递自定义参数 : 函数调用传参
- 事件修饰符: 对事件触发的方式进行限制
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 函数传参 -->
<input type="button" value="带参按钮" v-on:click="show(700,'老铁666')" />
<!-- 事件修饰符 :只要input输入就触发函数-->
<input type="text" @keyup="hi" />
<!-- 时间修饰符:只有按enter键才触发函数 -->
<input type="text" @keyup.enter="hi2" />
</div>
</body>
<script>
var obj = new Vue({
el: "#app",
data: {
},
methods: {
show:function(p1,p2){
console.log(p1);
console.log(p2);
},
hi:function(){
alert("就是这样的!");
},
hi2:function(){
alert("我按了enter键!");
}
},
});
</script>
</html>
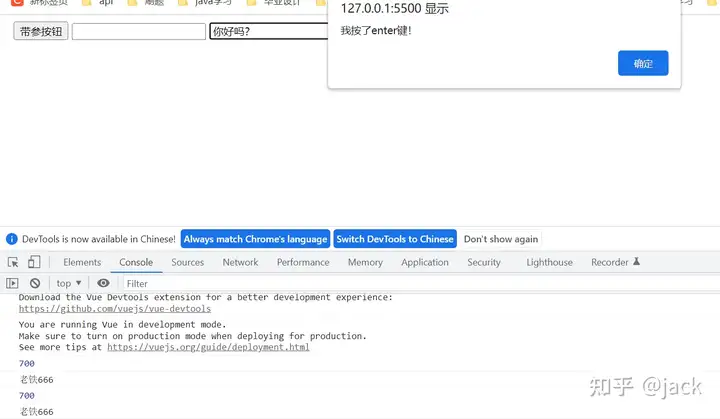
效果展示:

总结
- 事件绑定方法,可以传入自定义参数
- 定义方法时,需要定义形参,来接收实际的参数
- 事件的后面跟上 .修饰符 可以对事件进行限制
- .enter 可以限制触发的按键为回车
- 事件修饰符有许多 使用时可以查询文档





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署