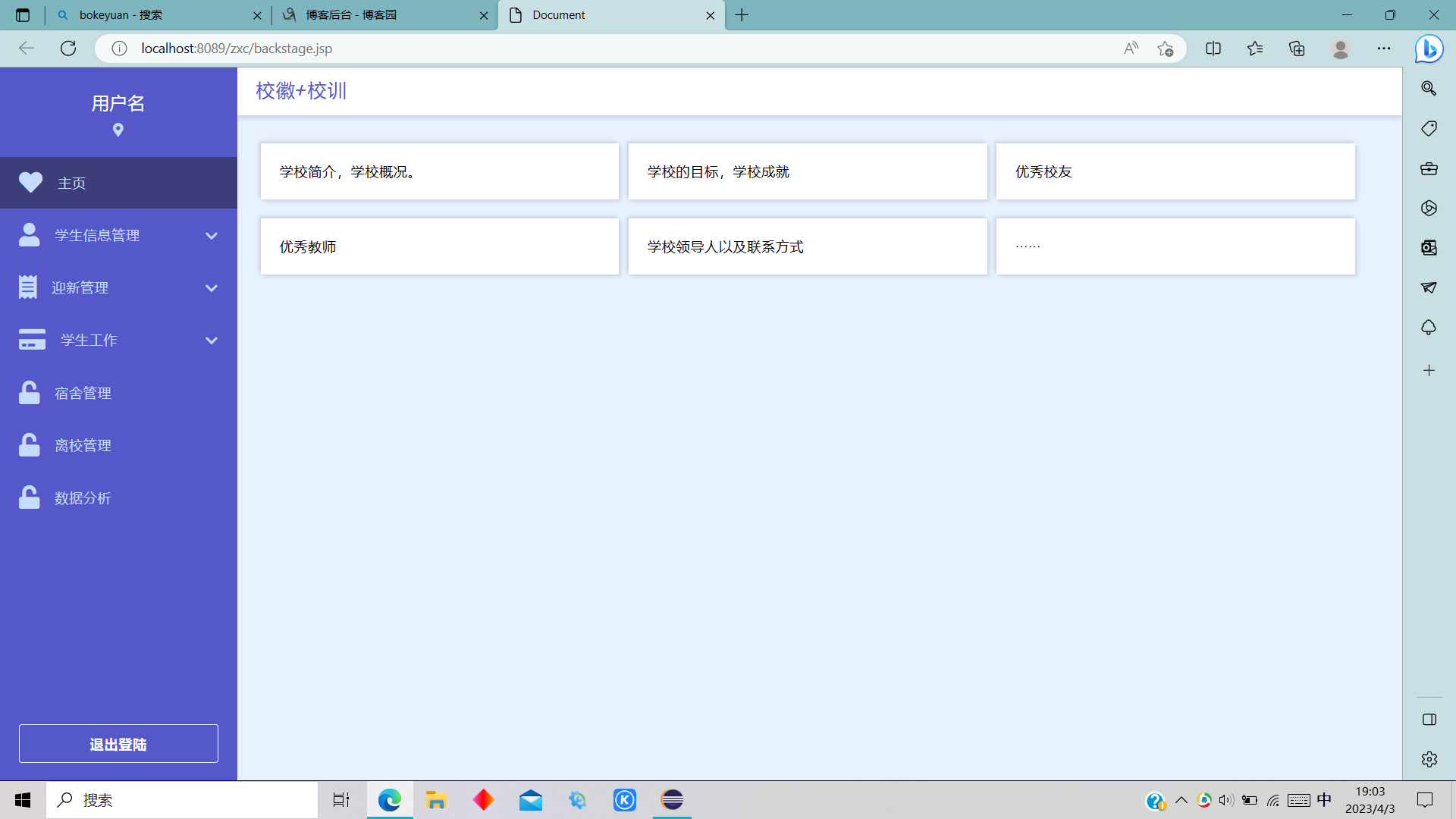
电梯演讲视频以及原型展示
电梯演讲视频地址:【电梯演讲-哔哩哔哩】 https://b23.tv/PpzCo2O

源码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/backstage.css">
<!--这里引入的是矢量图标签库-->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://kit.fontawesome.com/b99e675b6e.js"></script>
<!-- https://fontawesome.com/v5/icons/times?s=solid -->
</head>
<body>
<div class="wrapper">
<div class="sidebar">
<div class="bg_shadow"></div>
<div class="sidebar_inner">
<div class="close">
<i class="fas fa-times"></i>
</div>
<div class="profile_info">
<div class="profile_img">
<img src="images/logo_logo.png" alt="">
</div>
<div class="profile_data">
<p class="name">用户名</p>
<span>
<i class="fas fa-map-marker-alt"></i>
</span>
</div>
</div>
<ul class="siderbar_menu">
<li class="active">
<a href="#">
<div class="icon">
<i class="fas fa-heart"></i>
</div>
<div class="active" >主页</div>
</a>
</li>
<li>
<a href="#">
<div class="icon">
<i class="fas fa-user"></i>
</div>
<div class="title">学生信息管理</div>
<div class="arrow">
<i class="fas fa-chevron-down"></i>
</div>
</a>
<ul class="accordion">
<li><a href="#" class="active">学生档案维护</a></li>
<li><a href="#" >档案查询</a></li>
<li><a href="#" >学籍调动申请</a></li>
<li><a href="#" >个人违纪查询</a></li>
<li><a href="#" >管理···</a></li>
</ul>
</li>
<li>
<a href="#">
<div class="icon">
<i class="fas fa-receipt"></i>
</div>
<div class="title">迎新管理</div>
<div class="arrow">
<i class="fas fa-chevron-down"></i>
</div>
</a>
<ul class="accordion">
<li><a href="#" class="active">预报到登记</a></li>
<li><a href="#" >接送与寄存</a></li>
<li><a href="#" >信息服务</a></li>
<li><a href="#" >报道行政流程</a></li>
<li><a href="#" >···</a></li>
</ul>
</li>
<li>
<a href="#">
<div class="icon">
<i class="fas fa-credit-card"></i>
</div>
<div class="title">学生工作</div>
<div class="arrow">
<i class="fas fa-chevron-down"></i>
</div>
</a>
<ul class="accordion">
<li><a href="#" class="active">学生证办理</a></li>
<li><a href="#" >校园卡充值</a></li>
<li><a href="#" >学籍成绩</a></li>
<li><a href="#" >学生奖惩</a></li>
<li><a href="#" >资助发放</a></li>
<li><a href="#" >学情测评</a></li>
<li><a href="#" >学员健康</a></li>
<li><a href="#" >通报</a></li>
<li><a href="#" >···</a></li>
</ul>
</li>
<li>
<a href="#">
<div class="icon">
<i class="fas fa-unlock"></i>
</div>
<div class="title">宿舍管理</div>
</a>
<ul class="accordion">
<li><a href="#" class="active">学生住宿信息以及查询</a></li>
<li><a href="#" >宿舍卫生检查</a></li>
<li><a href="#" >宿舍违纪管理</a></li>
<li><a href="#" >宿舍保修</a></li>
<li><a href="#" >网络</a></li>
<li><a href="#" >留校管理</a></li>
<li><a href="#" >···</a></li>
</ul>
</li>
<li>
<a href="#">
<div class="icon">
<i class="fas fa-unlock"></i>
</div>
<div class="title">离校管理</div>
</a>
<ul class="accordion">
<li><a href="#" class="active">准毕业生管理</a></li>
<li><a href="#" >离校事项</a></li>
<li><a href="#" >离校办理</a></li>
<li><a href="#" >···</a></li>
</ul>
</li>
<li>
<a href="#">
<div class="icon">
<i class="fas fa-unlock"></i>
</div>
<div class="title">数据分析</div>
</a>
<ul class="accordion">
<li><a href="#" class="active">学生画像</a></li>
<li><a href="#" >上课情况</a></li>
<li><a href="#" ></a></li>
<li><a href="#" ></a></li>
<li><a href="#" ></a></li>
<li><a href="#" ></a></li>
<li><a href="#" ></a></li>
<li><a href="#" ></a></li>
<li><a href="#" >···</a></li>
</ul>
</li>
</ul>
<div class="logout_btn">
<a href="#">退出登陆</a>
</div>
</div>
</div>
<div class="main_container">
<div class="navbar">
<div class="hamburger">
<i class="fas fa-bars"></i>
</div>
<div class="logo">
<a href="header.jsp">校徽+校训</a>
</div>
</div>
<div class="content">
<div class="item">
学校简介,学校概况。
</div>
<div class="item">
学校的目标,学校成就
</div>
<div class="item">
优秀校友
</div>
<div class="item">
优秀教师
</div>
<div class="item">
学校领导人以及联系方式
</div>
<div class="item">
······
</div>
</div>
</div>
</div>
<script src="js/backstage.js"></script>
</body>
</html>
$(document).ready(function(){ $(".siderbar_menu li").click(function(){ $(".siderbar_menu li").removeClass("active"); $(this).addClass("active"); }) $(".accordion li a").click(function(){ $(".accordion li a").removeClass("active"); $(this).addClass("active"); }) $(".hamburger").click(function(){ $(".wrapper").addClass("active"); }) $(".bg_shadow,.close").click(function(){ $(".wrapper").removeClass("active"); }) })
@import url('https://fonts.googleapis.com/css?family=Montserrat:400,600,700|Trade+Winds&display=swap'); *{ margin: 0; padding: 0; box-sizing: border-box; list-style: none; text-decoration: none; /* 引入字体 */ font-family: 'Montserrat'; } body{ background: #e7f1ff; font-size: 14px; /* 字间距 */ letter-spacing: 1px; } .wrapper{ /* 弹性布局 */ display: flex; width: 100%; } .sidebar{ /* 相对定位 */ position: relative; } .sidebar .bg_shadow{ width: 100%; height: 100%; /* 定位 */ position: fixed; top: 0; left: 0; background: #000; z-index: 998; opacity: 0; visibility: hidden; transition: all 0.3s ease; } .sidebar_inner{ width: 250px; position: fixed; top: 0; left: 0; /* 百分之百的窗口高度 */ height: 100vh; background: #5558c9; z-index: 999; transition: all 0.3s ease; } .main_container{ margin-left: 250px; width: calc(100% - 250px); transition: all 0.3s ease; } .sidebar_inner .profile_info{ padding: 20px; text-align: center; } .sidebar_inner .profile_info .profile_img{ width: 100px; margin: 0 auto 5px; } .sidebar_inner .profile_info .profile_img img{ width: 100%; border-radius: 50%; display: block; } .sidebar_inner .profile_info .profile_data .name{ font-size: 18px; color: #fff; margin-bottom: 5px; font-family: 'Trade Winds'; } .sidebar_inner .profile_info .profile_data span{ color: #C4dCff; } /* 侧边导航栏开始 */ .sidebar_inner .siderbar_menu{ height: 490px; overflow: auto; } .sidebar_inner .siderbar_menu> li > a{ padding: 12px 20px; display: flex; align-items: center; /* 相对定位 */ position: relative; margin-bottom: 1px; color: #C4dCff; } .sidebar_inner .siderbar_menu> li > a .icon{ font-size: 25px; margin-right: 15px; } .sidebar_inner .siderbar_menu> li.active > a, .sidebar_inner .siderbar_menu> li > a:hover{ background: #3d3d79; } .sidebar_inner .siderbar_menu> li > a .arrow{ position: absolute; top: 20px; right: 20px; transition: all 0.3s ease; } .sidebar .logout_btn a{ position: absolute; bottom: 20px; left: 20px; width: 210px; border: 1px solid #fff; color: #fff; border-radius: 3px; font-weight: 600; padding: 10px; text-align: center; transition: all 0.3s ease; } .sidebar .logout_btn a:hover{ background: #fff; color: #3d3d79; } .sidebar_inner .close{ position: absolute; top: 5px; right: 15px; font-size: 25px; color: #fff; /* 鼠标放上变小手 */ cursor: pointer; display: none; } .sidebar_inner .close:hover, .navbar .hamburger:hover{ opacity: 0.7; } .navbar{ background: #fff; height: 50px; width: 100%; box-shadow: 0 3px 5px rgba(0, 0, 0, 0.125); display: flex; align-items: center; padding: 0 20px; } .navbar .hamburger{ font-size: 25px; cursor: pointer; margin-right: 20px; color: #5558c9; display: none; } .navbar .logo a{ font-family: 'Trade Winds'; color: #5558c9; font-size: 20px; } .content{ padding: 20px; display: flex; flex-wrap: wrap; } .content .item{ background: #fff; box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.125), -2px -2px 4px rgba(0, 0, 0, 0.125); margin: 10px 5px; width: 31.8%; padding: 20px; } .accordion{ background: #6f6fc7; padding-left: 50px; height: 0px; transition: all 0.3s ease; overflow: hidden; } .accordion li a{ display: block; color: #c4dcff; padding: 12px 0; padding-left: 10px; } .accordion li:last-child a{ border-bottom: 0px; } .siderbar_menu::-webkit-scrollbar { width: 0 !important } .accordion{ overflow-y:auto; /*width: 0 !important*/ } ul::-webkit-scrollbar{ width: 0 !important } .accordion li a:hover, .accordion li a.active{ color: #fff; } .siderbar_menu > li.active .accordion{ height: 215px; } .siderbar_menu > li.active .arrow{ transform: rotate(180deg); transition: all 0.3s ease; } @media (max-width:1024px){ .sidebar_inner{ left: -115%; transition: all 0.5s ease; } .main_container{ width: 100%; margin-left: 0; } .sidebar_inner .close, .navbar .hamburger{ display: block; } .content .item{ width: 47%; } .wrapper.active .sidebar_inner{ left: 0; transition: all 0.5s ease; } .wrapper.active .sidebar .bg_shadow{ visibility: visible; opacity: 0.7; } } @media (max-width:528px) { .content .item{ width: 100%; } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署