【Vue】未读消息标记功能
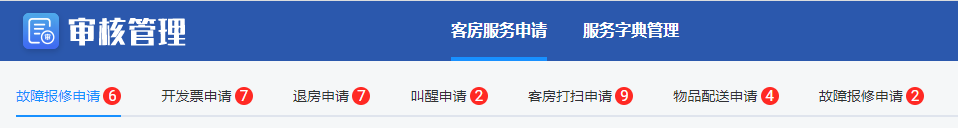
页面展示的效果如图,需要定时更新未读消息

首先是后台的接口,查询未处理的消息数量
因为是七张消息表,数据我需要合在一起返回给前台:
这里使用UNION连接各个表
SELECT COUNT(*) AS `UNREAD_MSG`, 'CLEAN_MSG' AS `MSG_TYPE` FROM aisw_e_service_clean_msg WHERE MERCHANT_ID = #{merchantId} AND `ACCEPT_STATUS` = 0 UNION ALL SELECT COUNT(*) AS `UNREAD_MSG`, 'DELIVERY_MSG' FROM aisw_e_service_delivery_msg WHERE MERCHANT_ID = #{merchantId} AND `ACCEPT_STATUS` = 0 UNION ALL SELECT COUNT(*) AS `UNREAD_MSG`, 'FAULT_MSG' FROM aisw_e_service_fault_msg WHERE MERCHANT_ID = #{merchantId} AND `ACCEPT_STATUS` = 0 UNION ALL SELECT COUNT(*) AS `UNREAD_MSG`, 'INVOICE_MSG' FROM aisw_e_service_invoice_msg WHERE MERCHANT_ID = #{merchantId} AND `ACCEPT_STATUS` = 0 UNION ALL SELECT COUNT(*) AS `UNREAD_MSG`, 'ONE_CHECKOUT_MSG' FROM aisw_e_service_one_checkout_msg WHERE MERCHANT_ID = #{merchantId} AND `ACCEPT_STATUS` = 0 UNION ALL SELECT COUNT(*) AS `UNREAD_MSG`, 'RENEWAL_MSG' FROM aisw_e_service_renewal_msg WHERE MERCHANT_ID = #{merchantId} AND `ACCEPT_STATUS` = 0 UNION ALL SELECT COUNT(*) AS `UNREAD_MSG`, 'WAKE_MSG' FROM aisw_e_service_wake_msg WHERE MERCHANT_ID = #{merchantId} AND `ACCEPT_STATUS` = 0
结果集的样子:
+------------+------------------+ | UNREAD_MSG | MSG_TYPE | +------------+------------------+ | 9 | CLEAN_MSG | | 4 | DELIVERY_MSG | | 2 | FAULT_MSG | | 7 | INVOICE_MSG | | 8 | ONE_CHECKOUT_MSG | | 6 | RENEWAL_MSG | | 2 | WAKE_MSG | +------------+------------------+ 7 rows in set (0.03 sec)
丢给前台的JSON:
{ "code": 200, "data": [ { "UNREAD_MSG": 8, "MSG_TYPE": "CLEAN_MSG" }, { "UNREAD_MSG": 5, "MSG_TYPE": "DELIVERY_MSG" }, { "UNREAD_MSG": 1, "MSG_TYPE": "FAULT_MSG" }, { "UNREAD_MSG": 1, "MSG_TYPE": "INVOICE_MSG" }, { "UNREAD_MSG": 8, "MSG_TYPE": "ONE_CHECKOUT_MSG" }, { "UNREAD_MSG": 11, "MSG_TYPE": "RENEWAL_MSG" }, { "UNREAD_MSG": 2, "MSG_TYPE": "WAKE_MSG" } ], "message": "操作成功!", "status": "success" }
前台封装的API接口:
/** * 获取未受理的消息数量 */ export function getTagUnreads() { return requestDefault({ url: '/sys/room/message/unreads', method: 'get', }) }
文件位置:
E:\nsp.asw\code\ehotel-web\src\api\roomService\serviceMessage.js
组件引入接口对象:
import { getTagUnreads } from '../../api/roomService/serviceMessage.js'
封装一个定时函数:
methods: { freshData() { return setInterval(() => { getTagUnreads() .then(res => { if (res.code === 200 && res.status === 'success') { this.tags = res.data } }) }, 1000 * 5) }, }
data属性存储一个timer引用:
data() { return { activeName: 'extension', tags: [], timer: null, } },
然后可以在Vue几个生命周期函数中调用
- Beforecreate() 实例创建之前
- Created() 实例创建后
- Mounted() 数据挂载后
在实例被销毁的时候,顺带把定时任务也释放
运行的时候我发现页面很慢加载出来,原因是因为定时设定了5秒后执行
我用了v-if动态渲染,如果初始数据没有就不加载了。。。(这个原因找了半天)
所以在执行之前初始化的时候就调用一次接口拿数据过来
之后在设置延迟获取
created() { getTagUnreads() .then(res => { if (res.code === 200 && res.status === 'success') { this.tags = res.data } }) if (this.timer) clearInterval(this.timer) else setTimeout(() => {this.timer = this.freshData()}, 3000) }, destroyed() { clearInterval(this.timer) }
然后各个标签获取需要翻译:
这里封装一个取数据的方法
getCount(key) { return this.tags.find(x => x.MSG_TYPE === key)['UNREAD_MSG'] }
渲染的时候判断消息数量是否大于0,等于0的情况就不要渲染消息标记出来
<el-tab-pane label="故障报修申请" name="fault"> <span class="badge-container" slot="label"> 故障报修申请 <span v-if="getCount('FAULT_MSG') > 0" class="tag"> {{getCount('FAULT_MSG')}} </span> </span> <fault-list ref="fault" /> </el-tab-pane>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号