1.2
4.v-show指令
作用:v-show指令,根据真假值,切换元素的显示状态
代码实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app" >
<input type="button" value="切换" @click="change" />
<img v-show="flag" src="../img/car.gif">
</div>
</body>
<script>
var obj = new Vue({
el: "#app",
data: {
flag: true,
},
methods:{
change:function(){
this.flag = !this.flag;
},
}
});
</script>
</html>v-show指令总结
- 原理是修改元素的display属性,实现显示或者隐藏
- 指令后面导入内容,最终会解析为布尔值
- 值为true显示,为false则隐藏
- 数据改变之后,显示的状态会同步更新
5. v-if 指令
作用:根据表达式的真假,切换元素的显示和隐藏(操纵dom元素)
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="切换" v-on:click="changeShow" />
<img v-if="isShow" src="../img/car.gif"/>
</div>
</body>
<script>
var obj = new Vue({
el: "#app",
data: {
isShow: true,
},
methods:{
changeShow: function(){
this.isShow = !this.isShow;
},
}
});
</script>
</html>v-if="isShow"就是根据值来删除和增加dom元素
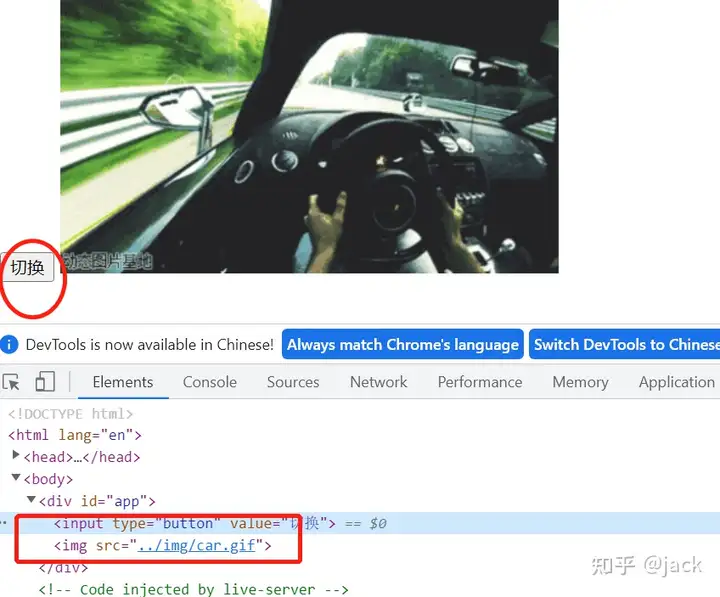
- 如该下图就是动态的删除img元素。

v-if指令总结
- v-if指令的作用:根据表达式的真假切换元素的显示状态
- 本质就是通过dom元素,来切换显示状态
- 表达式为真,dom元素存在,为假从dom树种删除
- 频繁切换使用v-show,反之使用v-if





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署