【Vue】Re23 组件封装
视频地址:
https://www.bilibili.com/video/BV15741177Eh?p=119
common.css
/* 演示案例是base.css */ body { padding: 0; margin: 0; }
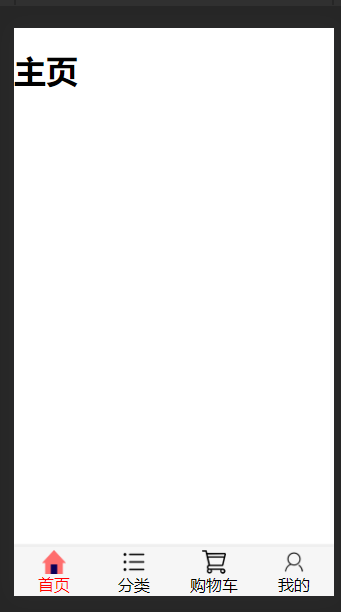
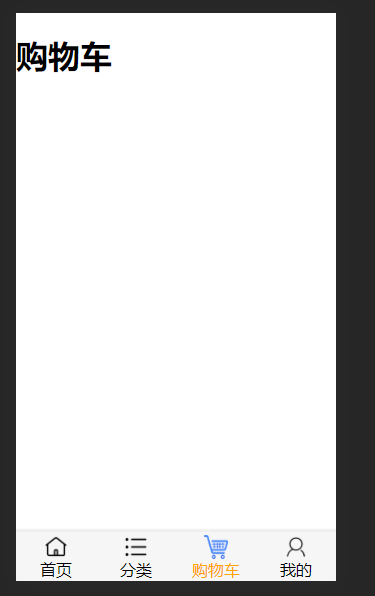
四个组件只是写了H1的标题,其他没动:

路由配置:
import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) const routeList = [ { path : '', redirect : '/home' }, { path : '/home', component : () => import('./../views/home/Home') }, { path : '/category', component : () => import('./../views/category/Category') }, { path : '/cart', component : () => import('./../views/cart/Cart') }, { path : '/profile', component : () => import('./../views/profile/Profile') }, ]; const route = new Router({ routes : routeList, mode : 'history' }) export default route;
先从App.vue开始导入Bar组件
<template> <div id="app"> <tab-bar></tab-bar> <router-view></router-view> </div> </template> <script> import TabBar from './components/tab-bar/Tab-Bar'; export default { name: 'App', components : { tabBar : TabBar } } </script> <style> @import './assets/css/common.css'; </style>
然后Bar组件拆分导入了Item组件
<template> <div id="tab-bar"> <tab-bar-item path="/home" activeColor="red"> <img src="./../../assets/img/tab-bar/deactive/home.png" alt="home" slot="item-icon"> <img src="./../../assets/img/tab-bar/active/home.png" alt="home2" slot="item-icon-active"> <div slot="item-text">首页</div> </tab-bar-item> <tab-bar-item path="/category" activeColor="blue"> <img src="./../../assets/img/tab-bar/deactive/category.png" alt="category" slot="item-icon"> <img src="./../../assets/img/tab-bar/active/category.png" alt="category2" slot="item-icon-active"> <div slot="item-text">分类</div> </tab-bar-item> <tab-bar-item path="/cart" activeColor="orange"> <img src="./../../assets/img/tab-bar/deactive/cart.png" alt="cart" slot="item-icon"> <img src="./../../assets/img/tab-bar/active/cart.png" alt="cart2" slot="item-icon-active"> <div slot="item-text">购物车</div> </tab-bar-item> <tab-bar-item path="/profile" activeColor="green"> <img src="./../../assets/img/tab-bar/deactive/mine.png" alt="mine" slot="item-icon"> <img src="./../../assets/img/tab-bar/active/mine.png" alt="mine2" slot="item-icon-active"> <div slot="item-text">我的</div> </tab-bar-item> </div> </template> <script> import TabBarItem from './Tab-Bar-Item'; export default { name: "tab-bar", components : { tabBarItem : TabBarItem } } </script> <style scoped> #tab-bar { display: flex; background-color: #f6f6f6; position: fixed; left: 0; right: 0; bottom: 0; box-shadow: 0px -3px 1px rgba(100, 100, 100, 0.1); } .tab-bar-item { flex: 1; text-align: center; /* 文本居中 */ height: 49px; /* 高度设置 */ } .tab-bar-item img { width: 24px; height: 24px; margin-top: 3px; vertical-align: middle; } </style>
再是细分的Item组件:
<template> <div class="tab-bar-item" @click="itemClick" > <div v-if="!isActive"> <slot name="item-icon"></slot> </div> <div v-else > <slot name="item-icon-active"></slot> </div> <div :style="activeStyle" ><!-- :class="{ active : isActive }" --> <slot name="item-text"></slot> </div> </div> </template> <script> export default { name: "Tab-Bar-Item", props : { path : String, activeColor : { type : String, default : 'red' } }, data () { return { // isActive : false } }, computed : { isActive () { // return this.$route.path.indexOf(this.path) > -1; return this.$route.path.indexOf(this.path) !== -1; }, activeStyle () { return this.isActive ? { color : this.activeColor } : {} } }, methods : { itemClick() { this.$router.replace(this.path); } } } </script> <style scoped> /*.active {*/ /* color: @activeColor;*/ /*}*/ </style>
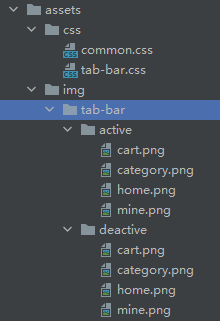
图片位置

演示效果: