三月九日
今天要学习textview、button、edittext制作简易的登陆页面。什么是textview、button、edittext和讲解属性、设置、和对应java文件如何设置。
1.android:maxEms=""是设置每一行有多少个字符。
2.android:maxLines=""为设置行数。
3.android:ellipsiza=""为显示省略号,具体代码以及效果图如下

4.android:layout_gravity="" 和android:gravity=""区别
android:gravity:这个是针对控件里的元素来说的,用来控制元素在该控件里的显示位置。例如,在一个Button按钮控件中设置如下两个属性,android:gravity="left"和android:text="提交",这时Button上的文字“提交”将会位于Button的左部。
android:layout_gravity:这个是针对控件本身而言,用来控制该控件在包含该控件的父控件中的位置。同样,当我们在Button按钮控件中设置android:layout_gravity="left"属性时,表示该Button按钮将位于界面的左部。
5.android:layout_marginTop=""为部件距离顶部的距离。
6.android:layout_marginTop=""为用户名和密码类似两个部件之间的距离。android:padding=""为部件距离周边的距离。

7.android:inputType="textPassword"为设置密码看不到例如*号显示。
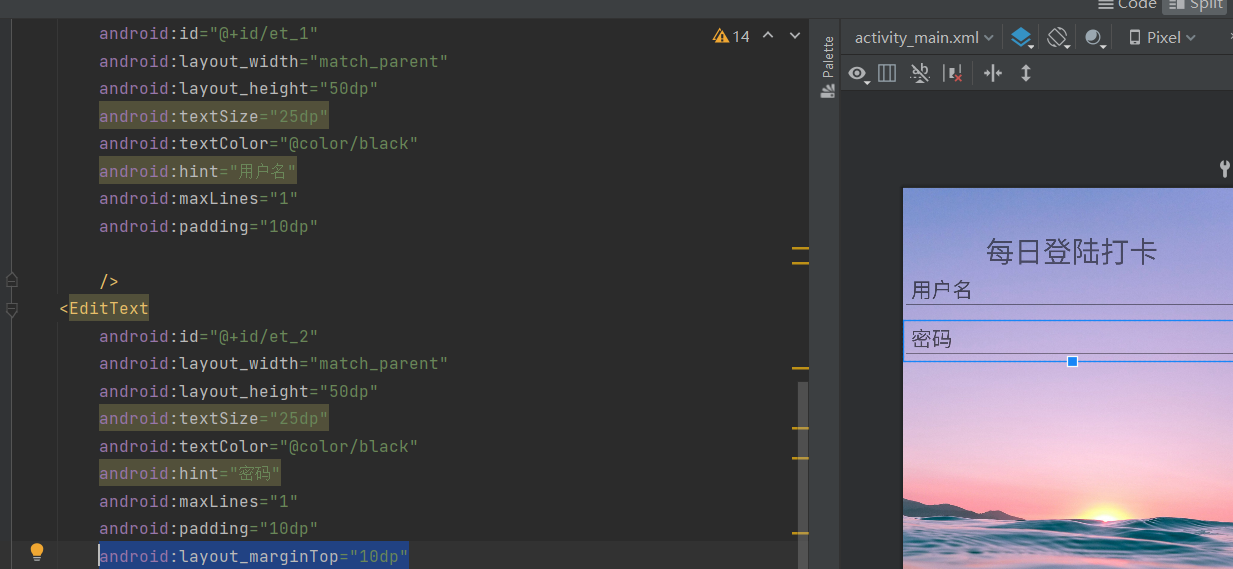
今日所编代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/background"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="每日登陆打卡"
android:textSize="35dp"
android:gravity="center"
android:layout_marginTop="50dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/et_1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="25dp"
android:textColor="@color/black"
android:hint="用户名"
android:maxLines="1"
android:padding="10dp"
/>
<EditText
android:id="@+id/et_2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="25dp"
android:textColor="@color/black"
android:hint="密码"
android:maxLines="1"
android:padding="10dp"
android:layout_marginTop="10dp"
android:inputType="textPassword"
/>
<Button
android:id="@+id/btn_login"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="登录"
android:textSize="20dp"
android:layout_marginTop="20dp"
android:layout_gravity="center"
/>
</LinearLayout>
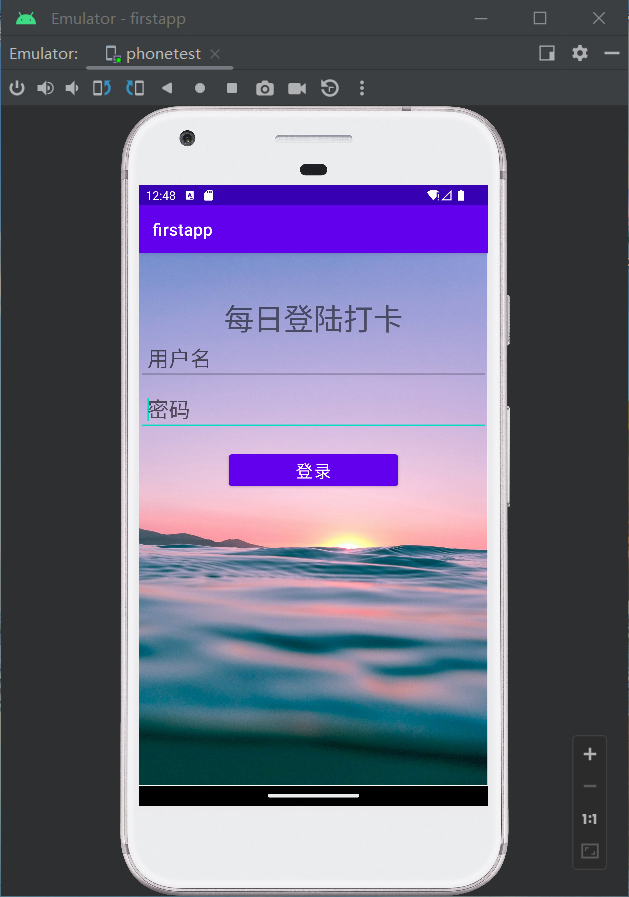
效果图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署