三月十日
今天要完成登陆界面的优化问题。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke
android:width="1dp"
android:color="@color/white"
/>
<corners
android:radius="10dp"
/>
</shape>
1.制作外框需要设置shape
2.stroke是描边属性,可以定义描边的宽度、颜色、虚实线等等。

3.corners标签是用来字义圆角的,其中radius与其他四个并不能共同使用。
<corners //定义圆角
android:radius="dimension" //全部的圆角半径
android:topLeftRadius="dimension" //左上角的圆角半径
android:topRightRadius="dimension" //右上角的圆角半径
android:bottomLeftRadius="dimension" //左下角的圆角半径
android:bottomRightRadius="dimension" /> //右下角的圆角半径
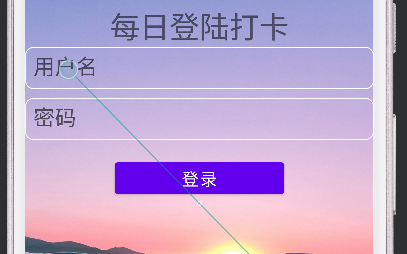
其效果图为
****************制作注册按钮
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="20dp"
>
<Button
android:id="@+id/btn_login"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="登录"
android:textSize="20dp"
android:layout_marginLeft="20dp"
android:layout_gravity="center" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="注册"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
/>
</LinearLayout>
1.登录和注册按钮需要放到一个Linearlaout中
2.Android stdio中android:orientation设置为“vertical”和“horizontal”的区别
当在线性布局中LinearLayout设置了android:orientation="horizontal"时,表示此时的排列方式为水平方向
当在线性布局中LinearLayout设置了android:orientation="vertical"时,表示此时的排列方式为垂直方向
3.android:layout_weight为设置权重,在此前并不知手机屏幕宽度为多少,所以要将android:layout_weight=""设置为1。代码中登录和注册按钮的权重比例是1:1





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署