【Vue】单元格合并,与动态校验
效果要求
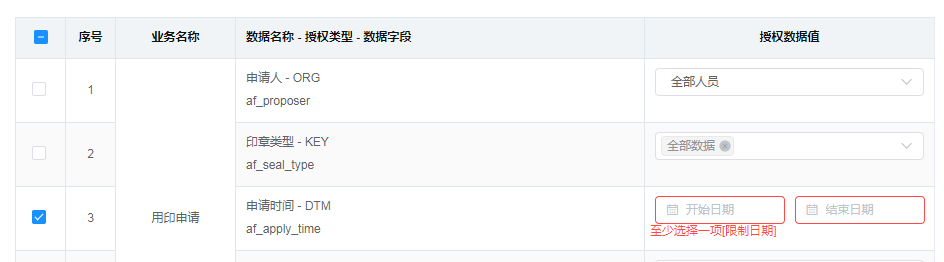
先看需求效果:
多个数据授权项,配置的时候,业务名称大多数都是一样的,需要合并单元格处理

在elementUI组件文档中有说明[合并列行]:
https://element.eleme.io/#/zh-CN/component/table
实际解决办法参考的是:
https://www.jianshu.com/p/67fab89b4c55
代码实现:
1、准备合并行计算变量:
spanArr: [], spanIdx: 0,
2、接口初始化表格数据时先计算合并的数值:
async initialUsableGrantItems() {
/* 每次加载重置合并行计算 */
this.spanArr = []
this.spanIdx = 0
this.role.corpList = [{ id: this.role.sysArCoId }]
const { data: tableData } = await listOptionalGrantItems(this.role)
tableData.forEach((row, idx) => {
if (this.isDtmDrVal(row) || this.isKeyDrVal(row)) row.drValue = JSON.parse(row.drValue)
/* 动态合并列 执行计算 */
if (idx === 0) {
this.spanArr.push(1)
this.spanIdx = 0
} else {
// 判断当前元素与上一个元素是否相同 ,accountType是我后台返回的标识符
if (row.drServIdent === tableData[idx - 1].drServIdent) {
this.spanArr[this.spanIdx] += 1
this.spanArr.push(0)
} else {
this.spanArr.push(1)
this.spanIdx = idx
}
}
})
this.form.tableData = tableData
},
3、表格组件声明合并的方法实现:
<el-table :span-method="arraySpanMethod" ... />
4、合并方法:
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 2) {
const _row = this.spanArr[rowIndex]
const _col = 1
console.log(`rowspan:${_row} colspan:${_col}`)
return {
// [0,0] 表示这一行不显示, [2,1]表示行的合并数
rowspan: _row,
colspan: _col
}
}
},
表格表单,勾选行动态校验
动态校验勾选行是否填充了数值,没有勾选的行不需要校验

思路时,提供一个空的rules对象,在勾选时为勾选行添加校验对象
取消勾选时删除这个勾选行的校验对象
1、绑定表格的勾选事件函数
<el-table ... @selection-change="handleSelectChange">
2、勾选事件触发,每次都要遍历比较
handleSelectChange(val) {
const fullArr = this.form.tableData
if (val.length !== 0) {
for (let i = 0; i < fullArr.length; i++) {
delete fullArr[i].drValRule
delete fullArr[i].dtmRule
for (let j = 0; j < val.length; j++) {
if (i === fullArr.indexOf(val[j])) {
/* DTM类型需要单独设置校验对象 */
if (val[j].drType === 'DTM') {
this.$set(fullArr[i], 'dtmRule', this.dtmRule)
} else {
this.$set(fullArr[i], 'drValRule', JSON.parse(JSON.stringify(this.drValRule)))
}
break
}
}
}
} else {
/* 没有选中的记录,清除每行的校验 */
for (let i = 0; i < fullArr.length; i++) {
delete fullArr[i].drValRule
delete fullArr[i].dtmRule
}
}
this.checkedRows = val
},
3、普通值的校验对象:
drValRule: [
{ required: true, message: '请选择数据值', trigger: ['blur', 'change'] }
],
4、两个选择日期的校验对象:
dtmRule: [
{ validator: dtmValCheck, trigger: ['blur', 'change'] }
]
/* 校验方法, 判断是不是选择数组中的value都是空的 */
const dtmValCheck = (rule, value, callback) => {
const isAllEmpty = value.every(timeStr => !timeStr)
if (isAllEmpty) {
callback(new Error('至少选择一项[限制日期]'))
} else {
callback()
}
}



