【微信小程序】 使用NPM包与VantWeapp
小程序对npm的支持与限制
目前,小程序中已经支持使用npm安装第三方包,从而来提高小程序的开发效率。
但是,在小程序中使用npm包有如下3个限制:
① 不支持依赖于Node.js内置库的包
② 不支持依赖于浏览器内置对象的包
③ 不支持依赖于C++插件的包
总结:虽然npm_上的包有千千万,但是能供小程序使用的包却"为数不多”
1.什么是Vant Weapp
Vant Weapp是有赞前端团队开源的一套小程序UI组件库,助力开发者快速搭建小程序应用。
它所使用的是MIT开源许可协议,对商业使用比较友好。
官方文档地址:
1 | https://youzan.github.io/vant-weapp/#/home |
2.安装Vant组件库
在小程序项目中,安装Vant组件库主要分为如下3步:
①通过ηpm安装(建议指定版本为@1.3.3)
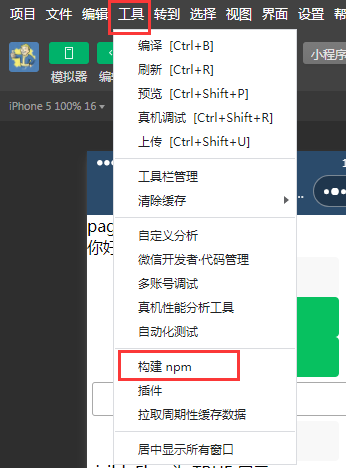
②构建npm包
③修改app.json
https://youzan.github.io/vant-weapp/#/quickstart
使用CMD打开微信小程序根目录
首先使用NPM初始化项目
1 | npm init -y |
执行NPM安装Vant / Weapp命令
1 2 3 4 5 6 7 8 9 10 11 12 13 | λ npm i @vant/weapp@1.3.3 -S --productionnpm WARN saveError ENOENT: no such file or directory, open 'C:\Users\Administrator\Desktop\戴知舟的目录\frontend-note\Stage7 微信小程序\miniprogram-study-test\package.json'npm notice created a lockfile as package-lock.json. You should commit this file.npm WARN enoent ENOENT: no such file or directory, open 'C:\Users\Administrator\Desktop\戴知舟的目录\frontend-note\Stage7 微信小程序\miniprogram-study-test\package.json'npm WARN miniprogram-study-test No descriptionnpm WARN miniprogram-study-test No repository field.npm WARN miniprogram-study-test No README datanpm WARN miniprogram-study-test No license field.+ @vant/weapp@1.3.3added 1 package from 1 contributor in 16.105s |
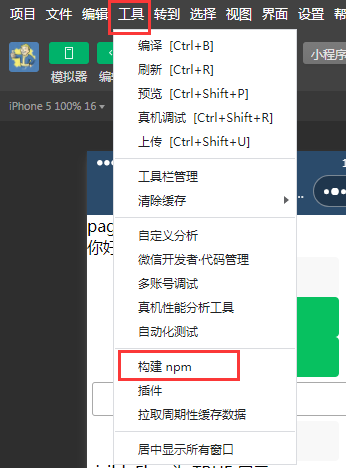
构建NPM包:

构建完成提示信息:

要检查是否存在这个目录
如果目录不存在,构建没有成功,要重新构建

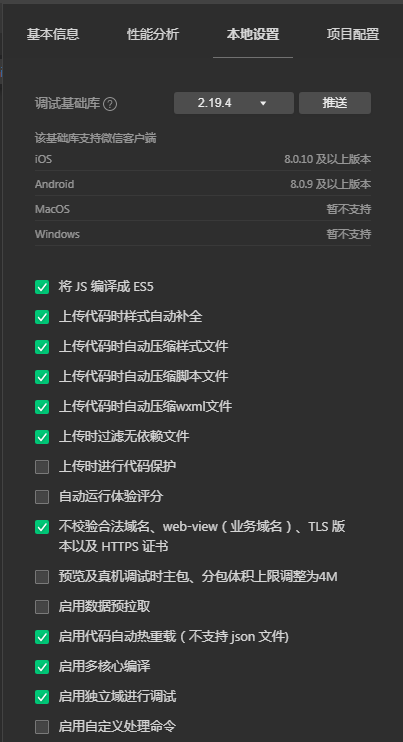
之前的版本是需要勾选【使用NPM模块】
但是我这个版本已经没有了

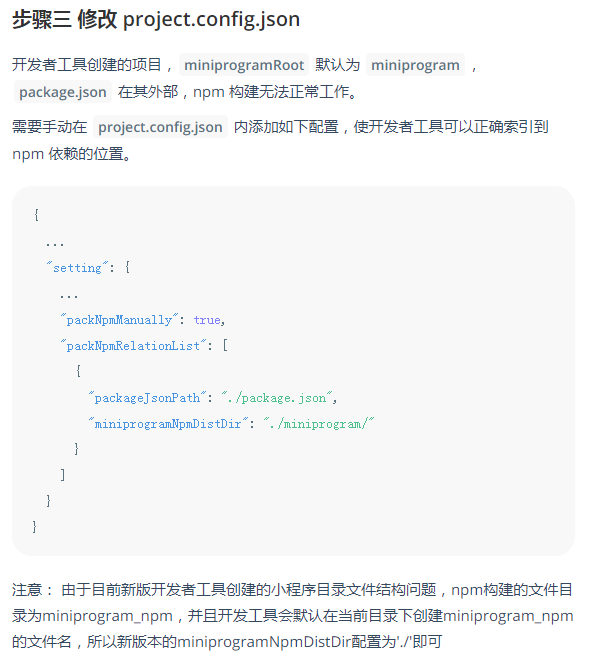
看了Vant文档得知,还需要配置,project.config.json文件

所以根据文档的配置,实际上是这样:
1 2 3 4 5 6 7 | "packNpmManually": true,"packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./" }], |
修改app.json
將app,json中的"style": "v2” 去除, 小程序的新版基础组件强行加上了许多样式,
难以去除,不关闭将造成部分组件样式混乱。
3.使用Vant组件
安装完Vant组件库之后,可以在app.json的usingComponents节点中引入需要的组件,
即可在wxml中直接使用组件。
1 2 3 4 5 | // 通过 npm 安装// app.json"usingComponents": { "van-button": "@vant/weapp/button/index"} |
使用Button组件:
1 | <van-button type="primary">按钮</van-button> |
VantWeapp样式定制:
CSS变量基本用法:
1 | https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_custom_properties |
小程序页面的根节点是page标签,
局部页面样式,定义在页面的.wxss文件中
如果要全局配置,定义在app.wxss文件中
1 2 3 4 | page { --but ton-danger-background-color:■#C00000; --button-danger-border-color:■ #D60000; } |
关于VantWeapp主题的配置:
1 | https://youzan.github.io/vant-weapp/#/theme |
VantWeapp默认使用Less插件编写
CSS的变量前缀是@开头,实现自定义配置只要改成--前缀即可
小程序API的Promise化
1.基于回调函数的异步API的缺点
默认情况下,小程序官方提供的异步API都是基于回调函数实现的,
缺点:容易造成回调地狱的问题,代码的可读性、维护性差!
2.什么是API Promise化
API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步API,
升级改造为基于Promise的异步API,从而提高代码的可读性、维护性,避免回调地狱的问题。
3.实现API Promise化
在小程序中,实现API Promise化主要依赖于miniprogram-api-promise这个第三方的npm包。
它的安装和使用步骤如下:
1 | npm install --save miniprogram-api-promise@1.0.4 |
先把之前的miniprogram_npm删除,再进行构建

微信小程序IDE这个构建功能不是很稳定,每次构建之后要检查构建的miniprogram_npm包是否存在
若不存在则需要重新构建
在app.js 初始化配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | /** * NPM支持 * npm init -y * * 项目配置 * project.config.json * "packNpmManually": true, * "packNpmRelationList": [ * { * "packageJsonPath": "./package.json", * "miniprogramNpmDistDir": "./" * } * ], * * 依赖安装 * npm install --save miniprogram-api-promise@1.0.4 * * 【工具】-> 【使用NPM进行构建】 * * 在小程序入口文件中(app.js), * 只需调用一次promisifyAll() 方法即可实现异步API的Promise 化 * */import { promisifyAll } from 'miniprogram-api-promise'const wxp = wx.p = {}promisifyAll(wx, wxp) |
使用Promise
测试的组件
1 2 3 | <van-button type="primary" bindtap="getPromiseTest"> Promise测试</van-button> |
调用Promise
1 2 3 4 5 6 7 8 9 10 11 | /** * promise测试 */async getPromiseTest() { const { data: res } = await wx.p.request({ url: 'https://www.escook.cn/api/get', method: 'GET', data: { name: 'zs', age: 20 } }) console.log(res)} |
请求成功:
1 | {"message":"get ok","data":{"name":"zs","age":"20"}} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2020-05-05 【H5】01 入门 & 概述
2020-05-05 【Mybatis + Spring】 Mybatis - Spring 结合
2020-05-05 【Mybatis】Bonus01 笔记资料
2020-05-05 【Spring】06 Aop切面功能
2020-05-05 【Spring】05 注解开发