【导出Excel】 JS的Excel导出库 Export2Excel
Export2Excel库默认放在ElementUI-Admin项目的src/vendor包中
不是通过package.json安装的依赖
这里直接贴库的源码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 | /* eslint-disable */require('script-loader!file-saver');import XLSX from 'xlsx'function generateArray(table) { var out = []; var rows = table.querySelectorAll('tr'); var ranges = []; for (var R = 0; R < rows.length; ++R) { var outRow = []; var row = rows[R]; var columns = row.querySelectorAll('td'); for (var C = 0; C < columns.length; ++C) { var cell = columns[C]; var colspan = cell.getAttribute('colspan'); var rowspan = cell.getAttribute('rowspan'); var cellValue = cell.innerText; if (cellValue !== "" && cellValue == +cellValue) cellValue = +cellValue; //Skip ranges ranges.forEach(function (range) { if (R >= range.s.r && R <= range.e.r && outRow.length >= range.s.c && outRow.length <= range.e.c) { for (var i = 0; i <= range.e.c - range.s.c; ++i) outRow.push(null); } }); //Handle Row Span if (rowspan || colspan) { rowspan = rowspan || 1; colspan = colspan || 1; ranges.push({ s: { r: R, c: outRow.length }, e: { r: R + rowspan - 1, c: outRow.length + colspan - 1 } }); }; //Handle Value outRow.push(cellValue !== "" ? cellValue : null); //Handle Colspan if (colspan) for (var k = 0; k < colspan - 1; ++k) outRow.push(null); } out.push(outRow); } return [out, ranges];};function datenum(v, date1904) { if (date1904) v += 1462; var epoch = Date.parse(v); return (epoch - new Date(Date.UTC(1899, 11, 30))) / (24 * 60 * 60 * 1000);}function sheet_from_array_of_arrays(data, opts) { var ws = {}; var range = { s: { c: 10000000, r: 10000000 }, e: { c: 0, r: 0 } }; for (var R = 0; R != data.length; ++R) { for (var C = 0; C != data[R].length; ++C) { if (range.s.r > R) range.s.r = R; if (range.s.c > C) range.s.c = C; if (range.e.r < R) range.e.r = R; if (range.e.c < C) range.e.c = C; var cell = { v: data[R][C] }; if (cell.v == null) continue; var cell_ref = XLSX.utils.encode_cell({ c: C, r: R }); if (typeof cell.v === 'number') cell.t = 'n'; else if (typeof cell.v === 'boolean') cell.t = 'b'; else if (cell.v instanceof Date) { cell.t = 'n'; cell.z = XLSX.SSF._table[14]; cell.v = datenum(cell.v); } else cell.t = 's'; ws[cell_ref] = cell; } } if (range.s.c < 10000000) ws['!ref'] = XLSX.utils.encode_range(range); return ws;}function Workbook() { if (!(this instanceof Workbook)) return new Workbook(); this.SheetNames = []; this.Sheets = {};}function s2ab(s) { var buf = new ArrayBuffer(s.length); var view = new Uint8Array(buf); for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF; return buf;}export function export_table_to_excel(id) { var theTable = document.getElementById(id); var oo = generateArray(theTable); var ranges = oo[1]; /* original data */ var data = oo[0]; var ws_name = "SheetJS"; var wb = new Workbook(), ws = sheet_from_array_of_arrays(data); /* add ranges to worksheet */ // ws['!cols'] = ['apple', 'banan']; ws['!merges'] = ranges; /* add worksheet to workbook */ wb.SheetNames.push(ws_name); wb.Sheets[ws_name] = ws; var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: false, type: 'binary' }); saveAs(new Blob([s2ab(wbout)], { type: "application/octet-stream" }), "test.xlsx")}export function export_json_to_excel({ multiHeader = [], header, data, filename, merges = [], autoWidth = true, bookType= 'xlsx'} = {}) { /* original data */ filename = filename || 'excel-list' data = [...data] data.unshift(header); for (let i = multiHeader.length-1; i > -1; i--) { data.unshift(multiHeader[i]) } var ws_name = "SheetJS"; var wb = new Workbook(), ws = sheet_from_array_of_arrays(data); if (merges.length > 0) { if (!ws['!merges']) ws['!merges'] = []; merges.forEach(item => { ws['!merges'].push(XLSX.utils.decode_range(item)) }) } if (autoWidth) { /*设置worksheet每列的最大宽度*/ const colWidth = data.map(row => row.map(val => { /*先判断是否为null/undefined*/ if (val == null) { return { 'wch': 10 }; } /*再判断是否为中文*/ else if (val.toString().charCodeAt(0) > 255) { return { 'wch': val.toString().length * 2 }; } else { return { 'wch': val.toString().length }; } })) /*以第一行为初始值*/ let result = colWidth[0]; for (let i = 1; i < colWidth.length; i++) { for (let j = 0; j < colWidth[i].length; j++) { if (result[j]['wch'] < colWidth[i][j]['wch']) { result[j]['wch'] = colWidth[i][j]['wch']; } } } ws['!cols'] = result; } /* add worksheet to workbook */ wb.SheetNames.push(ws_name); wb.Sheets[ws_name] = ws; var wbout = XLSX.write(wb, { bookType: bookType, bookSST: false, type: 'binary' }); saveAs(new Blob([s2ab(wbout)], { type: "application/octet-stream" }), `${filename}.${bookType}`);} |
主要使用的API是这两个方法:
1 2 3 4 5 | // 1、提供一个table表格的dom的id属性的元素值,生成excel数据并导出export_table_to_excel()// 2、提供JS数据来生成Excel文件export_json_to_excel() |
1、在使用的组件中引入导出库
1 | import { export_json_to_excel } from '@/vendor/Export2Excel' |
2、通用的做法是后台提供一个导出数据的接口
返回一个List数据,元素是对象,这里不赘述后台接口的开发
1 | import { getVitalLimitConfigExportData } from '@/api/smrz/setting' |
JSON数据格式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 | { "code": 200, "data": [ { "areaName": "连江县", "cityName": "福州市", "createDate": "2022-07-26 09:20:46", "id": 6, "liveScore": 233, "placeArea": "350122", "placeCity": "350100", "placeCode": "3501228412", "placeName": "天运网吧", "updateDate": "2022-07-26 09:22:06", "videoScore": 444 }, { "areaName": "吉州区", "cityName": "吉安市", "createDate": "2021-08-11 10:26:39", "id": 5, "liveScore": 0.06, "placeArea": "362401", "placeCity": "362400", "placeCode": "3624018888", "placeName": "电竞酒店扣点账号", "updateDate": "2021-08-11 14:47:38", "videoScore": 0.06 }, { "areaName": "玉山县", "cityName": "上饶市", "createDate": "2021-08-11 10:25:00", "id": 4, "liveScore": 0.06, "placeArea": "362323", "placeCity": "362300", "placeCode": "3623230555", "placeName": "万象测试", "updateDate": "2021-08-11 10:25:00", "videoScore": 0.06 }, { "areaName": "玉山县", "cityName": "上饶市", "createDate": "2021-08-11 10:21:24", "id": 2, "liveScore": 0.06, "placeArea": "362323", "placeCity": "362300", "placeCode": "3623230236", "placeName": "网盾236", "updateDate": "2021-08-11 10:21:24", "videoScore": 0.06 }, { "areaName": "信州区", "cityName": "上饶市", "createDate": "2021-08-11 09:50:26", "id": 1, "liveScore": 0.06, "placeArea": "362301", "placeCity": "362300", "placeCode": "3623230235", "placeName": "网盾235", "updateDate": "2021-09-03 09:17:22", "videoScore": 0.06 } ], "message": "操作成功!", "status": "success"} |
3、编写导出方法:
页面编写触发组件,声明绑定的执行方法
1 2 3 4 | <el-button icon="el-icon-upload2" @click="exportExcel">导出Excel</el-button> |
方法实现:
export_json_to_excel的参数有3个必要参数
- sheet页标题头
- sheet页标题头的key
- 格式化后的js数据
标题头 + 标题头的key
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | excelHeader: [ '场所名称', '场所编号', '所属区域', '图片活体阀值', '视频活体阀值', '创建时间', '更新时间'],excelHeaderKey: [ 'placeName', 'placeCode', 'areaName', 'liveScore', 'videoScore', 'createDate', 'updateDate'] |
formatJson的作用是把【接口数据】按照【标题头的key】赋值
在这里可以翻译字段,处理特殊字段,或者自定义匹配
v是当前遍历的接口List的对象,j是标题头key的值,也就是字段名
1 2 3 4 5 6 7 | formatJson(filterVal, jsonData) { return jsonData.map(v => filterVal.map(j => { // console.log(v, j) if (j === 'areaName') return v['cityName'] + v['areaName'] else return v[j] }))} |
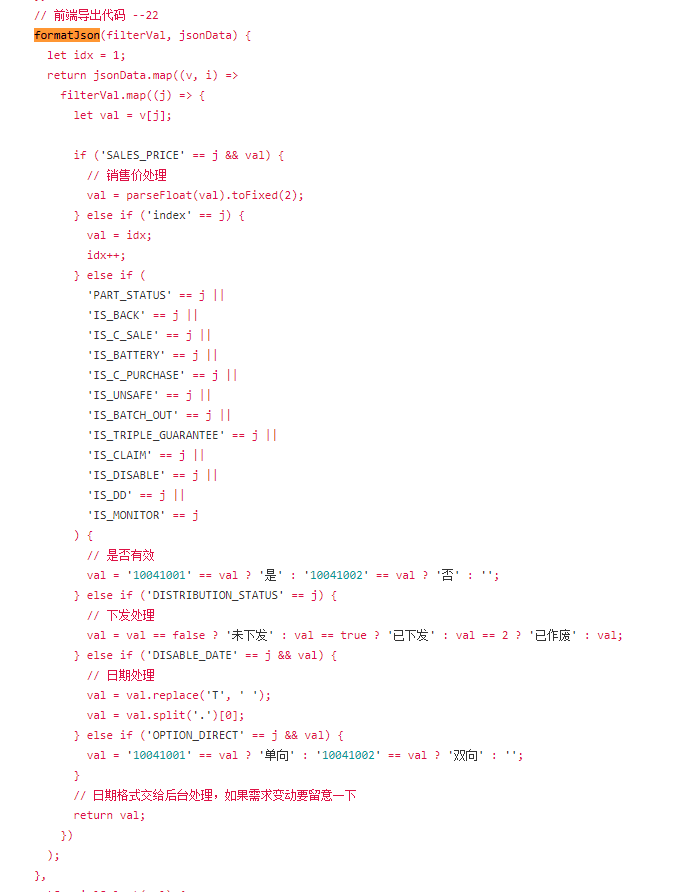
这里列举以前在外包写的比较复杂的处理:

下面是最后的实现写法
1 2 3 4 5 6 7 8 9 10 11 | async exportExcel() { const { data: res } = await getVitalLimitConfigExportData(this.param) const fileName = spawnExcelFileName('百度云活体阈值配置表') const data = this.formatJson(this.excelHeaderKey, res) export_json_to_excel({ header: this.excelHeader, data: data, filename: fileName })}, |
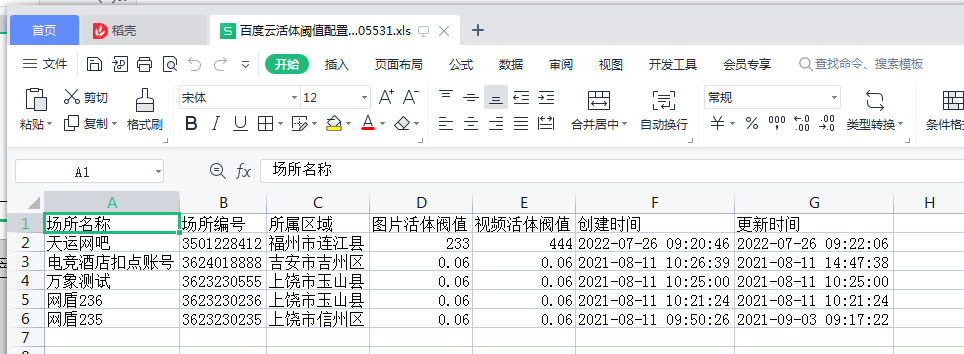
最后导出结果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2020-07-26 【Vue】14 UI库
2020-07-26 【Vue】13 VueRouter Part3 路由守卫
2020-07-26 【Vue】12 VueRouter Part2 路由与传参
2020-07-26 【DataBase】SQL50 Training 50题训练
2020-07-26 【Vue】11 VueRouter Part1 概述 & 入门