【Vue2】金额范围查询项
Element 只提供了DatePicker,没有做金额的Picker
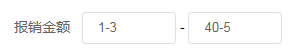
这个东西就只能自己做了,实现效果:

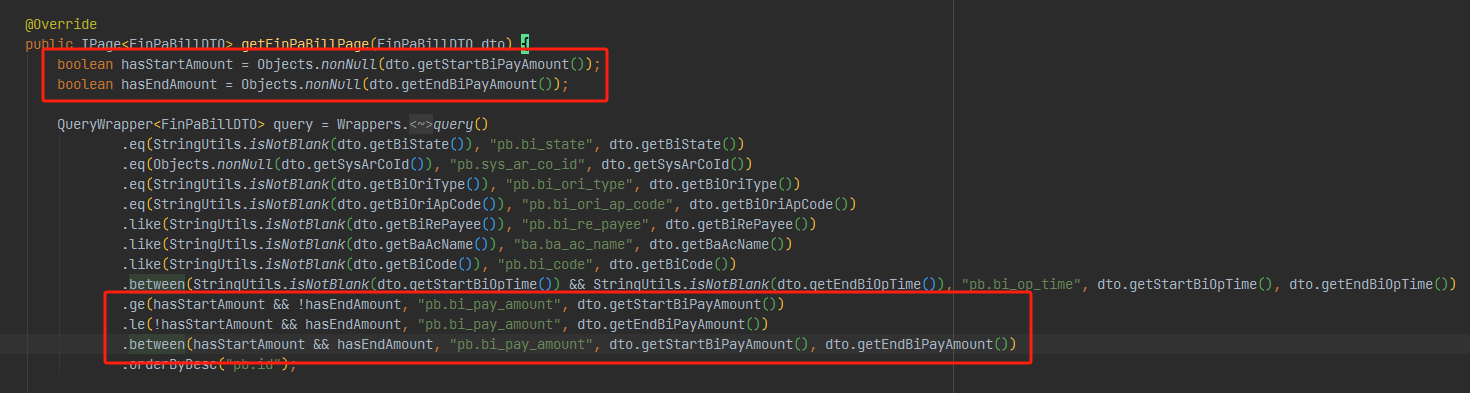
后台接口条件:
因为有可能只有起始值,只有结束值,或者起始值结束值都有三种情况
1、如果有起始值且没有结束值, 则金额 大于等于 起始值
2、如果有结束值且没有起始值,则金额 小于等于 结束值
3、如果都有,则走Between

前端组件:
1 2 3 4 | <el-form-item label="付款金额" size="small"> <el-input v-model.trim="form.startBiPayAmount" placeholder="起始值" clearable maxlength="14" oninput="value=value.replace(/[^-\d.]/g,'')" style="width: 94px;" size="small" /> - <el-input v-model.trim="form.endBiPayAmount" placeholder="结束值" clearable maxlength="14" oninput="value=value.replace(/[^-\d.]/g,'')" style="width: 94px;" size="small" /></el-form-item> |
input事件追加一个正则替换,保证用户只能输入数字和负数
1 | /[^-\d.]/g |
一般来说只要输入正数范围内,但是要支持负数就会有bug

我想不到有更好的正则,补充了一个提交校验
1 2 3 | validateAmountRange() { return isNaN(this.form.startBiPayAmount) || isNaN(this.form.endBiPayAmount)}, |
判断,然后触发提示
1 | if (this.validateAmountRange()) return this.$message.error('请输入有效的付款金额') |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具