【Vue】修改登录页的用户密码输入框
一、需求场景
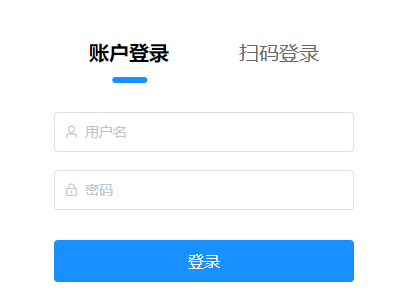
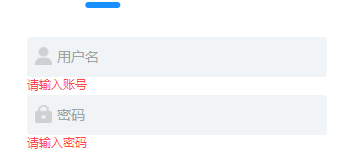
当前输入框样式采用element-ui默认表单项样式

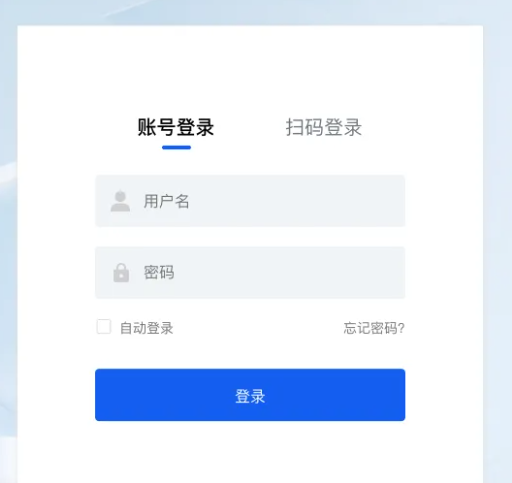
需要改造成UI设计的效果

二、实现方式
我找了公司之前的项目,发现他们用HTML原生的input标签实现的,需要给原生标签写样式
那现在的这个项目是直接用el-input做的,我觉得再用之前项目的实现方式不太理想
所以看看能不能直接对现在的el-input样式进行修改来实现
这个项目引用了SCSS插件,那我就直接写SCSS的CSS代码了
样式选择器参考了这篇文章的选择语法:
https://blog.csdn.net/u012014747/article/details/134860633
输入框标签代码:
<el-input class="login-input" ref="account" clearable v-model="loginForm.account" :placeholder="$t('login.username')" name="account" type="text" tabindex="1" autocomplete="on" prefix-icon="el-icon-user" size="large" @change="getConfig">
</el-input>
<el-input class="login-input" ref="password" clearable v-model="loginForm.password" show-password :placeholder="$t('login.password')" name="password" tabindex="2" autocomplete="on" @keyup.native="checkCapslock" @blur="capsTooltip = false" prefix-icon="el-icon-lock" size="large">
</el-input>
设置的样式需要 v-deep深度干涉支持
.login-input {
/* 背景置灰,去除边框,增加圆角 */
::v-deep .el-input__inner {
background: #F0F4F7;
border: none;
border-radius: 3px;
}
/* 占位提示文本的字体颜色 */
::v-deep .el-input__inner::placeholder {
color: rgba(135, 139, 140, 0.78); // 提示字体颜色
}
}
这样一个输入框的样式就实现了

但是前缀部分的图标也要替换掉

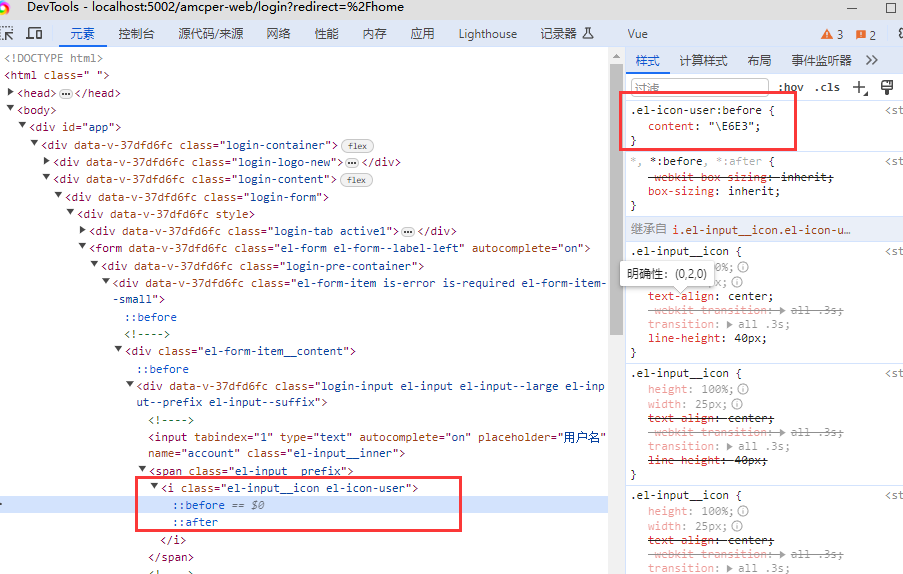
利用浏览器的筛选可以发现,这个部分是采用伪元素来实现的

所以需要对这个伪元素的样式调整:
.login-input {
/* 背景置灰,去除边框,增加圆角 */
::v-deep .el-input__inner {
background: #F0F4F7;
border: none;
border-radius: 3px;
}
/* 占位提示文本的字体颜色 */
::v-deep .el-input__inner::placeholder {
color: rgba(135, 139, 140, 0.78); // 提示字体颜色
}
::v-deep i.el-input__icon.el-icon-user::before {
/* 设置展示方式 */
content: '';
display: inline-block;
width: 17px;
height: 18px;
background-image: url('./../../assets/images/login-username.png');
background-size: 100% 100%; /* 或 contain, 100% 100%, 具体的值等 */
background-repeat: no-repeat;
/* 调整元素的位置 */
position: absolute;
left: 3px;
top: 10px;
}
::v-deep i.el-input__icon.el-icon-lock::before {
/* 设置展示方式 */
content: '';
display: inline-block; /* 或 block */
width: 17px;
height: 18px;
background-image: url('./../../assets/images/login-password.png');
background-size: 100% 100%; /* 或 contain, 100% 100%, 具体的值等 */
background-repeat: no-repeat;
/* 调整元素的位置 */
position: absolute;
left: 3px;
top: 10px;
}
}
实现效果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号