【Java】在线文件预览服务 KkFileView
原来有第三方在线预览服务接口:
需要收费使用:
1 | https://view.xdocin.com/ |
但是经费不足,突然撤掉服务接口,只能把KkFileView架出来使用了
KkFileView官网地址:
1 | http://kkfileview.keking.cn/zh-cn/index.html |
Java编写的服务,有源码提供:
1 | https://gitee.com/kekingcn/file-online-preview |
打包好的软件包需要花99元才能获取下载地址
可以直接下载源码打包,我是大冤种
1 2 3 4 5 | Windowshttp://kkfileview.keking.cn/kkFileView-4.1.0.zipLinux & MacOShttp://kkfileview.keking.cn/kkFileView-4.1.0.tar.gz |
Windows部署
Windows平台部署只需要安装JDK8,自带Office插件包,双击Startup.bat运行
Linux部署
需要JDK8环境和LibreOffice插件,在bin目录中提供了安装脚本
先执行install脚本之后,再执行startup脚本运行
已发现使用 XShell 或者 MobaXterm执行 启动脚本时会无端阻塞Office插件的进程
这里我后面找到一个平替的终端工具【WindTerm】功能也很强大
2023年02月13日更新
PDF预览在Chorme一些版本展示会出问题,无法显示PDF预览效果
解决办法是直接修改KkFileView的源码信息:
首先需要先禁用图片的切换:
1 2 3 4 | #office类型文档(word ppt)样式,默认为图片(image),可配置为pdf(预览时也有按钮切换)office.preview.type = ${KK_OFFICE_PREVIEW_TYPE:image}#是否关闭office预览切换开关,默认为false,可配置为true关闭office.preview.switch.disabled = ${KK_OFFICE_PREVIEW_SWITCH_DISABLED:true} |
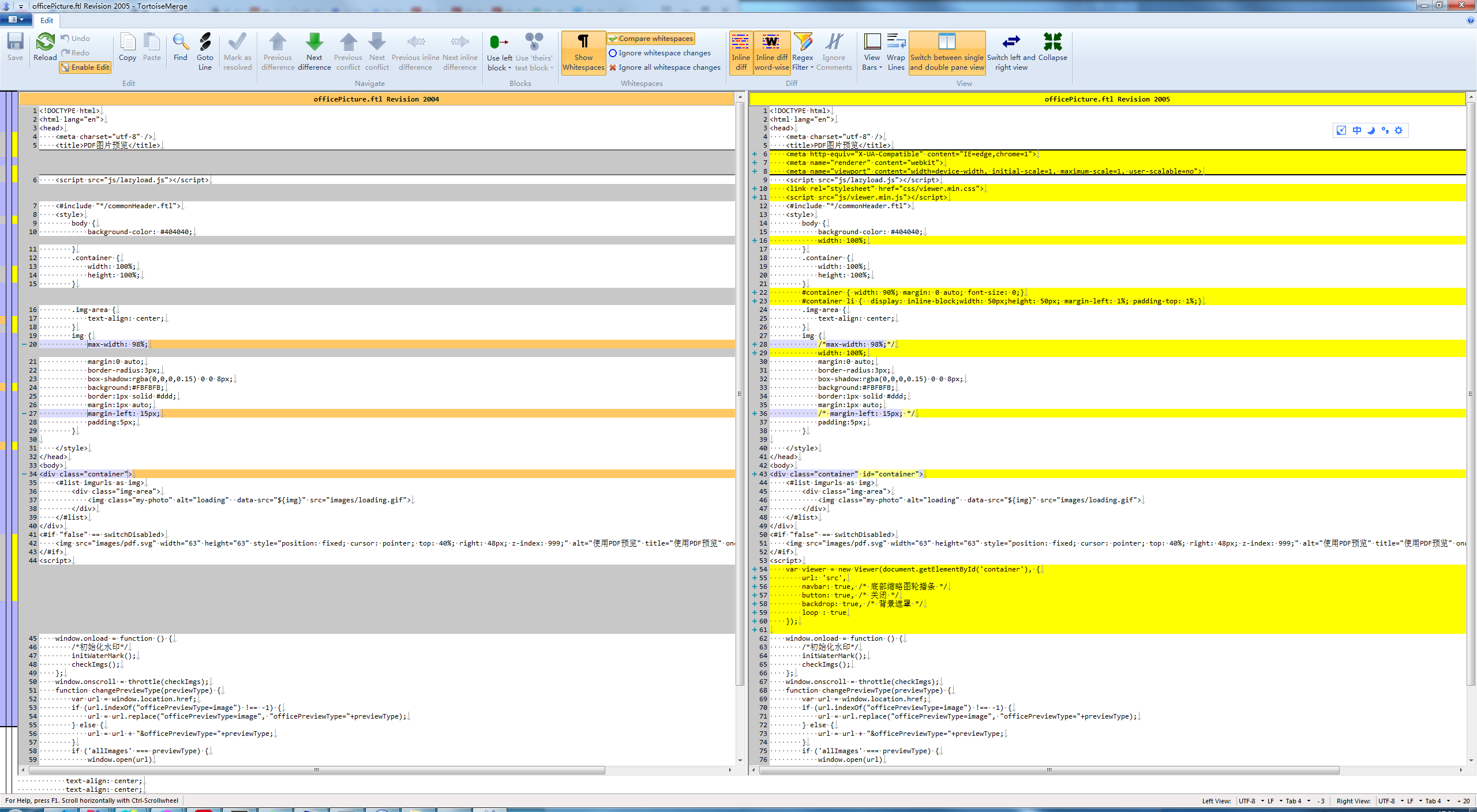
要修改的模版文件:OfficePicture.ft
让PDF默认以IMAGE方式展示,并且可以点击预览控件来放大缩小
修正图片的预览样式

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 | <!DOCTYPE html><html lang="en"><head> <meta charset="utf-8" /> <title>PDF图片预览</title> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="renderer" content="webkit"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <script src="js/lazyload.js"></script> <link rel="stylesheet" href="css/viewer.min.css"> <script src="js/viewer.min.js"></script> <#include "*/commonHeader.ftl"> <style> body { background-color: #404040; width: 100%; } .container { width: 100%; height: 100%; } #container { width: 90%; margin: 0 auto; font-size: 0;} #container li { display: inline-block;width: 50px;height: 50px; margin-left: 1%; padding-top: 1%;} .img-area { text-align: center; } img { /*max-width: 98%;*/ width: 100%; margin:0 auto; border-radius:3px; box-shadow:rgba(0,0,0,0.15) 0 0 8px; background:#FBFBFB; border:1px solid #ddd; margin:1px auto; /* margin-left: 15px; */ padding:5px; } </style></head><body><div class="container" id="container"> <#list imgurls as img> <div class="img-area"> <img class="my-photo" alt="loading" data-src="${img}" src="images/loading.gif"> </div> </#list></div><#if "false" == switchDisabled> <img src="images/pdf.svg" width="63" height="63" style="position: fixed; cursor: pointer; top: 40%; right: 48px; z-index: 999;" alt="使用PDF预览" title="使用PDF预览" onclick="changePreviewType('pdf')"/></#if><script> var viewer = new Viewer(document.getElementById('container'), { url: 'src', navbar: true, /* 底部缩略图轮播条 */ button: true, /* 关闭 */ backdrop: true, /* 背景遮罩 */ loop : true }); window.onload = function () { /*初始化水印*/ initWaterMark(); checkImgs(); }; window.onscroll = throttle(checkImgs); function changePreviewType(previewType) { var url = window.location.href; if (url.indexOf("officePreviewType=image") !== -1) { url = url.replace("officePreviewType=image", "officePreviewType="+previewType); } else { url = url + "&officePreviewType="+previewType; } if ('allImages' === previewType) { window.open(url) } else { window.location.href = url; } }</script></body></html> |
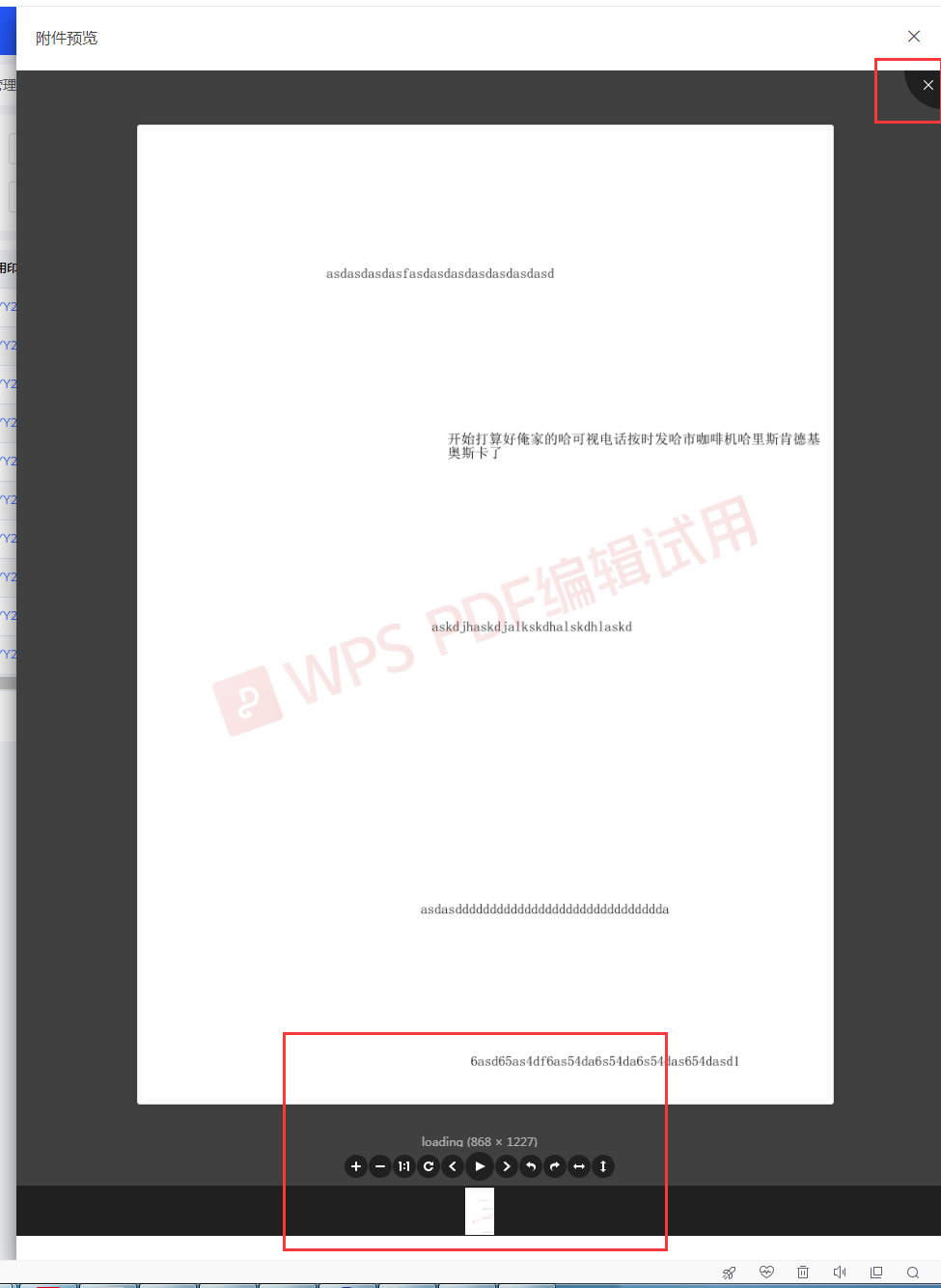
效果实现:
可以看到设置了预览控件,内容居中

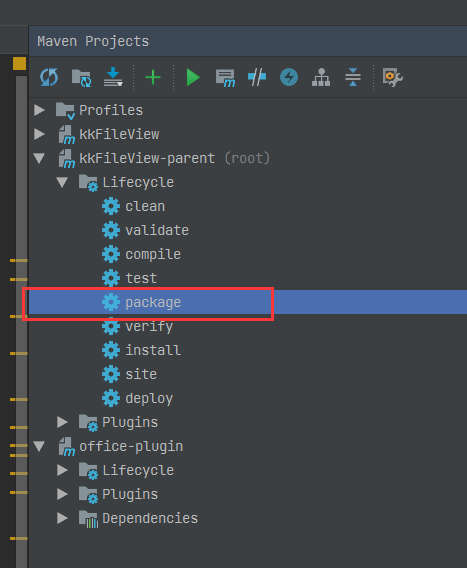
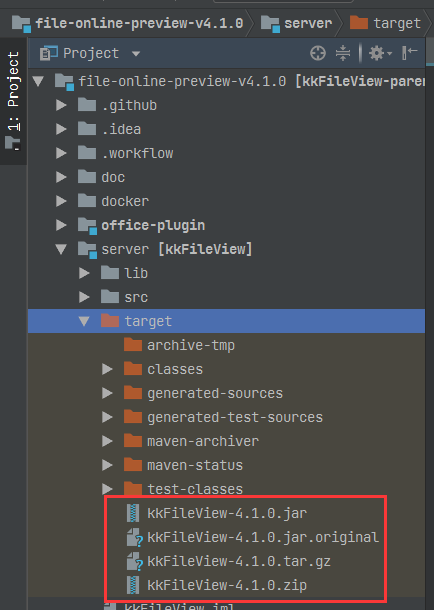
项目打包:

会直接打包成TarGz和Zip包,对应系统平台

Linux启动失败的问题:
发现使用XShell启动服务时,会外连Xmanager,导致启动失败
在MobaXterm终端启动时也会这样,原因未知
1 | https://blog.csdn.net/weixin_43128854/article/details/128236271 |
这里我建议是直接换一个终端工具操作,例如改用FinalShell
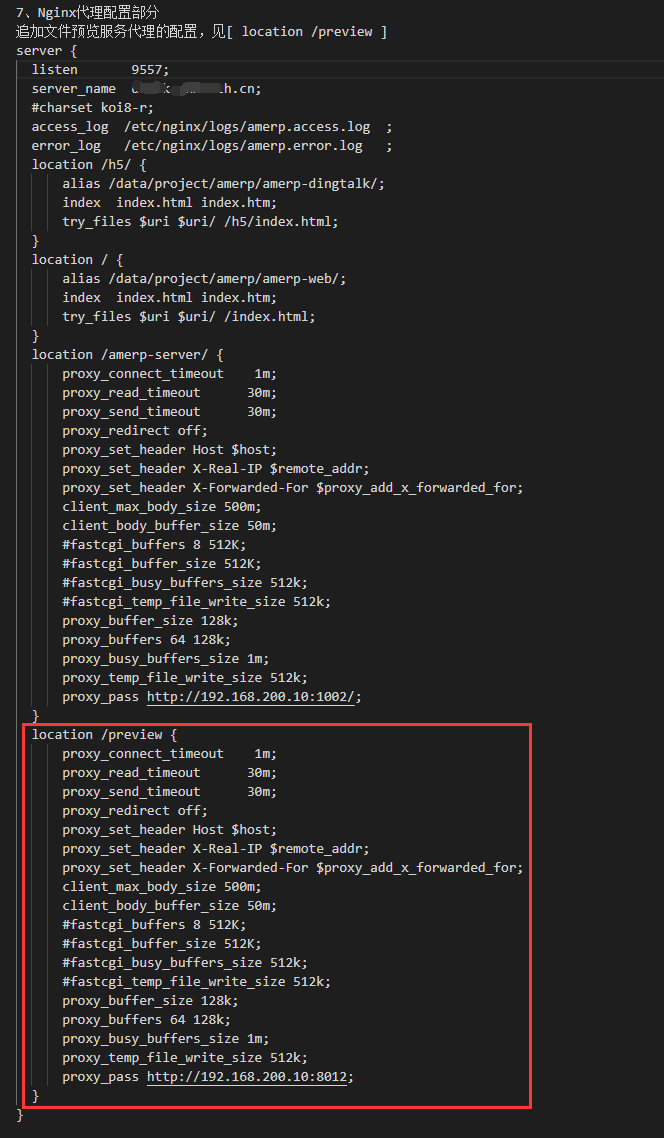
配置Nginx代理:
这个不要乱改,直接看官方文档说明
1 | https://kkfileview.keking.cn/zh-cn/docs/config.html |

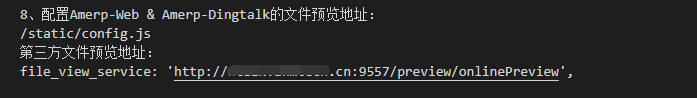
项目测试环境的配置:

预览服务地址:

上下文路径:

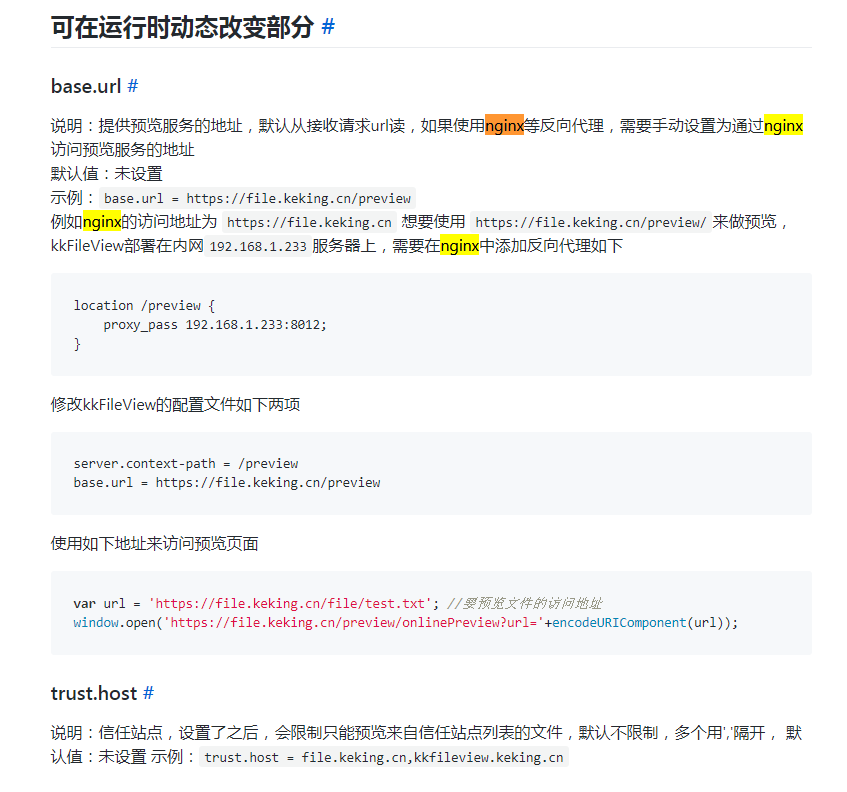
KkFileView 更改BaseUrl配置

Application.properties配置项补充:
这里只列举几个重要的参数项
一、Office插件配置
Linux默认脚本安装,如果手动安装LibreOffice,要自己替换Home路径
1 2 3 4 5 6 7 8 9 | # office-plugin## office转换服务的进程数,默认开启两个进程office.plugin.server.ports = 2001,2002## office 转换服务 task 超时时间,默认五分钟office.plugin.task.timeout = 5m#openoffice home路径#office.home = C:\\Program Files (x86)\\OpenOffice 4office.home = ${KK_OFFICE_HOME:default} |
二、服务缓存配置
可以配置Redis作为缓存实现,可选项
1 2 3 4 5 6 7 8 9 10 11 12 | #缓存实现类型,不配默认为内嵌RocksDB(type = default)实现,可配置为redis(type = redis)实现(需要配置spring.redisson.address等参数)和 JDK 内置对象实现(type = jdk),cache.type = ${KK_CACHE_TYPE:jdk}#redis连接,只有当cache.type = redis时才有用spring.redisson.address = ${KK_SPRING_REDISSON_ADDRESS:127.0.0.1:6379}spring.redisson.password = ${KK_SPRING_REDISSON_PASSWORD:}#缓存是否自动清理 true 为开启,注释掉或其他值都为关闭cache.clean.enabled = ${KK_CACHE_CLEAN_ENABLED:true}#缓存自动清理时间,cache.clean.enabled = true时才有用,cron表达式,基于Quartz croncache.clean.cron = ${KK_CACHE_CLEAN_CRON:0 0 3 * * ?}#是否启用缓存cache.enabled = ${KK_CACHE_ENABLED:true} |
三、Nginx代理配置
1 2 3 4 5 6 7 | #提供预览服务的地址,默认从请求url读,如果使用nginx等反向代理,需要手动设置#base.url = https://file.keking.cnbase.url = ${KK_BASE_URL:default}#信任站点,多个用','隔开,设置了之后,会限制只能预览来自信任站点列表的文件,默认不限制#trust.host = file.keking.cn,kkfileview.keking.cntrust.host = ${KK_TRUST_HOST:default} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2021-02-13 【Java-GUI】09 Swing03 对话框