1.3
6. v-bind指令
作用:设置元素的属性(比如:src,title,class)
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js" ></script>
</head>
<body>
<div id="app">
<img src="../img/lagou.jpg" />
<!-- 使用v-bind设置src属性值 -->
<img v-bind:src="imgSrc" alt="" />
<!-- 简写 设置title -->
<img :src="imgSrc" :title="imgTitle" />
<!-- 设置class -->
<div :style="{fontSize: size + 'px'}">v-bind指令</div>
</div>
</body>
<script>
var obj = new Vue({
el: "#app",
data: {
imgSrc: "../img/lagou.jpg",
imgTitle: "我好看吗",
size: 50,
},
});
</script>
</html>v-bind指令总结:
- v-bind指令的作用是:为元素绑定属性
- 完整写法v-bind:属性名,可以简写:属性名
7. v-for指令
作用:根据数据生成列表结构
- 相当于java里的for循环
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="增加人员信息" v-on:click="add" />
<input type="button" value="删除人员信息" v-on:click="remove" />
<h2 v-for="item in city">城市:{{item}}</h2>
<h2 v-for="(item,index) in city">序号:{{index}} 城市:{{item}}</h2>
<ul>
<li v-for="(item,index) in people">{{index}}编号:{{item.num}}姓名:{{item.name}}年龄:{{item.age}}</li>
</ul>
</div>
</body>
<script>
var obj = new Vue({
el: "#app",
data: {
city: ["上海", "北京", "贵州"],
people: [
{ num: "007", name: "小李飞刀", age: "22" },
{ num: "003", name: "马艳三", age: "18" },
{ num: "010", name: "王菲", age: "33" },
],
},
methods: {
add:function(){
//push 添加
this.people.push({ num: "001", name: "马云", age: "52" })
},
remove:function(){
this.people.shift();//从第一个元素开始删除
}
}
});
</script>
</html>
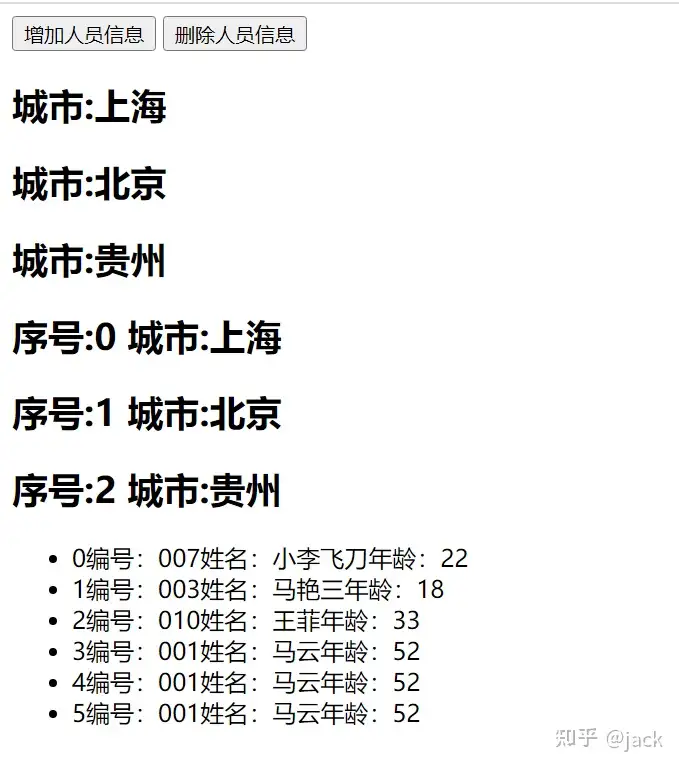
效果展示:

- v-for 指令的作用: 根据数据生成列表结构
- 数组经常和 v-for结合使用,数组有两个常用方法:
- push() 向数组末尾添加一个或多个元素
- shift() 把数组中的第一个元素删除
- 语法是: (item,index) in 数据
- item和index 可以结合其他指令一起使用
- 数组的长度变化,会同步更新到页面上,是响应式的





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)