【JavaScript】JQuery-Ztree 演示demo
使用CDN引用JQuery和ZTree的资源
demo页的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JQuery-Ztree-Demo</title>
<!-- ZTREE的渲染样式 -->
<link href="https://cdn.bootcss.com/zTree.v3/3.5.40/css/zTreeStyle/zTreeStyle.css" rel="stylesheet">
<!-- 先引用Jquery,再引用Ztree 使用LiveServer,不要静态访问 -->
<!-- https://treejs.cn/v3/main.php#_zTreeInfo -->
<script src="https://cdn.bootcss.com/jquery/1.4.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/zTree.v3/3.5.40/js/jquery.ztree.all.min.js"></script>
</head>
<body>
<div>
<button id="btn1">获取选中节点</button>
<button id="btn2">全选/清空</button>
<!-- class="ztree" 渲染ztree的样式 -->
<div id="ztreeContainer" class="ztree"></div>
</div>
<script>
$(function() {
// ZTree的配置对象 详细文档见 https://treejs.cn/v3/api.php
const SETTING = {
// 1、配置数据格式
data: {
// 接收的数据格式分为两种,树data 和 列表data, enable: true表示按列表data
simpleData: {
enable: true,
// idKey 主键的key名称
idKey: 'areacode',
// pIdKey 父键的key名称
pIdKey: 'areaparent',
// 用于修正根节点父节点数据,即 pIdKey 指定的属性值
rootPId: 0
},
key: {
name: 'areaname' // 每个节点展示的label值的key名称
}
},
// 2、配置视图效果
view: {
// 支持双击展开子节点
dblClickExpand: true,
// 多选支持
selectedMulti: true,
//设置是否显示节点图标 (文件icon)
showIcon: true,
//设置是否显示节点与节点之间的连线
showLine: true,
},
// 3、配置复选的操作
check: {
// 支持复选
enable: true,
// Y: 勾选时的配置 N: 取消勾选时的配置
// p:联动影响父节点 s:联动影响子节点
// chkboxType: { 'Y': 'ps', 'N': 'ps' }
// 设置为只获取选中的节点,不需要勾选父节点和子节点
chkboxType: { 'Y': '', 'N': '' },
// 复选框样式 默认checkbox
// chkStyle: 'checkbox'
},
}
// 回调方法配置对象
const callBackObj = {
// 点击事件
onClick: function(event, treeId, treeNode) {
// 获取当前点击的节点对象
const currentNode = treeNode
console.log('当前选择节点', JSON.stringify(currentNode))
}
}
// 4、配置回调的钩子函数对象
// callBack: callBackObj
SETTING.callBack = callBackObj
// 读取数据,渲染Ztree 需要开启LiveServer,否则跨域限制
$.getJSON("./data.json", function (data){
console.log(data)
// 初始化渲染ZTREE组件
const zTreeObj = $.fn.zTree.init($('#ztreeContainer'), SETTING, data.data)
})
// 获取选中节点
$('#btn1').click(function(event) {
// console.log(event)
// 1、获取ZTree的对象
const ZTREE_OBJECT = $.fn.zTree.getZTreeObj('ztreeContainer')
// 2、调用获取节点API,选择checked为true值的节点
const nodeList = ZTREE_OBJECT.getCheckedNodes(true)
console.log(nodeList)
})
// 全选/清空 操作
var flag = true
$('#btn2').click(function(event) {
// 1、获取ZTree的对象
const ZTREE_OBJECT = $.fn.zTree.getZTreeObj('ztreeContainer')
// 2、调用checkAllNodes
ZTREE_OBJECT.checkAllNodes(flag)
// 3、置反变量
flag = !flag
})
})
// 注,回显数据时,只要checked属性为true即可,也可以自定义属性名称,在data属性中配置
</script>
</body>
</html>
data.json的json数据:
{ "code":200, "data":[ { "areacode":1, "areaid":1, "arealevel":"0", "areaname":"层级1 - A", "areaparent":0, "checked":false, "isenabled":"1" }, { "areacode":2, "areaid":2, "arealevel":"0", "areaname":"层级1 - B", "areaparent":0, "checked":false, "isenabled":"1" }, { "areacode":3, "areaid":3, "arealevel":"0", "areaname":"层级1 - C", "areaparent":0, "checked":false, "isenabled":"1" }, { "areacode":11, "areaid":11, "arealevel":"0", "areaname":"层级2 - A1", "areaparent":1, "checked":false, "isenabled":"1" }, { "areacode":12, "areaid":12, "arealevel":"0", "areaname":"层级2 - A2", "areaparent":1, "checked":false, "isenabled":"1" }, { "areacode":13, "areaid":13, "arealevel":"0", "areaname":"层级2 - A3", "areaparent":1, "checked":false, "isenabled":"1" }, { "areacode":21, "areaid":21, "arealevel":"0", "areaname":"层级2 - B1", "areaparent":2, "checked":false, "isenabled":"1" }, { "areacode":22, "areaid":22, "arealevel":"0", "areaname":"层级2 - B2", "areaparent":2, "checked":false, "isenabled":"2" }, { "areacode":23, "areaid":23, "arealevel":"0", "areaname":"层级2 - B3", "areaparent":2, "checked":false, "isenabled":"1" }, { "areacode":31, "areaid":31, "arealevel":"0", "areaname":"层级2 - C1", "areaparent":3, "checked":false, "isenabled":"1" }, { "areacode":32, "areaid":32, "arealevel":"0", "areaname":"层级2 - C2", "areaparent":3, "checked":false, "isenabled":"2" }, { "areacode":33, "areaid":33, "arealevel":"0", "areaname":"层级2 - C3", "areaparent":3, "checked":false, "isenabled":"1" } ], "message":"操作成功!", "status":"success" }
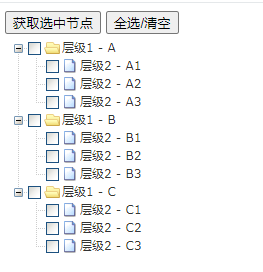
预览效果: