【Uni-App】关于获取手机系统信息的项目实践
原因是这里APP下载方式的问题
安卓 和 IOS都可以写A标签跳转访问附件资源
但是甲方对这种下载方式并8满意【安卓行 苹果8行, 苹果行,安卓又8行】
通过 uni.getSystemInfo来判断手机系统,动态提供下载方式
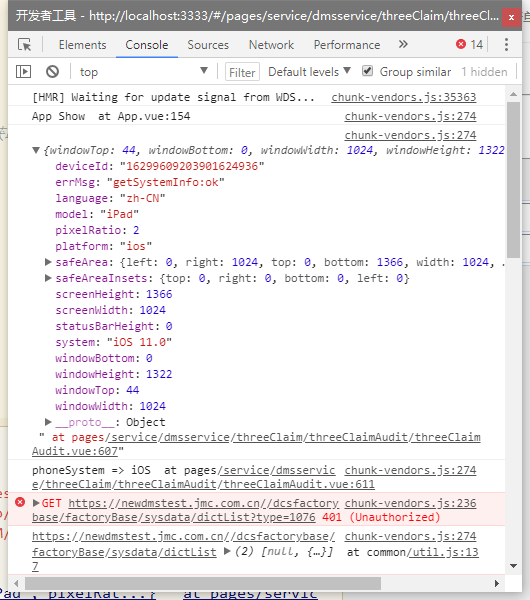
onLoad(opt) { /* 获取手机型号 */ let _this = this uni.getSystemInfo({ success: function (res) { // console.log(res) console.log(res) _this.phoneSystem = res.system.split(' ')[0] // 获取系统信息的首个字符串 Android || iOS } }) console.log(`phoneSystem => ${_this.phoneSystem}`) },
我取这个system还是不太好,要截取第一个字符串
这个系统信息还有platform字段可以获取,这是更优解(临时改的BUG,咱也懒)

这里标签元素就可以使用这个字符变量来动态渲染了
<view class="margin-xs"> <view class="cu-bar bg-white solid-bottom" @tap="toggerOpen8()"> <view class="action"> <text class="cuIcon-title text-blue"></text> 附件: </view> <view class="action"><text :class="[open8 ? 'cuIcon-fold' : 'cuIcon-unfold']"></text></view> </view> <view class="flex flex-wrap" v-if="open8"> <view style="overflow: scroll;" > <table border="1px" v-show="'iOS' == phoneSystem" style="background-color: white; border: 1px solid rgb(238, 238, 238); width: 150%; text-align: center;"> <thead> <tr> <th>序号</th> <th>操作</th> <th>附件名称</th> </tr> </thead> <tbody> <tr v-for="(item, index) in fileData"> <td>{{index + 1}}</td> <td><button class="cu-btn bg-red shadow cuIcon-delete" @click="deleteFile(item.ATTACHMENT_ID, item.NAME, index)"></button></td> <td><a :href="genDownloadLink(item.URL,item.NAME)">{{item.NAME}}</a></td> </tr> <tr v-show="attachList.length == 0"> <td colspan="9">无结果</td> </tr> </tbody> </table> </view> <view v-show="'Android' == phoneSystem"> <z-table @onClick="fileClick" class="radius shadow bg-white shadow-lg" :tableData="fileData" :columns="fileColumns" stickSide :showLoading="false"></z-table> </view> </view> </view>



